
Bootstrap連載、前回・前々回はBootstrapのグリッドシステムについて、便利なジェネレーターなどを紹介しながら詳しく解説しました。


Bootstrapのカラム分割法をマスターしても、CSS周りがイマイチな時期だと、よくわからないのがカラム間のマージン(余白)です。

自動でいい感じにレイアウトしてくれるのがBootstrapの良さですが、仕組みをある程度理解していないと戸惑うことも多いです。
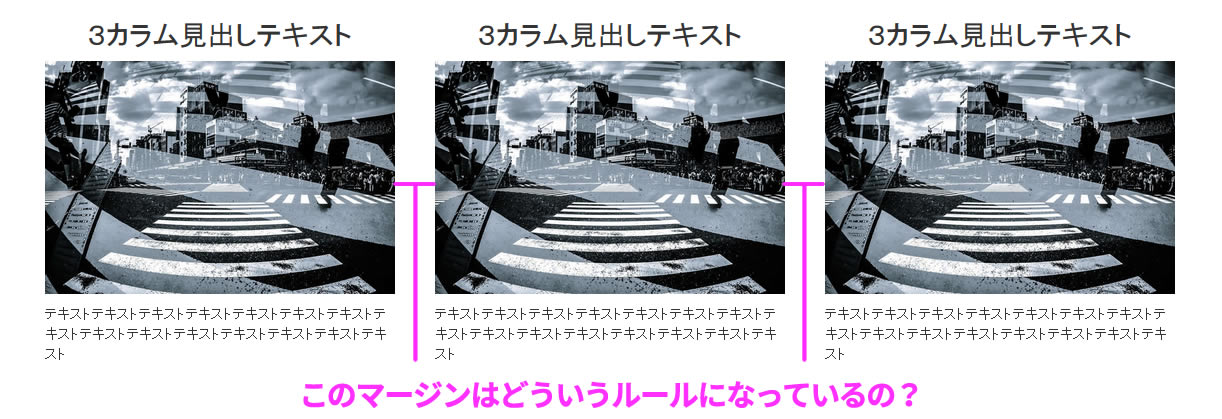
今回もシンプルなレイアウト例を見ながら、Bootstrapカラムにおけるマージン(余白)の仕組みをざっくり把握していきましょう。
3カラムレイアウトを枠付きで見てみよう
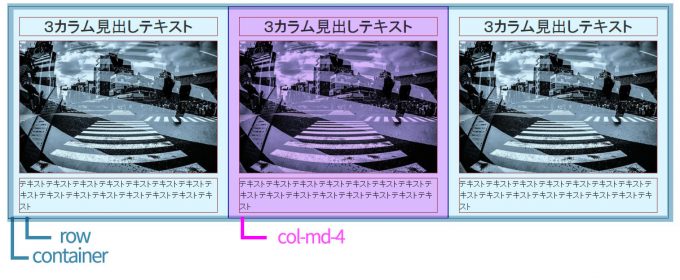
まずはそれぞれの要素の配置をはっきりさせるため、上記の画像3カラムレイアウトのブロック要素(divとpタグ)に枠をつけてみました。
上記部分のコードは以下です。
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
<div class="col-md-4">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
<div class="col-md-4">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
</div>
※WordPressの自動整形で消えてますが、実際のコードでは画像とテキスト部分はpタグで囲っています。
containerで大枠をつくり、rowでカラム分けのエリアをつくり、col-md-4を3つ配置して3分割をしている形ですね。
上記3つの要素に色を付けてみました。
カラム間のマージンは合体してできている
ここでお気づきかと思いますが、カラム間のマージンは、カラムとカラムの間に設定されたmarginではなく、カラム単体が持つpaddingが隣同士で合体してできています。
カラム間のマージンはcolのpaddingで設定されている
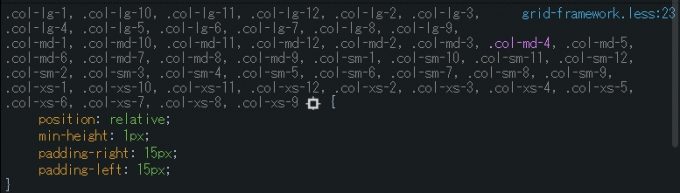
カラムを定義している「col-md-4」のCSS設定をみてみましょう。
.col-md-4{
padding-right: 15px;
padding-left: 15px;
}
paddingは左右それぞれ15pxです。そしてこれは「col-md-4」にかぎらず、カラムを指定する「col」クラスすべてに、共通して設定されています。

というわけで、Bootstrapのカラム割におけるカラム間のマージンは常に「15px+15px」の30pxです。
これはどのようなカラムサイズの組み合わせでも変わりません。
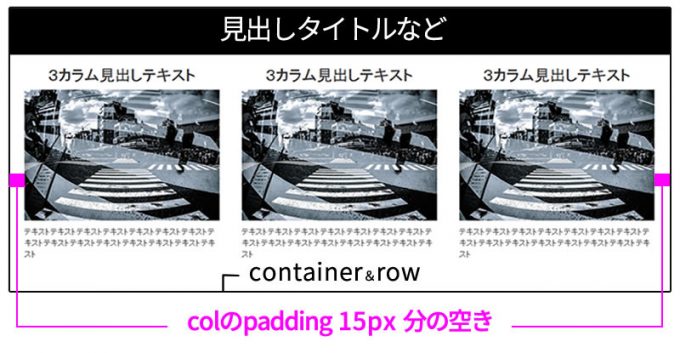
さらに言えば、並べたカラム全体の右端と左端に、15pxのマージンが発生している点もご注意ください。

カラムに枠や背景色を付ける場合は要注意
カラム単体のpaddingでカラム間のマージンが作られていることを知らないと、カラムそのものにスタイルを指定したいとき、意図した通りにならないかもしれません。
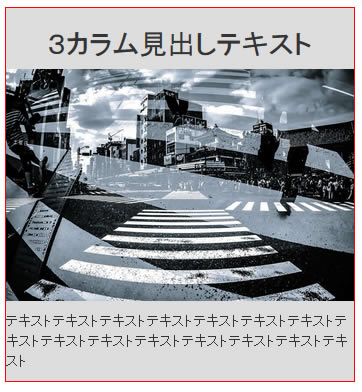
カラムに背景色を付けたいんだ!と思い「col-md-4」に直接背景色を指定してしまうと、以下のようになってしまいます。

/*カラムそのものに、背景色とボーダーを付けるCSS*/
.col-md-4{background:#ddd; border: 1px #ff0000 solid;}
狙い通りなら良いのですがカラム間のマージンを残したい場合、この指定だとNGですね。
こうした場合はカラム「col-md-4」の中に、もうひとつdiv要素を入れ、そこにボーダーと背景色を指定しましよう。
● HTML
<div class="container">
<div class="row o-3column">
<div class="col-md-4">
<div class="box">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
<div class="col-md-4">
<div class="box">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
<div class="col-md-4">
<div class="box">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
</div>
</div>
●CSS
.box{background:#ddd; border: 1px #ff0000 solid; padding:15px;}

「col-md-4」の内側に<div class="box">を加え、boxに対して背景色とボーダーを指定しています。
さらにboxにはpaddingも設定していますね。指定しないと以下の画像のように、要素がbox内でいっぱいに広がってしまいます。

このようにカラムにボーダーや背景色を設定しつつ、カラム間のマージンは残したい場合は、divを入れるなど一工夫することで実現できますね。
1カラムになった場合、縦のカラム間のマージンは?
並列状態のカラムのマージンはpaddingで設定されていることがわかりましたが、それでは1カラム縦積みになった場合のマージンはどうなるのでしょうか?
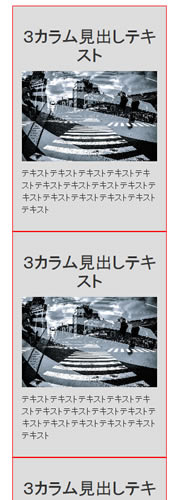
背景色を設定した状態で縦積みにしてみましょう。

マージンはありません。ぴったりくっつきます。
これが背景色をなくすと、マージンがあるように見えるのですが…

上の画像はブロック要素を枠で囲んだ状態です。「col-md-4」間には隙間があるのでマージンが設定されていそうですよね。
しかしこの隙間は「col-md-4」ではなく、内包されている「h2やp要素」に設定されたmarginによるものです。「col」自体にmarginは設定されていません。
どうして「col-md-4」で囲んでいるのに「h2やp要素」のマージンが「col-md-4」枠外に影響するの?という疑問が生じますね。これはCSSの特性です。borderやpaddingを持たない親要素に対しては、子要素(内包された要素)のmarginが親要素を突き抜けて影響する場合があるのです。詳しくは「marginの相殺」で調べて下さい。
とりあえず、カラムが縦積みになった場合、カラム間の上下marginは設定されていない、と覚えましょう。
そして、カラム自体やカラムの中にborderを指定していない場合は、内包している要素のmarginがカラム間の余白に影響している、という点も、ちらっと頭に置いておいて下さい。
縦積みでもカラムの間に余白を持たせたい
背景色を設定している場合などは、縦積みでもカラム間に少しのマージンを持たせたいですよね。
先程追加した「box」もしくは「col-md-4」そのものに「margin-bottom:10px;」などを指定してあげると実現できます。
縦積みになった時だけマージンを開けたいなら、縦積みになるブレイクポイントでCSSを追記してあげるとよいですね。
●縦積みのブレイクポイントがmd(992px)で、.boxに下マージンを指定した場合のCSS
@media only screen and (max-width:992px){
.box{margin-bottom:10px;}
}
カラムのマージンについてまとめ
以上、Bootstrapのカラム間のマージンについて見ていきました。
● col自体にmarginは指定されていない
● カラム間のマージン(余白)はpaddingで指定されている。しかも左右のcolのpaddingが合体している
● カラム間のマージンは15px+15pxの30pxである
● 縦積みになった場合、カラム間のマージン(余白)は指定されていない。
● 縦積みでマージンを追加したければ、自作CSSで調整する
レイアウトの調整を行う場合は、以上のようなことを念頭に置かれて下さい。
BootstrapでどのようなCSSスタイルが設定されているかを把握すると、カスタマイズもグッとやりやすくなりますね。
連載目次:初心者向け!Bootstrapで簡単レスポンシブサイト制作
- CSS初心者の強い味方!Bootstrapで簡単レスポンシブサイト制作
- CDNを利用して最速お手軽にBootstrap導入しよう!サンプル付き実践編
- Bootstrapで横幅いっぱいに画像を表示しよう!ジャンボトロン(jumbotron)の設置方法
- Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう!
- Bootstrapをカスタマイズしよう!CSS調整のコツはスタイルの優先順位だ!
- Bootstrapでレスポンシブなカラム作成 ブレイクポイントとカラム数の指定方法をマスター
- 複雑なBootstrapカラムのコードはジェネレーターを使えば即マスター
- Bootstrapカラム間のマージン(余白)の仕組みをマスターする
- Bootstrapカラムのマージン(余白・ガター)を好きなサイズに調整するCSSの具体例