photo credit: franchiseopportunitiesphotos health insurance claim paperwork via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けApp Makerのチュートリアルのリレーション編をお送りしています。
前回の記事はこちら。

複数のデータモデル間にリレーションを作成する方法についてお伝えしました。
ただし、従業員データを管理するアプリはまだ完成していません。
今回は、 前回作成したデータモデルにデータを入力するためのFormウィジェット作成していきますが、データモデルごとに別のページを用意します。
ですから、新たなページを作成する必要があります。
ということで、App Makerでデータモデルにデータを入力するためのページとウィジェットを作成する方法です。
では、行ってみましょう!
前回までのおさらい
ではまず、前回のおさらいからです。
部門別の従業員データを管理するアプリを作るために、二つのデータモデルを作成しました。
一つ目は、以下のフィールド構成で部門リストを表すデータモデル「Department」。
| タイプ | フィールド名 | 表示名 |
|---|---|---|
| String | Department | 部門 |
| String | Location | 所在地 |
もう一つは、従業員リストを表すデータモデル「Employee」で、フィールド構成は以下の通りです。
| タイプ | フィールド名 | 表示名 |
|---|---|---|
| String | FirstName | 名 |
| String | LastName | 姓 |
| String | Emailアドレス | |
| Date | StartDate | 入社日 |
そして、リレーションの追加によりデータモデル「Department」のフィールド「Department」を、データモデル「Employee」に関連付けて追加をしました。
と、ここまで前回進めました。
今回はページの作成とウィジェットの配置を進めていきます。
部門リストを入力するフォームを作成する
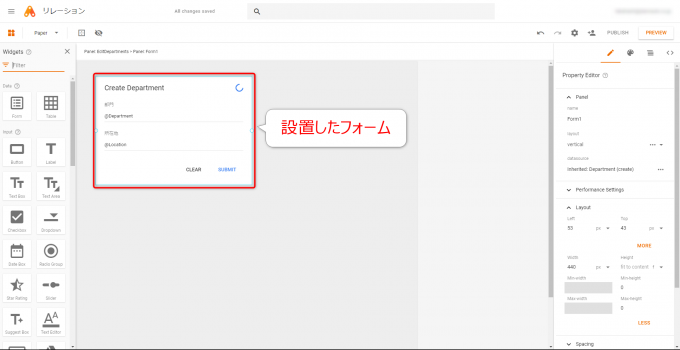
部門リストを表すデータモデル「Department」のデータを入力するためのフォームをページに設置していきます。
まず、ページ「NewPage」を、そのウィジェットを設置するページとして「EditDepartments」にリネームしましょう。
次いで、プロパティエディタでdatasourceプロパティを「Department」に設定しておきます。

このページに「Widgets」からFormウィジェットをドラッグし、以下のように設定してホームを設置します。
- Choose datasource:Inherited: Department
- Choose form type:Insert
- Choose form fields:デフォルトのまま
従業員リストを入力するフォームを設置する
続いて、別のページを作成し、 そこに従業員リストを入力するためのフォームを設置していきます。
ページを作成する
まずはページの作成です。
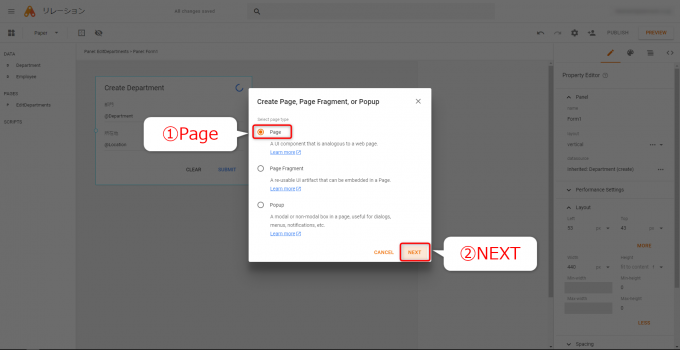
左メニューのPAGESの横にある「+」アイコンをクリックします。「Create Page, Page Fragment, or Popup」ダイアログでは「Page」を選択して「NEXT」です。
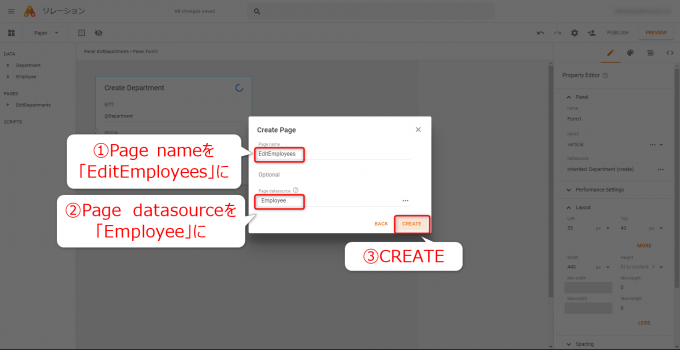
続く「Create Page」ダイアログでは
- Page name:EditEmployees
- Page datasource:Employee
として「CREATE」です。
これでページを作成して、そのデータソースをデータモデル「Employee」に設定することができました。
入力用フォームを設置する
では、続いて従業員データ入力用のフォームを設置していきます。
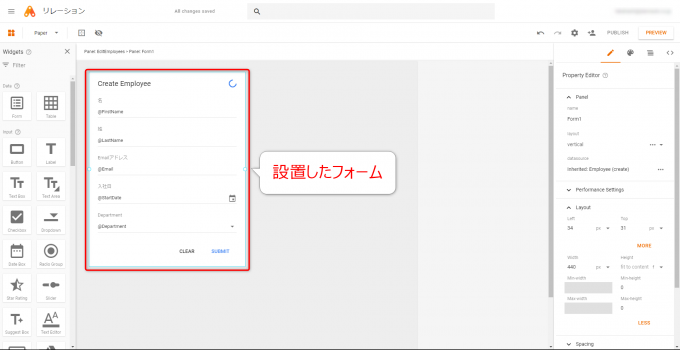
作成したページに「Widgets」からFormウィジェットをドラッグし、以下設定にてフォームを作成します。
- Choose datasource:Inherited: Employee
- Choose form type:Insert
- Choose form fields:デフォルトのまま
入力項目として、データモデル「Department」とのリレーションによるフィールド「Department」が存在していることも確認できますね。
まとめ
以上、App Makerで2つのデータモデルについて、それぞれのページとデータ入力用のフォームを設置してきました。
もう、Formウィジェットの設置とデータソースの設定に関しては、だいぶ慣れてきたものと思います。
では次回ですが、リレーションを使って部門別の従業員リストを表示する方法についてお伝えしていきます。

どうぞお楽しみに!