みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザーのためのはじめてのHTML・CSS入門ということで、簡単なWebページの作成を目指しております。
前回の記事はコチラ。

HTMLの基本ということで、よく使うタグとして段落、見出し、箇条書きのタグの書き方について解説をしました。
さて、今回はHTMLで最も重要なタグと言っても過言ではない、リンクを作るaタグについてです。
ということで、GASユーザーのHTML入門としてリンクを貼るアンカータグの書き方です。
では、行ってみましょう!
前回のおさらい
では、まず前回のおさらいから。
作成したHTMLファイル「index.html」はコチラです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
いつも隣にITのお仕事
<h1のおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li>【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</li>
<li>【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</li>
<li>【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</li>
<li>【初心者向けGAS】ログを表示するLogger.logの使い方</li>
<li>【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</li>
</ol>
(以下略)
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li>Google Apps Scriptで最も簡単なWebページを作成して公開する</li>
<li>GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</li>
<li>GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</li>
</ol>
</body>
</html>
複雑に見えるかも知れませんが、これまでのシリーズでお伝えした要素しか使ってないっす。
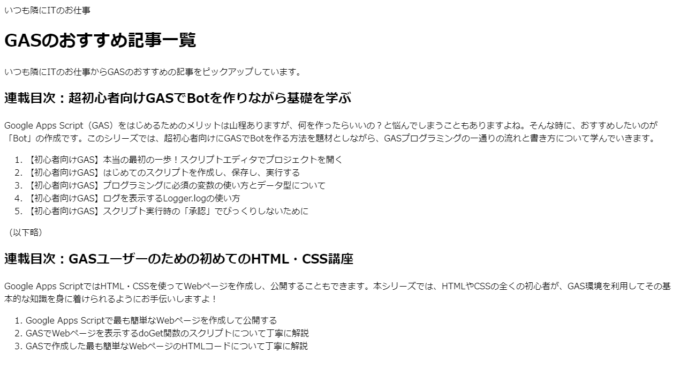
そして、このHTMLファイルを表示すると、以下のようになります。
今回は、各記事のリンクを追加していきますよ。
aタグ:アンカーリンクを張る
さあ、今回はHTMLで最も重要と言っていい、リンクの作り方です。
リンクは以下のようにaタグを使って表します。
aタグの「a」は、「錨」の意味を表すanchorの頭文字です。
なので、アンカーと言ったりもしますね。
href属性:リンク先URLの指定
さて、これまでのタグと違って、開始タグの中に何やら「href=…」みたいな文字列が含まれていますね。
これは「href属性」と呼ばれるもので、リンク先のURLを指定するものです。
ちなみに、「href」というのはHypertext Referenceの略で「エイチレフ」と言います。
そもそも、タグにはその種類に応じて、開始タグの中にいろいろな役割を持つ属性を含めることができます。
aタグもいくつかの属性をもたせることができますが、アンカーにリンク先URLがないというのもありえませんので、ほとんどの場合でhref属性を指定することになります。
aタグの使用例
また、aタグに挟むモノは、もちろん文字列でも良いですし、画像でもOKです。
例えば、以下のようにすれば、「いつも隣にITのお仕事」という文字列に、当ブログのトップページへのリンクを張ることができます。
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
ちなみに、Webページへの画像の配置の仕方については、また次回以降で紹介しますね。
アンカーを追加したHTML
さて、ではサイト名と各記事タイトルにアンカーを追加してみましょう。
HTMLのソースはこうなります。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
(以下略)
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
</html>
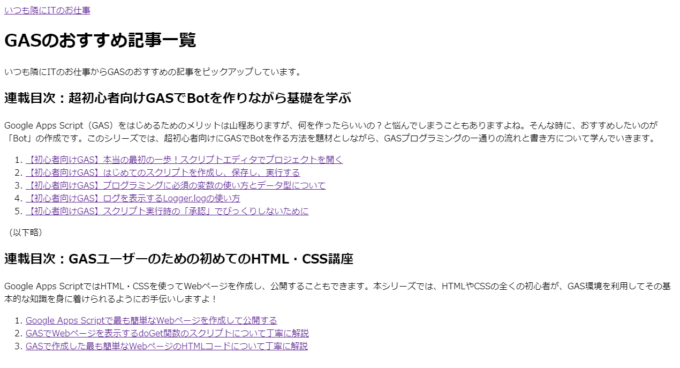
Webページを表示すると以下のようになります。もちろん、リンクをクリックすると、各ページに遷移しますよ。
まとめ
以上、GASユーザーのためのHTML入門ということで、リンクを張るアンカータグの書き方について解説をしました。
リンクを張るならaタグでhref属性にURLを指定!
これでOKです。
次回ですが、GASのWebページに画像を貼る方法についてお伝えします。

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定