
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
前回、Google Apps Scriptを使って天気予報をチャットワークに送る方法をお伝えしてきました。

天気以外にも、Twitterエゴサーチ結果、今日の予定、ブログのレポート、ブログ記事更新情報など様々な情報をチャットワークに送ることができます。
しかしながら、これらは全てチャットワークにメッセージを送るという一種類の操作に集約されます。
別の操作もしたいですよね…!?
チャットワークAPIを駆使すると、チャットのメッセージをスプレッドシートに取得したり、タスクやチャットの追加削除など、その他の様々な操作を行うことができるようになります。
その手始めとして、今回はチャットワークAPIの概要と簡単な使い方についてお伝えできればと思います。
チャットワークAPIとは?
まずAPIとは何かということなのですが
あるコンピュータプログラム(ソフトウェア)の機能や管理するデータなどを、外部の他のプログラムから呼び出して利用するための手順やデータ形式などを定めた規約のこと。
引用:IT用語辞典
を言います。
チャットワークAPIでは特定のURLにアクセスすることで、チャットワークに様々な動作をしたり情報を取得したりすることができるようになります。
チャットワークAPIでできることはこちらです。
- 自分自身の情報を取得
- 自分の未読数、未完了タスク数を取得
- 自分のタスク一覧を取得
- 自分のコンタクト一覧を取得
- チャット一覧の取得
- チャットの作成
- チャット情報の取得
- チャット情報の変更
- チャットのメンバー一覧を取得
- チャットのメッセージ一覧を取得
- チャットに新しいメッセージを追加
- メッセージ情報の取得
- チャットのタスク一覧の取得
- チャットに新しいタスクを追加
- タスク情報の取得
- チャットのファイル一覧の取得
- ファイル情報の取得
- コンタクト承認依頼一覧を取得
- コンタクト承認依頼の承認
- コンタクト承認依頼のキャンセル
たくさんありますね~。
ChatWorkClient for GASライブラリの仕組み
冒頭で紹介した記事の中でチャットワークにメッセージを送る際は「ChatWorkClient for Google Apps Script」というライブラリを活用していました。
このライブラリは、ChatWork社の渋谷さんがご用意してくださったもので
var client = ChatWorkClient.factory({token: xxx});
client.sendMessage({room_id: xx, body: xx});
といった簡単な記述でチャットワークにメッセージを送ることができるようになります。
こちらのライブラリを拝見しますと
function ChatWork(config)
{
this.base_url = 'https://api.chatwork.com/v2';
this.headers = {'X-ChatWorkToken': config.token};
};
api…ってありますね。
この「https://api.chatwork.com/v2」がチャットワークAPIへのリクエスト用URLになっています。
「ChatWorkClient for Google Apps Script」ライブラリでは
- メッセージ送信
- マイチャットへのメッセージ送信
- タスク追加
- タスク一覧の種痘
などを行うためのAPIを、より簡易的な命令で使えるようにしてくれていたパッケージだったと言えます(マイチャットへのメッセージがあったの、今…気付きました。こちらを使ったほうが良かったものが大量に…あります)。
ということで、チャットワークAPIを使って、様々な便利ツールや機能を作っていきたいと思います。
チャットワークAPIにリクエストをする
リクエストに必要なパラメータ
以前の記事で紹介したようにlivedoor天気のAPIにリクエストをする際は
var response = UrlFetchApp.fetch("http://weather.livedoor.com/forecast/webservice/json/v1?city=130010"); //URL+cityID
とUrlFetchApp.fetchメソッドにリクエストURLを指定するだけで良かったのですが、チャットワークAPIではリクエストURLだけでなくパラメータが必要になります。
その場合、UrlFetchApp.fetchメソッドは第二引数も使用して
とします。
チャットワークAPIリクエストの際に必要なパラメータは以下二つです。
- 「X-ChatWorkToken」というキーでAPIトークンをセットしたHTTPヘッダ
- 目的に応じたHTTPメソッド(GET,POST,DELETE,PUT)
二つあるので、以下のようにJavaScriptでのオブジェクト表記方法つまりJSON形式で変数に格納してあげます。
var params = {
headers : {"X-ChatWorkToken" : 'APIトークン'},
method : "get"
};
他のサービスのAPIを取り扱う場合はまた別のパラメータが必要になると思います。詳しくは以下ページを参考にして頂ければと思います。
チャットワークAPIのリクエストURL
チャットワークAPIへのリクエストURLは
がベースになります。
これに追記する形で目的別にエンドポイントと呼ばれる文字列とそれぞれに必要なパラメータを付加します。
エンドポイントは4種類あります。
- /me:自分自身の情報にアクセス
- /my:自分自身が持つデータ(未読数やタスクなど)にアクセス
- /contacts:自分のコンタクトにアクセス
- /rooms:チャットに関連してアクセス
自分の情報を取得するスクリプト
今回は試しに、/meのエンドポイントで自分の情報のいくつかを取得してみましょう。
スクリプトはこちらになります。
//ChatWorkから自分の情報を取得する
function getMeData(){
var params = {
headers : {"X-ChatWorkToken" : 'APIトークン'},
method : "get"
};
var url = "https://api.chatwork.com/v2/me"; //
var strRespons = UrlFetchApp.fetch(url, params); //チャットワークAPIエンドポイントからレスポンスを取得
var json = JSON.parse(strRespons.getContentText()); //文字列をJSON形式として解析しJSONオブジェクトとして返す
Logger.log(json["chatwork_id"]);
Logger.log(json["organization_name"]);
Logger.log(json["name"]);
Logger.log(json["url"]);
}
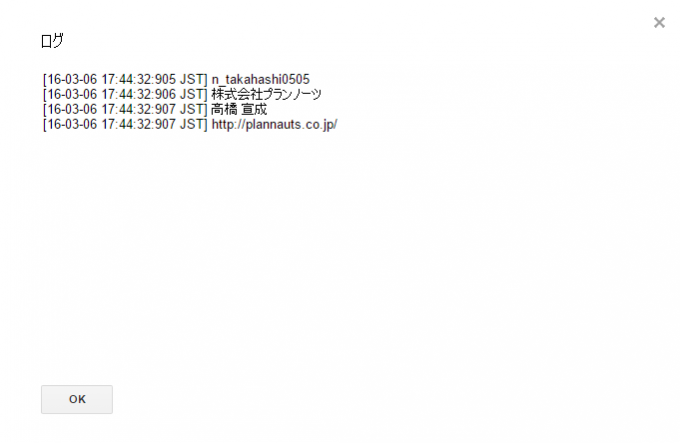
実行すると以下のログ出力が得られます。

チャットワークに登録している自分のチャットワークID、社名、名前、URLが取得できました。
まとめ
チャットワークAPIの概要と簡単な使い方についてお伝えしてきました。
以下、チャットワークAPIのドキュメントはもチェック頂ければと思います。
使いこなせたら、色々なことが実現できそうですね…!
例えば
- チャットに投稿した内容に応じてメッセージを返す
- チャットで投稿した内容をスプレッドシートに記録する
- 定期的なタスクを自動で追加する
など…Googleサービスや他のAPIを使えるサービスとの連携で、やれることはほぼ無限大です。
チャットワークAPIを使ったスクリプトを今後続々と紹介していきたいと思います。
次回は「おみくじチャット」の作成を目指して、チャットワークのメッセージを取得する方法です。

どうぞお楽しみに!



コメント
勉強になりました!
ありがとうございます!