CSSの優先順位をマスターしよう!という趣旨の記事の2本目(後編)となります。
前回の記事「CSSトラブルを防ぐ!セレクタの優先順位をマスターしよう」を未読の方は、是非目を通されてからこちらをお読みください。

(セレクタの詳細度と点数の話なら理解済みよ♪という方はこのままお進みください)
さて、前回の記事でCSSの優先順位は、
1.セレクタの指定方法
2.記述した場所と読込順
という2つのルールにより定められます。
と書きました。
今回は「2.記述した場所と読込順」による優先順位ついてご説明します。セレクタほどややこしくはないので、さらりと理解できると思います。
CSSは基本上書き
まず大前提として、CSSでは同じスタイル指定が複数あった場合、基本、後から書かれたものが優先されます。上書きの原理ですね。
同じセレクタとスタイル記述
わかりやすい例から説明します。
●HTML
●CSS
p a{color:pink;}
p a{color:blue;}
上記のように同じセレクタを複数書いた場合、「ダミーリンク」の文字色は青(color:blue;)になります。後に書いている指定で、前の指定が上書きされたイメージです。
セレクタは違うけど同点数なスタイル記述
●CSS
.dammy-link a{color:pink;}
a:link {color:blue;}
上記の例も、セレクタは違いますが、指定している範囲は同じ「ダミーリンク」ですね。そしてこの場合、セレクタの点数はどちらも「 0.0.1.1 」です。(セレクタの点数?となった方は前回の記事をチェック!!!)
よって「ダミーリンク」の文字色は、後から書かれた「a:link」の指定が採用され、青(color:blue;)になります。
試しに「.dammy-link a」と「a:link」の順番を入れ替えると、結果も入れ替わります。
このようにセレクタの詳細度が同点数のスタイル指定が複数ある場合、後から書かれたものが採用されます。
セレクタの点数に差があるスタイル記述
●CSS
p.dammy-link a {color:pink;} //点数 0 0 1 2
.dammy-link a{color:blue;} //点数 0 0 1 1
上記の例ではセレクタの点数が違っています。先に書かれた「p.dammy-link a」の点数が大きいです。この場合、文字色はピンク(color:pink;)になります。
CSSの優先順位判定では、読込順の上書きルールより、セレクタの点数判定のほうが重視されるからです。
ポイントまとめ
・CSSは基本、後から書いた指定が採用される。(上書きルール)
・しかしセレクタの点数判定(詳細度)の方が、上書きルールよりも重視される。
上記2点のポイントを押さえたところで、CSSの記述場所と読込順について見ていきましょう。
CSSの記述場所のおさらい
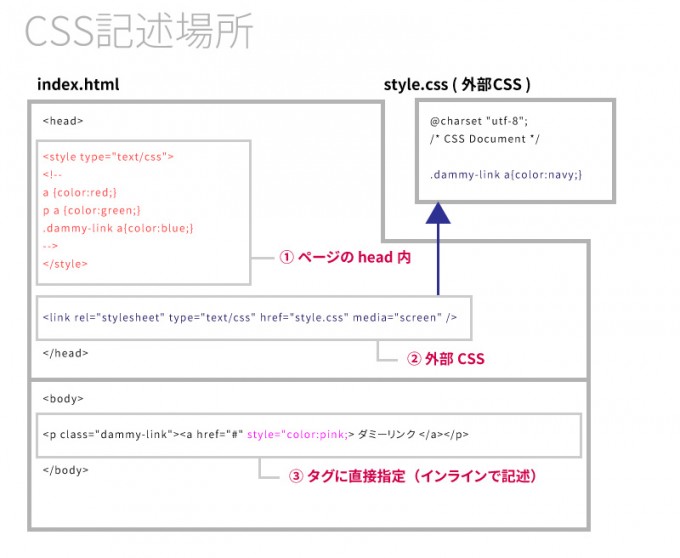
CSSは以下の図のように3つの方式で書くことができます。
どの方式を用いてもよいのですが、メンテナンスやSEOの観点から外部CSS方式が推奨されることが多いですね。
上図をよく見ていただくと、各記述場所にそれぞれ「.dammy-link a{文字カラー}」が指定されていますね。
| ① ページのhead内 | .dammy-link a{color:blue;} |
| ② 外部CSS | .dammy-link a{color:navy;} |
| ③ タグに直接指定(インラインで記述) | style="color:pink;" |
果たしてどの場所のスタイルが採用されるのでしょうか。
インライン記述最強
結論から言うと、③の「タグに直接指定(インラインで記述)」が採用され、文字色はピンクになります。
これは読込順に関するルールではなく、セレクタの点数によるルールが効いているからです。
実はインライン記述の点数は1.0.0.0となっており、いくらページhead内や外部CSSに他のセレクタを組み合わせた指定をしても太刀打ちできません。
セレクタの点数ルールにより、インライン記述は他の場所に記述したスタイルよりも優先される、とおぼえてください。
(これを他の場所で打ち消すためには「!important」を使うしかありません。)
head内スタイルと外部CSSに書かれたスタイル、強いのは?
さて、残り2箇所に書かれた「head内スタイル」と「外部CSS」では、どちらが優先されるのでしょうか?
答えは、「 後から読み込まれたほう 」 です。
先程の図からインラインの記述を消すと、まず「head内スタイル」によって「.dammy-link a{color:blue;}」が指定されます.
しかし、その後読み込まれる「外部CSS」の「.dammy-link a{color:navy;}で上書きされ、文字の色は「ネイビー」になります。
head内記述と外部CSS記述は同等であり、後に読み込まれたほうが採用される、と覚えてください。
※CSSの優先順位についてよく「 インライン > head内スタイル記述 > 外部CSS」 というルールがあるという解説を見かけますが、そうとは言い切れないようです。
インラインが優先されるのはセレクタの点数ルールによるものです。
そして実際にhead内記述と外部CSSの順番を入れ替えると、後から読み込まれたもののほうが反映されます。メンテや構造設計の関係から外部CSSより後にhead内スタイル記述をするのが一般的なので、そう解説されているのかな、と思います。
ポイントまとめ
2回に渡りCSSの優先順について解説ましたので、前後の記事を合わせたポイントをまとめます。
・CSSには優先順位という概念があり、1.セレクタの点数 2.読込順(上書きルール) という2つのルールがある。
・セレクタには固有の点数があり、使用したセレクタの点数を合わせて、数字が大きいモノのスタイルが優先される。
・セレクタが同点で競合する指定の場合、後から指定されたスタイルが反映されるので、読込順をチェックする。
以上、CSSの優先順位について解説してまいりました。
こんなにややこしいこと覚える必要ある?と思いがちですが、ちょこっとCSSを弄りたいだけの人ほど、この部分にはひっかかります。例えばwordpressのテーマを改造するためには、元テーマのCSSより優先順位の高い書き方をしなくてはならないからです。
そして最近のサイト構成は、自前のCSSとwordpressテーマやフレームワーク等のCSS、jQueryプラグイン固有のCSSなどなどがそれぞれのタイミングで読み込まれ、けっこうカオスなことになっているので、読込順のチェックも大事なポイントなのです。
上記の例のように、競合するスタイルを制御しなければ!というケースは案外多く、優先順位についての理解は必須とも言えますね。
・スタイルを変更したい部分のCSSをブラウザで確認する方法はこちらの記事!
・スタイルを変更するためのセレクタの優先順位について理解するにはこちらの記事!
・スタイルの読込順による優先順位の理解についてはこの記事!
スタイルが思った通り反映しないな?というときは、こんな記事があったな、ということを思い出して、セレクタの点数と読み込み順の確認をしてみてください。