
photo credit: santacruzmah Pop Up Museum on Missed Connections via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

App Makerからデータベースとしているスプレッドシートのレコードを更新する方法をお伝えしました。
さて、今回から何回かにかけて、今度はレコードを削除する方法をお伝えしますよ。
削除機能には「ポップアップ」を使ってみたいと思います。
ということで、今回はApp Makerで確認用のポップアップダイアログを作成する方法です。
では、行ってみましょう!
前回までのおさらい
では、おさらいから。
スプレッドシートに従業員のデータを以下のようにリストしています。
このデータをソースとしてApp Makerで閲覧、更新ができるようなアプリケーションを作りたいわけです。
これまでのシリーズで以下のようなことができるようになりました。
- 閲覧: スプレッドシートのデータをデータソースに反映して「TablePage」のテーブルに表示する
- 更新: 「EditPage」のフォームで変更した内容をスプレッドシートに反映する
閲覧、更新ができるようになったので、次は「削除」を機能として追加していきたいと思います。
そして、いきなりレコードが削除されるのも怖いので、確認用のポップアップを表示するようにしていきます。
ポップアップを作成する
ポップアップは「Page」として作成する
App Makerではポップアップ(ダイアログという表現もします)も「Page」の一種として追加していきます。
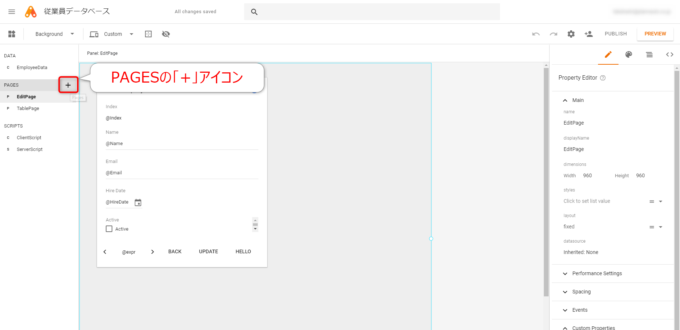
なので、まずポップアップページを作成していきます。
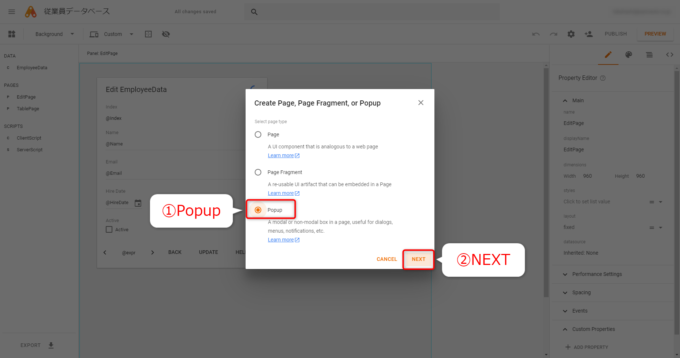
「Create Page, Page Fragment, or Popup」のダイアログが開きますので、ここで「Popup」を選択して、「NEXT」をクリックします。
作成できるポップアップの種類
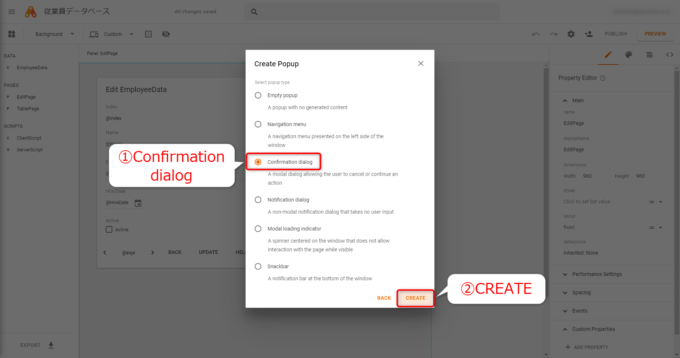
続いて「Create Popup」のダイアログが開きます。
ここでは確認用のダイアログをイメージしていますので、「Confirmation dialog」を選択して「CREATE」です。
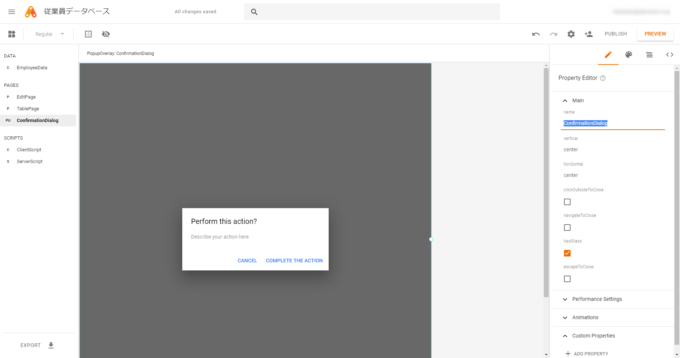
これで、以下のように「PAGES」に「ConfirmationDialog」が追加されます。
実は、ポップアップには多様な6タイプが用意されていて、その中から選ぶことができます。
- Empty popup: 空のポップアップ、空白のキャンバスとして使用する
- Navigation menu: ナビゲーションメニュー
- Confirmation dialog: 確認ダイアログ
- Notification dialog :通知ダイアログ
- Modal loading indicator: モーダルローディングインジケーター
- Snackbar: スナックバー、画面下部に操作についての1行テキストによる説明を表示
全部使いこなせたら、いろいろなことが実現できそうですね…!
ボタン操作でポップアップを表示する
ポップアップはページとは異なり、それ単体で表示することができません。
ですから、ボタン操作などでポップアップを表示するようにしてあげる必要があります。
ここでは、EditPageのフォーム上のボタンからポップアップを表示できるようにしていきます。
ポップアップ表示用のボタンを用意する
まずは、ボタンを用意しましょう。
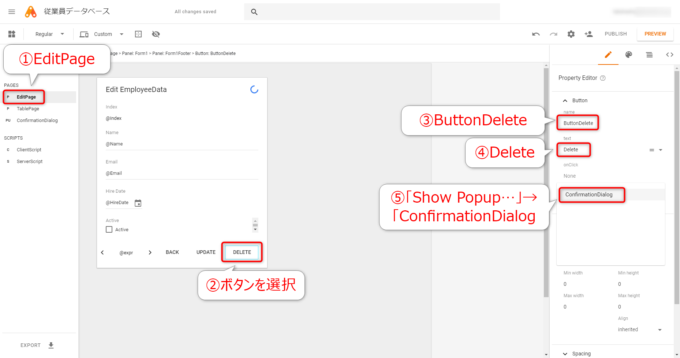
左メニューから「EditPage」を選択して、フォームを表示します。
これまでのシリーズで「HELLO」ボタンがありましたので、これをProperty Editorでポップアップ表示用に以下のように変更しちゃいましょう。
- name: ButtonDelete
- text: Delete
- onClick: Show Popup…→ConfirmationDialog
プリセットアクションのコードを確認する
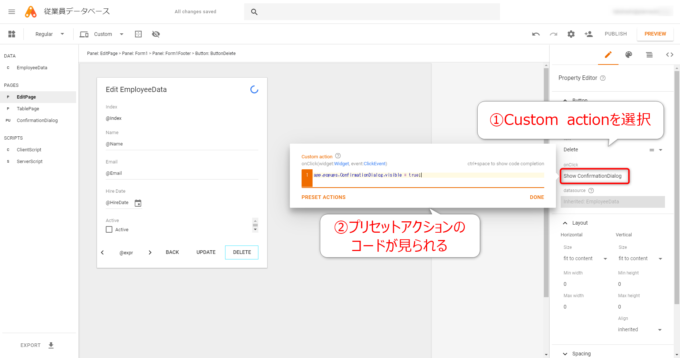
ちなみにここで、再度Property Editorの「onClick」を開いて「Custom action」を選択すると、以下のようにプリセットアクションのコードを確認できます。
つまり、「ポップアップダイアログを表示する」というのは、プリセットで用意されている動作なわけですが、それをコードで書いたらどうなるの?がわかるわけです。
ポップアップを表示するコード
今回のプリセットアクションに対応するコードはこちらですね。
app.popups.ConfirmationDialog.visible = true;
Appオブジェクトのpopupsプロパティがありますね。
これは、アプリケーションのポップアップの集合をPropertyMapオブジェクトとして返します。
PropertyMapオブジェクトは含まれる要素をオブジェクト名をプロパティとして取り出せるという便利なやつでした。

そこからオブジェクト名「ConfirmationDialog」で取り出すと、それはどうやらPopupOverlayというオブジェクトのようです。
ちょっと、現時点でApp Makerドキュメントでこのクラスが確認できていないのですが、visibleというプロパティでその表示・非表示をコントロールできるようですね。
ポップアップの表示を確認する
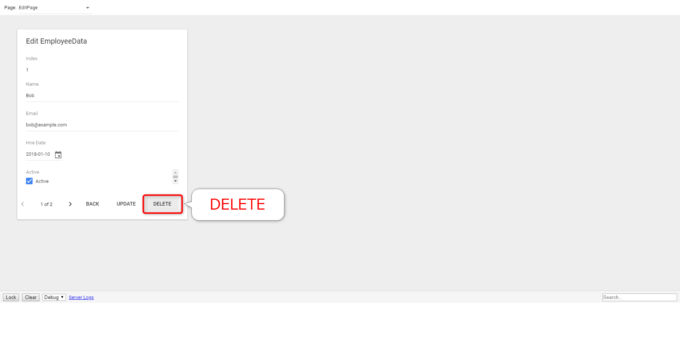
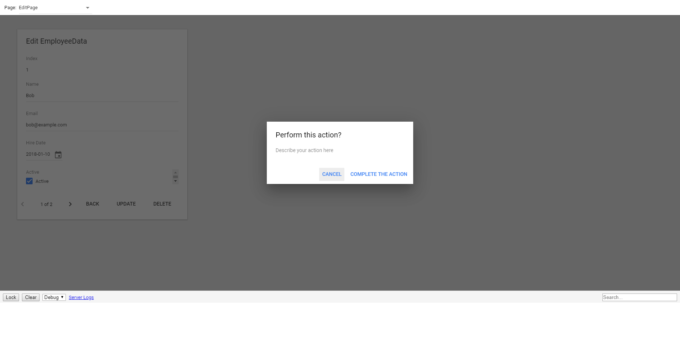
では、「PREVIEW」をして、ポップアップの表示動作について確認をしてみましょう。
「Edit Page」の「DELETE」ボタンをクリックします
すると、以下のようなポップアップが表示されます。
ただ、現時点では「CANCEL」ボタンも「COMPLETE THE ACTION」ボタンも、どちらを押してもただポップアップが閉じるだけですね。
まとめ
以上、App Makerで確認用のポップアップダイアログを作成する方法をお伝えしました。
ポップアップもページの一種なので、これまでのページと同様に作成できますね。
そして、たくさん種類がある…可能性が広がりますね!
さて、次回は作成したポップアップの表示や機能を変更していきます。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する