photo credit: wuestenigel Handtaschen aus Kork aus Portugal via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けのApp Makerチュートリアルをお送りしています。
前回はコチラ。

スタイルエディタでCSSを記述してスタイルを設定する方法についてお伝えしました。
さて、App Makerのスタイルの設定の方法なのですが、実は他にもいろいろな方法があります。
具体的には
- 独自のカスタムバリアントを作成して使用する
- 既存のバリアントを上書きして変更する
- ウィジェットのstylesプロパティで特定のスタイルを設定する
という方法です。
ということで、今回はこれらの方法をまとめて紹介します。
App Makerでウィジェットのスタイルを変更するための色々な方法です。
では、行ってみましょう。
題材とするアプリについて
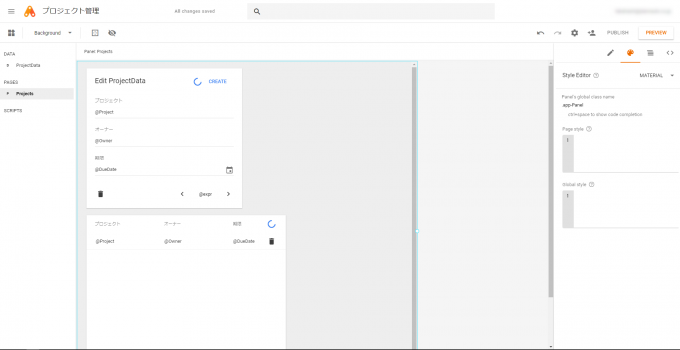
今回も、引き続き「プロジェクト管理」アプリが題材となります。
以下のように、フォームウィジェットとテーブルウィジェットを持つアプリです。
テーマは「Material」ですよ~。
カスタムバリアントを作る
では、まずカスタムバリアントを作る方法です。
つまり、独自のバリアントを作って、「バリアント」ドロップダウンリストの選択項目として追加することができます。
スタイルエディタに以下のセレクタでCSSを記述すれば、そのウィジェットタイプについてのカスタムバリアントになります。
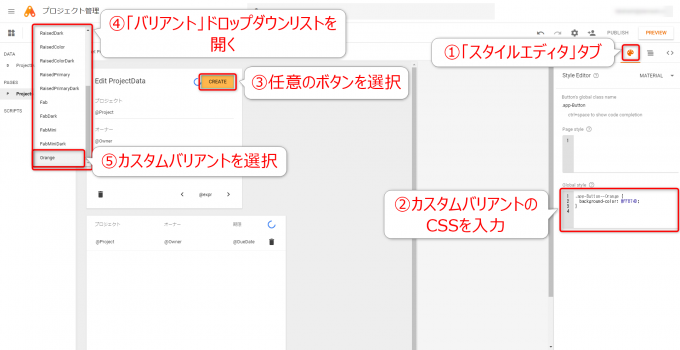
- 左サイドバーから「スタイルエディタ」タブを選択
- Page styleかGlobal styleに下記CSSを入力
- 任意のボタンをクリックして選択
- 「バリアント」ドロップダウンリストを開いてカスタムバリアントが追加されていることを確認
- カスタムバリアントを選択する
.app-Button--Orange {
background-color: #FFB74D;
}
すると、カスタムバリアントを選択したボタンは、CSSで指定した通りのスタイルが適用され、オレンジ色になります。
既存のバリアントの上書き
すでに登録されている既存のバリアントを上書きすることもできます。
カスタムバリアントと同様のセレクタの記述を使い
このバリアント名を、上書きしたいバリアント名にすればOKです。
試しにやってみましょう。
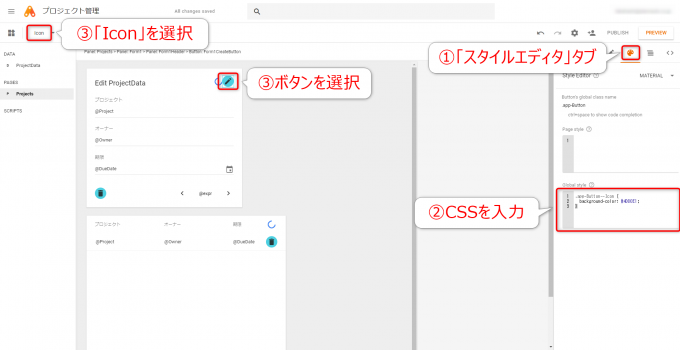
- 左サイドバーから「スタイルエディタ」タブを選択
- Page styleかGlobal styleに下記CSSを入力
- 「CREATE」ボタンをクリックして選択
- 「バリアント」ドロップダウンリストから「Icon」を選択する
.app-Button--Icon {
background-color: #4DD0E1;
}
すると、もともとボタンに割り当てられていたバリアント「Icon」が、青い丸のアイコンに変更されます。
stylesプロパティを用いて特定のウィジェットをスタイルする
続いて、stlyesプロパティを使ってウィジェットごとにスタイルを設定する方法です。
この方法は、スタイルエディタで「Green」とか「Border」とか単純なクラスをセレクタとしたCSSの宣言をしておいて、各ウィジェットのstylesプロパティにそのセレクタを設定して反映させる方法です。
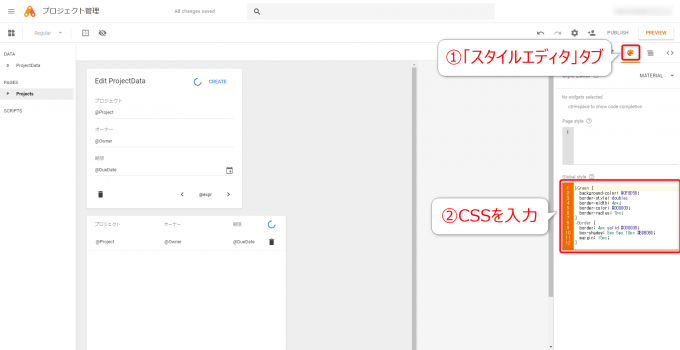
スタイルエディタでCSSを入力
まず、スタイルエディタで以下のCSSを入力します。
セレクタには、これまで紹介したような「app」や「ウィジェットタイプ」などの記述はせずに、シンプルにクラス名だけを指定します。
.Green {
background-color: #0F9D58;
border-style: double;
border-width: 4px;
border-color: #000000;
border-radius: 7px;
}
.Border {
border: 4px solid #000000;
box-shadow: 5px 5px 10px #BDBDBD;
margin: 15px;
}
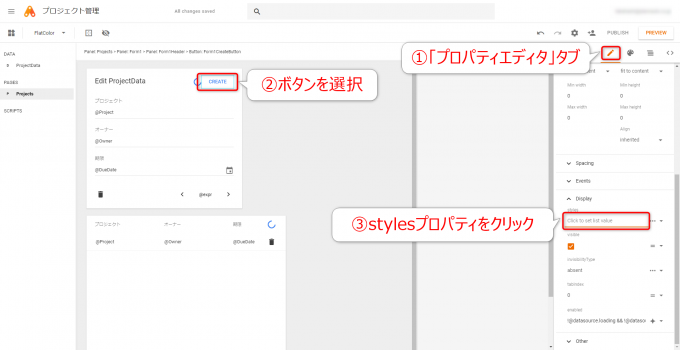
プロパティエディタでstylesプロパティを設定
次に、右サイドバーを「プロパティエディタ」タブに切り替えます。任意のボタンを選択して、「Display」というセクションを開くと「styles」プロパティの欄がありますので、そこをクリックします。
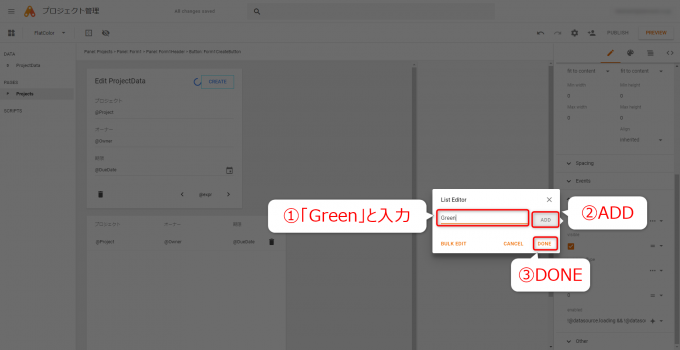
すると、「List Editor」というダイアログが開きますので、入力欄に「Green」と入力して「ADD」をクリックします。
「Green」がリストに追加されますので、同様に「Border」も「ADD」して「DONE」をクリックします。
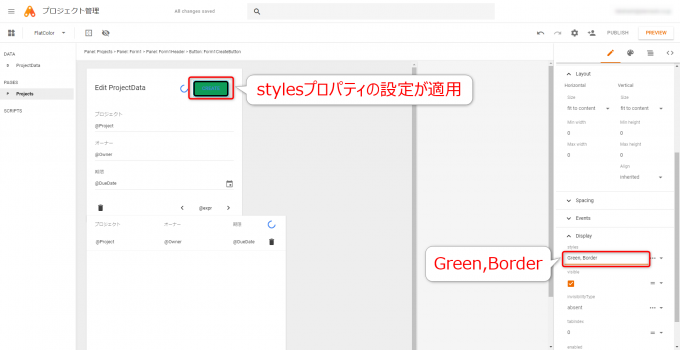
これで、stylesプロパティの値は「Green, Border」となり、ボタンのスタイルとしてstylesプロパティの設定が適用されます。
まとめ
以上、App Makerでウィジェットのスタイルを変更するための3つの方法をお伝えしました。
これまでの記事で紹介した方法もまとめると、ウィジェットごとのスタイルを変更するには
- 既存のバリアントを選択する
- スタイルエディタで特定のウィジェットをセレクタにしたCSSを入力する
- スタイルエディタでグローバルクラスを使ってウィジェット種類ごとにCSSを設定する
- カスタムバリアントを作成して、バリアントとして適用する
- 既存のバリアントを上書きして適用する
- スタイルエディタで記述したCSSを、プロパティエディタのstylesプロパティで設定する
といった方法があるわけです。
いっぱいありますね…目的に応じて使い分ける必要がありますが、通常使う方法としてはいくつかに絞っておいたほうが良いかもですね。
個人的には1~4をメインで使うことになるかなと思っています。
では次回ですが、スタイルを外部CSSファイルで指定する方法をお伝えします。

どうぞお楽しみに!