みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

App Makerからスプレッドシートを操作する方法についてお伝えしました。
スプレッドシートを操作することができるということは、App Makerからスプレッドシートのデータベースのデータを更新できるということですよね。
今回は、各フィールドについて編集ができるように別のウィジェットに差し替えていきましょう。
ということで、App Makerでフォーム上のLabelウィジェットを入力可能なウィジェットに差し替える方法です。
では、行ってみましょう。
前回までのおさらい
スプレッドシートに作成してあるデータベースはこちらです。
これまでのシリーズでこれらのデータをApp Makerに反映させることができています。
ただ、App Makeのフォームウィジェットを見ると…
ほら、各フィールドは表示するだけで、入力はできない雰囲気がします。
これは、各フィールドの値を表示するウィジェットが表示専用のLabelウィジェットだからですね。
これを、入力も可能なウィジェットに差し替えていきたいと思います。
更新用のボタンウィジェットを配置する
その前に、フォームのデータをスプレッドシートに更新するトリガーとなる「UPDATE」ボタンを配置しておきましょう。
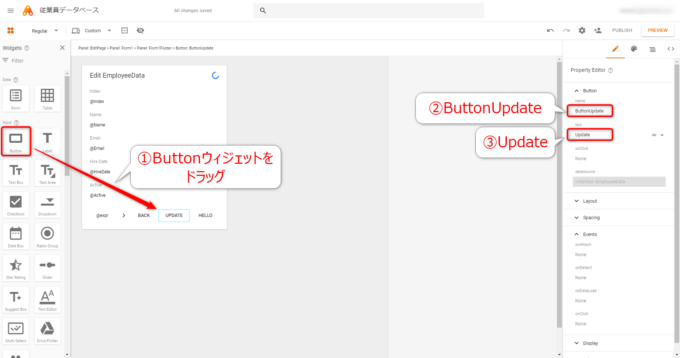
EditPageのフォームについて、別のボタンをドラッグして設置します。
プロパティエディターでプロパティを以下のように変更します。
- name: ButtonUpdate
- text: Update
このボタンをクリックすると、現在のフォームのデータをスプレッドシートに反映するというスクリプトを仕込んでいけばいいわけですね。
この部分は次回お伝えしていきます。
Labelウィジェットを入力可能なウィジェットに差し替える
さて、繰り返しになりますが、フォームウィジェット上の「Labelウィジェット」は値を表示する機能しか持ちません。
ですから、入力が可能なウィジェットに差し替えていきます。
まず、ひとつやってみましょう。
Labelウィジェットを削除する
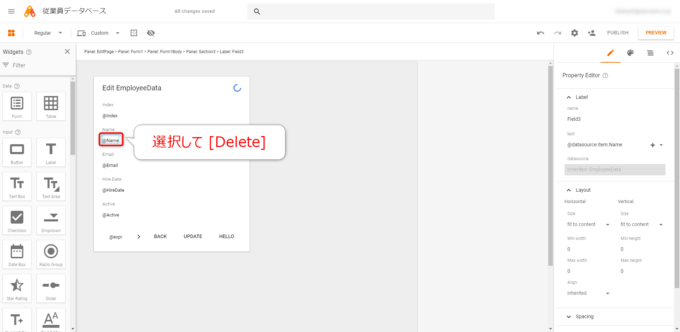
「@Name」と記載のあるLabelウィジェットを選択して Delete キーで削除をします。
TextBoxウィジェットを配置する
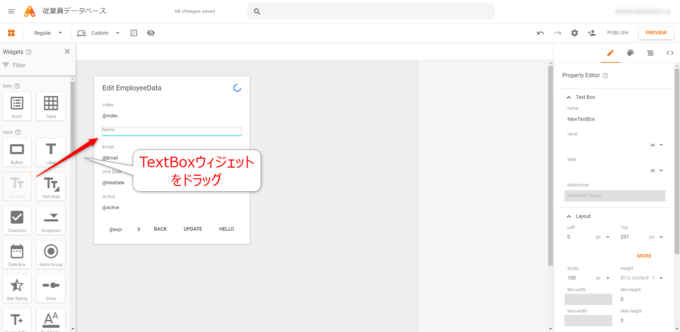
削除した位置に、TextBoxウィジェットをドラッグして配置します。
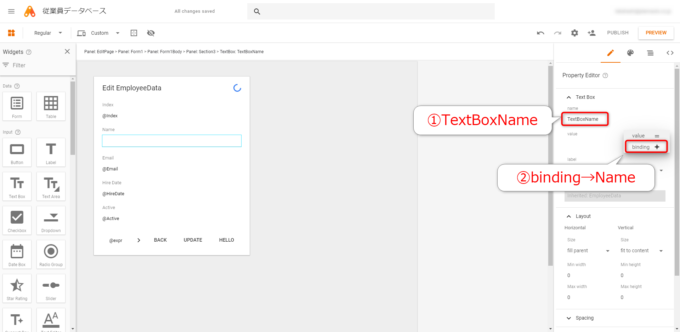
TextBoxウィジェットのプロパティ設定
配置したTextBoxを選択した状態で、プロパティエディタにて以下のように設定します。
- name: TextBoxName
- value: 「binding」→「Name」を選択
valueの値は以下のように表示されるはずです。
@datasource.item.Name
これはデータソースの「item」つまり現在のアイテムの「Name」フィールドと、このTextBoxウィジェットが持つ値がバインディング、つまり連動している状態であることを表します。
他のフィールドについてTextBoxウィジェットに差し替える
同様に、他のLabelウィジェトについても、他のウィジェットに置き換えていきます。
フィールドEmailはString型なのでTextBoxウィジェットで良いですが、フィールドHireDateはDate型なのでDateBoxウィジェット、フィールドActiveはBoolean型なのでCheckBoxウィジェットが良いですね。
結果的に以下の表のような設定値になればOKです。
| フィールド | ウィジェット | name | value |
|---|---|---|---|
| Name | TextBox | TextBoxName | @datasource.item.Name |
| TextBox | TextBoxEmail | @datasource.item.Email | |
| HireDate | DateBox | DateBoxHireDate | @datasource.item.HireDate |
| Active | Checkbox | CheckboxActive | @datasource.item.Active |
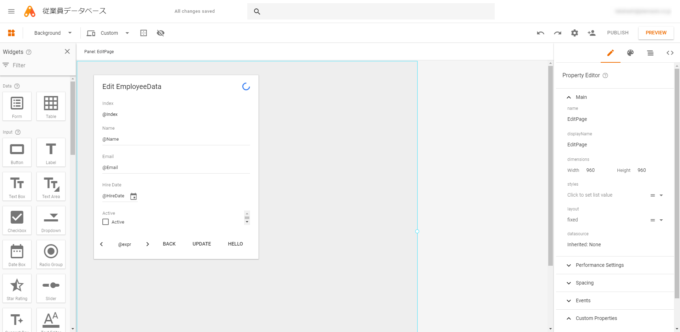
フィールドActiveに関しては、labelプロパティも「Active」に変更しておきましょう。
すると画面はこうなります。
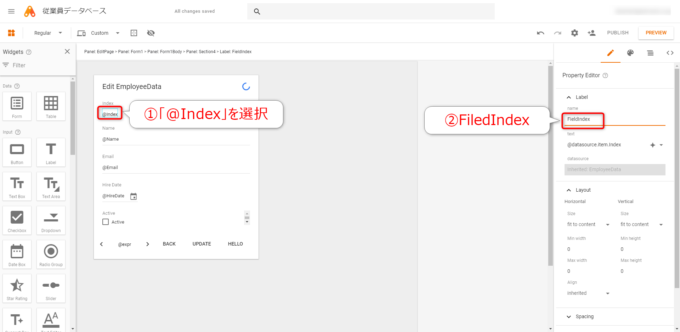
インデックスを表すフィールドとそのプロパティ
ちなみに、「Index」はスプレッドシートの行数が「正」となりますので、フォームから書き換えはできないわけですから、TextBoxウィジェトにはせずに、LabelウィジェットのままでOKです。
Labelウィジェットのnameプロパティだけ「FieldIndex」に変更して上げましょう。
まとめ
以上、App MakerでフォームウィジェットでLabelウィジェットをTextBoxウィジェットに差し替える方法をお伝えしました。
今回はここまでとして、次回はフォームに設置した「UPDATE」ボタンクリックによる動作を作成していきます。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する