
photo credit: lostevil It’s complicated via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けApp Makerのチュートリアルを送りしています。
前回の記事はこちら。

サーバースクリプトの仕込み方についてお伝えしました。
今回から新シリーズということで、データモデル間のリレーションの作成について、従業員リストアプリを題材としてお伝えしていきます。
では、App Makerのリレーションとは、またデータモデル間のリレーションを作成する方法についてです。
行ってみましょう!
リレーションとは
まず、リレーションとは何かについてお伝えしておきます。
例えば、以下の2つのデータモデルがあるとします。
- 部門リストのデータモデル「Department」
- 従業員リストのデータモデル「Employee」
部門リストには当然ながらフィールドとして「部門」が含まれています。
一方で、従業員リストにもフィールドとして「部門」が含まれているとすると、お互いのフィールドをキーにして、2つのデータモデルを関連付けておくことで、データを有効活用することができるようになります。
この関連付けのことをリレーションと言います。
従業員データを管理する「リレーション」アプリを作成する
今回作成するアプリの概要をお伝えします。
作成するのは従業員データを管理するための「リレーション」アプリです。
このアプリでは、以下の二つのデータモデルを用意します。
まず、部門リストを表すデータモデル「Department」は以下のフィールドで構成されています。
| タイプ | フィールド名 | 表示名 |
|---|---|---|
| String | Department | 部門 |
| String | Location | 所在地 |
もう一つ、従業員リストを表すデータモデル「Employee」のフィールドは以下になります。
| タイプ | フィールド名 | 表示名 |
|---|---|---|
| String | FirstName | 名 |
| String | LastName | 姓 |
| String | Emailアドレス | |
| Date | StartDate | 入社日 |
これらの入力用にそれぞれページを用意します。
そして、それとは別にもうひとつページを用意して、そこではドロップダウンリストで「部門」を選択することで、それに対応した「部門別の従業員リスト」を表示するものとします。
新規アプリを作成する
では、「リレーション」アプリを作成していきましょう。
まず、App Makerにアクセスして、新規アプリ「リレーション」を作成します。
データモデルを作成する
続いて、2つのデータモデルを作成します。
部門リストのデータモデル「Department」
左メニューの「DATA」の「+」アイコンのクリックから以下手順でデータモデル「Department」を作成します。
- モデルタイプは「Google Drive Table」を選択して「NEXT」
- モデル名「Department」として「CREATE」
- 「ADD FIELDS」から以下フィールドを作成
| タイプ | フィールド名 | 表示名 |
|---|---|---|
| String | Department | 部門 |
| String | Location | 所在地 |
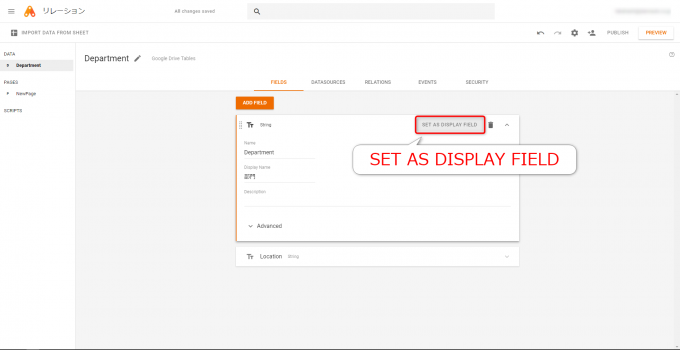
なお、ここで「Department」フィールドを開いて「SET AS DISPLAY FIELD」をクリックしておきます。
「DISPLAY FIELD」に設定しておくことにより、後ほど追加するドロップダウンリストのウィジェットに表示するフィールドが「Department」フィールドになりますので、頭の片隅に置いといてください。
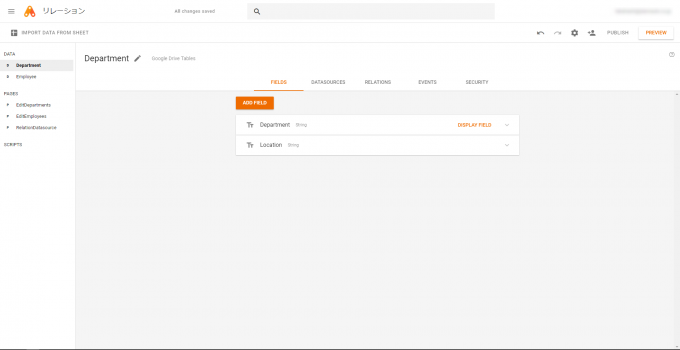
結果として、データモデル「Department」は以下のようなフィールド構成になります。
従業員リストのデータモデル「Employee」
同様の手順でデータモデル「Employee」を作成します。
- モデルタイプは「Google Drive Table」を選択して「NEXT」
- モデル名「Employee」として「CREATE」
- 「ADD FIELDS」から以下フィールドを作成
| タイプ | フィールド名 | 表示名 |
|---|---|---|
| String | FirstName | 名 |
| String | LastName | 姓 |
| String | Emailアドレス | |
| Date | StartDate | 入社日 |
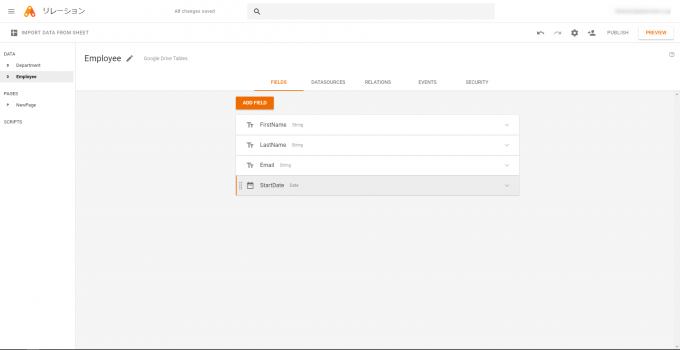
データモデル「Employee」は以下のようになります。
データモデル間のリレーションを作成する
では、これら2つのデータモデル間のリレーションを作成していきましょう。
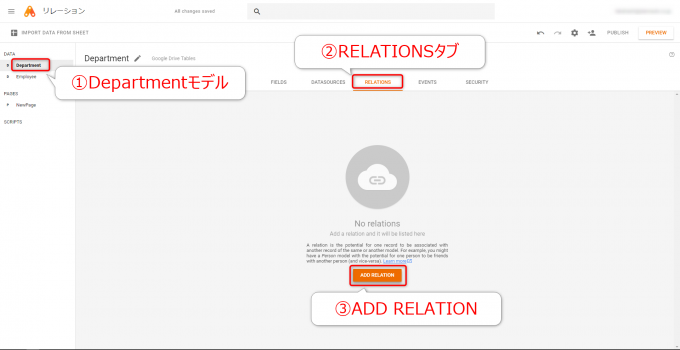
左メニューのDATAから「Department」モデルを選択し、「RELATIONS」タブ→「ADD RELATION」とクリックしていきます。
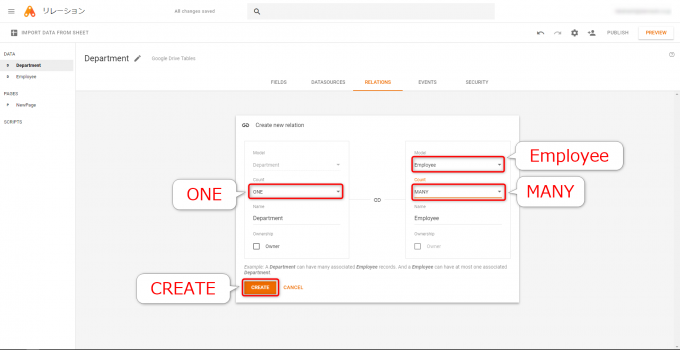
「Create new relation」ダイアログが開きますので、以下表の太字のところを選択して「CREATE」としてください。
| Model1 | Model2 | |
|---|---|---|
| Model | Department | Employee |
| Count | ONE | MANY |
| Name | Department | Employee |
これによりデータモデル「Department」のフィールド「Department」が、データモデル「Employee」に関連付けられた上で追加されました。
Count欄のONE、MANYというのは、そのデータモデルにある値が存在する個数です。
部門リストには「経理部」は一つしか存在し得ないので「ONE」、一方で従業員リストには「経理部」に所属する従業員は複数存在する可能性がありますので「MANY」となります。
つまり、今回のリレーションは「1対多」のリレーションとなるわけです。
まとめ
以上、App Makerでデータモデル間のリレーションを作成する方法についてお伝えしました。
複数のデータモデルの作成、そしてその間のリレーションの作成について、もしかしたら理解をするのが簡単ではないかも知れません。
その場合は、本記事を何度か見直したり、他の題材でデータモデルを作成してみたりして、理解を深めてみてください。
まだ、アプリとしては完成ではありませんので、実際にページに反映をしていくのは次回以降お伝えします。
どうぞ楽しみに!








コメント
はじめまして。素晴らしい記事をありがとうございます。
1点質問なのですが、データモデルを作成する際に、
デフォルトでIdのフィールドがあり、かつIdはPRIMARY KEYであるため削除できません。
しかし、解説の画像ではIdは存在しないようです。
現在Google Cloud SQLを使っていますが、それが原因でしょうか。
以上、よろしくお願いいたします。
山路千歳さま
コメントありがとうございます。
検証はできていないのですが、おっしゃる通りデータモデルの違いによるかも知れません。
Cloud SQL版でリライトを検討いたしますね。