photo credit: ShebleyCL 20171001-IMG_3085.jpg via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けにApp Makerのチュートリアルをお送りしています。
前回の記事はコチラ。

App Makerでウィジェットごとにバリアントを設定してスタイルを変更する方法についてお伝えしました。
これまでは、CSSを使わずにスタイルを変更する方法をお伝えしてきたわけですが、正直あまり自由度は高くありません。
より凝ったスタイルや、どうしてもここだけは…!という部分が出てきた場合には、直接CSSを記述してスタイルを設定する方法があります。
ということで、今回はApp MakerでCSSを記述してウィジェットのスタイルを変更する方法についてお伝えします。
では、行ってみましょう!
題材とするアプリについて
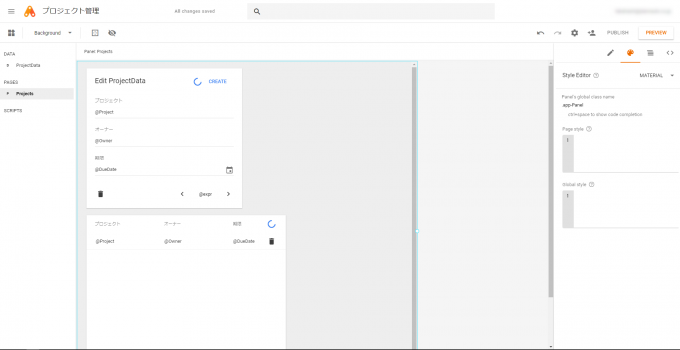
今回も、引き続き「プロジェクト管理」アプリを題材としてスタイルを設定していきます。
以下のように、フォームウィジェットとテーブルウィジェットを持つアプリになります。
テーマは引き続き「Material」に設定をしています。
App MakerのCSSのルールについて
CSSを使ってアプリをスタイルする
App MakerでCSSを使ってスタイルを設定するには、以下二つの方法があります。
- スタイルエディタにCSSを記述する
- 外部CSSファイルに記述する
今回は、より手軽なスタイルエディタに記述する方法をお伝えしていきます。
App MakerのCSS記法
CSSは一般的に以下のような記法になります。
プロパティ1: 値1;
プロパティ2: 値2;
…
}
各構成要素の意味は
- セレクタ:スタイルを適用する場所で、ウィジェット
- 宣言:適用するスタイルを定義、プロパティと値の対で表現する
となります。
通常、Webアプリケーションを開発する場合、セレクタはHTML要素を指定しますが、App Makerではセレクタがウィジェットになるという点が異なります。
例えば、以下のようなCSSであれば
.app-Projects-Form1CreateButton {
background-color: #B2FF59;
color: #03A9F4;
}
セレクタは「Form1CreateButton」という名前のウィジェット(今回の例ではフォーム上の「CREATE」ボタン)を指定していて、背景色と文字色を指定したカラーコードに設定するというものになります。
スタイルエディタで設定する
スタイルエディタではCSSを記述して、アプリまたはページ内の特定のウィジェットにスタイルを適用することができます。
現在選択されているページのスタイルを変更するには「Page style」へ、アプリのすべてのページのスタイルを変更するには「Global Style」へ記述します。
今回のアプリでは、ページは一つしかありませんが、どちらに記述しても一緒ですが。
特定のウィジェットについてのCSS
では、特定のウィジェットについて、CSSでスタイルを設定してみましょう。
セレクタとしては、「.app」に続けて、ページ名とウィジェット名をハイフンでつなげるというルールになります。
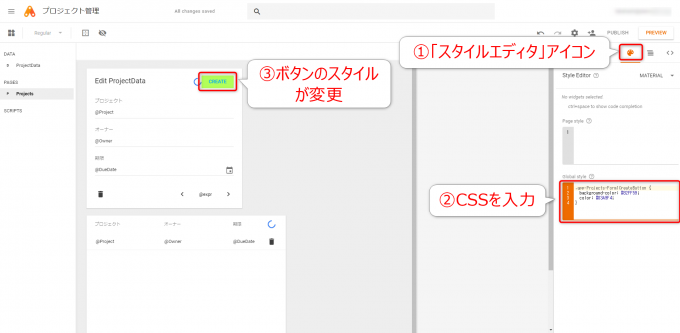
右サイドバーで「スタイルエディタ」アイコンをクリックして、Style Editorの「Global style」に以下CSSを入力します。
.app-Projects-Form1CreateButton {
background-color: #B2FF59;
color: #03A9F4;
}
するとボタンの背景色が緑に、文字色が青に変更になります。
グローバルクラス名を使ったCSS設定
同じ種類のウィジェット全てに同じCSSを適用したいときがあります。
その場合には、グローバルクラス名というものを使うことができます。
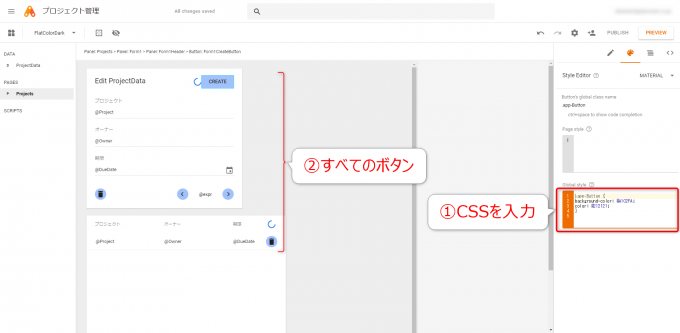
Global styleに以下CSSを入力すると
.app-Button {
background-color: #A1C2FA;
color: #212121;
}
以下のようにすべての「ボタン」にスタイルが適用されます。
「.app-Button」がグローバルクラス名でして、すべてのボタンにスタイルを適用する場合のセレクタになります。
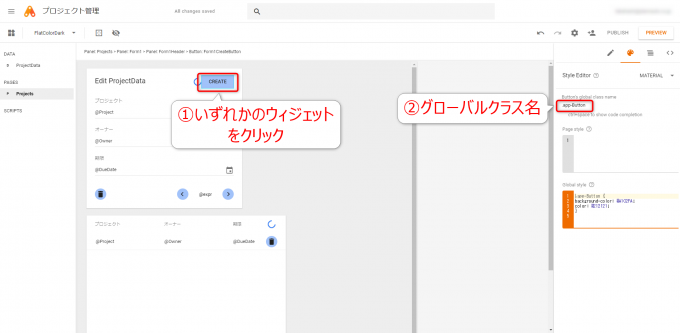
ちなみに、グローバルクラス名は、いずれかのウィジェットをクリックすると、以下の位置で確認をすることができますよ。
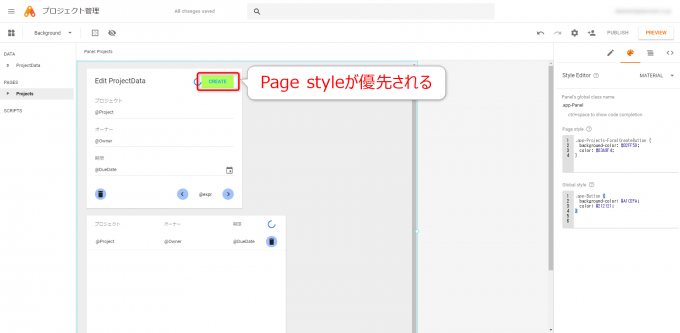
Page styleとGlobal styleの優先順位
Page styleとGlobal styleに同じウィジェットに対してCSSを重複して設定した場合はどうなるでしょうか?
つまり、Page styleに
.app-Projects-Form1CreateButton {
background-color: #B2FF59;
color: #03A9F4;
}
Global styleに
.app-Button {
background-color: #A1C2FA;
color: #212121;
}
と設定した場合です。
ボタンにCSSが重複して設定されています。
この場合は、以下のようになります。
つまり、Page styleに記述したCSSのほうが優先されるということになります。
まとめ
App MakerのスタイルエディタでCSSを記述してスタイルを設定する方法についてお伝えしました。
CSSの知識は必要ですが、それさえ理解してしまえば、比較的手軽にスタイルが設定できると思います。
ここぞ!というときにはご活用ください。
次回ですが、ウィジェットのスタイルを変更する方法がまだまだたくさんありますので、まとめて紹介していきますね。

どうぞお楽しみに!