photo credit: Dean Hochman ping pong balls via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザー向けのHTML入門ということで、GASによる簡単なWebページの作り方をお伝えしています。
前回の記事はコチラです。

GASのWebページ内にGoogleドライブにある画像を挿入する方法をお伝えしました。
今回のお題はスタイル、そうCSSです。
では、GASで作ったWebページにCSSでスタイルをする最初の一歩についてお伝えしていいます。
では、行ってみましょう!
前回のおさらい
まずは前回のおさらいからです。
以下のようなHTMLファイル
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
(以下略)
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
</html>
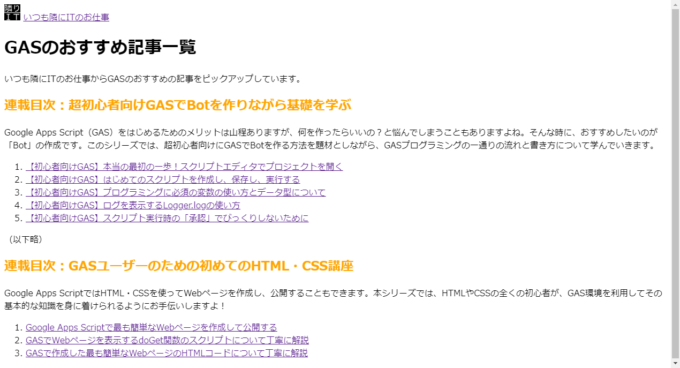
さあ、このHTMLファイルをもとにWebページを表示してみましょう!
…寂しい。
そうなんです、見栄えがシンプル過ぎですよね。
この見栄えをなんとかするのがCSSの役割となります。
CSSとは
CSSとはCascading Style Sheetsの略で、HTMLの要素に色、サイズ、レイアウト、その他様々なスタイルを指定するための言語です。
スタイルを変更したい要素に、どのスタイルを、どのように変更するかを指定することで、好みの見栄えにしていくことができます。
CSSの記述する場所
それで、スタイルを指定するCSSをどこに記述するかというと、HTMLファイルのheadタグ内に以下のようなstyleタグを用意して、その中にCSSを記述をします。
CSS
</style>
bodyタグ内ではなくて、headタグ内に記述するんですね。
CSSの記述の基本
CSSの記述は以下が基本になります。
プロパティ1: 値1;
プロパティ2: 値2;
…
}
なんか、いろいろと指定することが多そうですね…CSSは「どこに」「何を」「どうする」の3点セットです。
- セレクタ:スタイルを適用する要素を指定「どこに?」
- プロパティ:スタイルの種類「何を?」
- 値:スタイルに指定したい内容「どうする?」
以降、いくつかのパターンについて見ていきましょう。
指定のタグにスタイルを付与する
セレクタの指定の仕方は、かなりいろいろとあるのですが、最もシンプルなパターンは特定のタグ要素にスタイルを指定するという方法です。
CSSの記述としては、以下のようになりますね。
プロパティ1: 値1;
プロパティ2: 値2;
…
}
例えば、以下のようなCSSです。
h2 {
color: orange;
font-size: x-large;
}
p {
color: gray;
font-size: small;
}
プロパティと値については説明していませんが、これならなんとなく予想つきますね。
- h2タグの文字色をオレンジに、フォントサイズをそこそこ大きく
- pタグの文字色をグレーに、フォントサイズを小さく
実際に表示すると、以下のようになります。
h2のフォントサイズはCSS前の指定前と一緒ですね。もともとが「x-large」だったんですね。
その他は変更が確認できています。
まとめ
以上、GASで作成したWebページにCSSでスタイルを設定する方法についてお伝えしました。
CSSとは何か、また指定のタグへのスタイルの設定についておわかりいただけたかと思います。
まとめのHTMLソースはこちらです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
h2 {
color: orange;
font-size: x-large;
}
p {
color: gray;
font-size: small;
}
</style>
</head>
<body>
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
(以下略)
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
</html>
さて、次回ですが、この続きとしてCSSを特定の要素だけに指定する方法についてお伝えします。

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定