photo credit: shixart1985 Pedalboard in progress via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方についてシリーズでお伝えしています。
前回の記事はこちらです。

いよいよApp Makerでアプリの作成を進めていまして、データ一覧を表示するテーブルを配置したページを作成しました。
今回は、データ追加用のフォームを配置したページを作っていきますよ。
ということで、App MakerでCloud SQLデータベースにデータ追加するフォーム作成する方法です。
では、行ってみましょう!
前回までのおさらい
では、作成しているApp Makerについておさらいをしておきましょう。
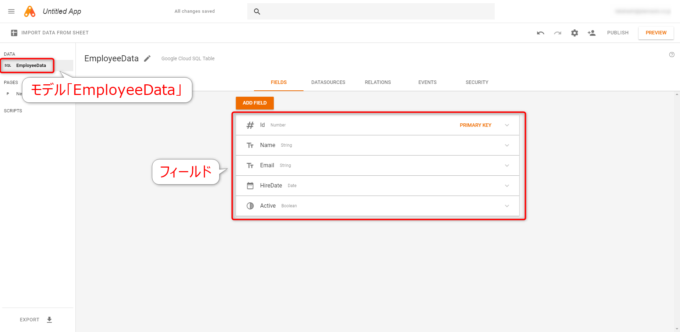
まず、モデルですが、以下のようなフィールド構成の「EmployeeData」つまり従業員データをCloud SQLモデルとして作成しました。
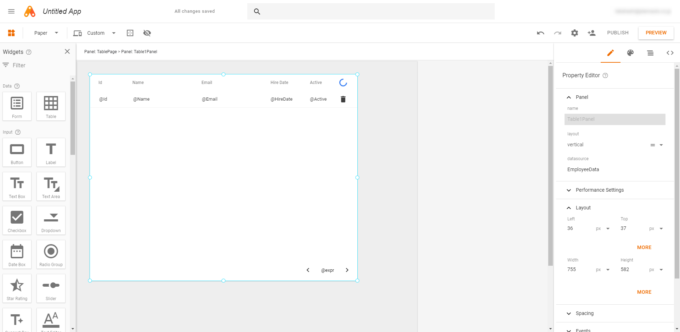
また、そのモデルのデータを表示するテーブルを作成して、以下のように「TablePage」というページに配置しました。
ただ、「EmployeeData」にはデータが何も入っていないので、データを追加するためのフォームを作ろう!というのが今回の目標となります。
データ追加用ページを作成する
では、まずデータ追加用のページを作成していきます。
ナビゲーションメニューの「PAGES」の「+」アイコンから、新しいページを作成できますので、クリックします。
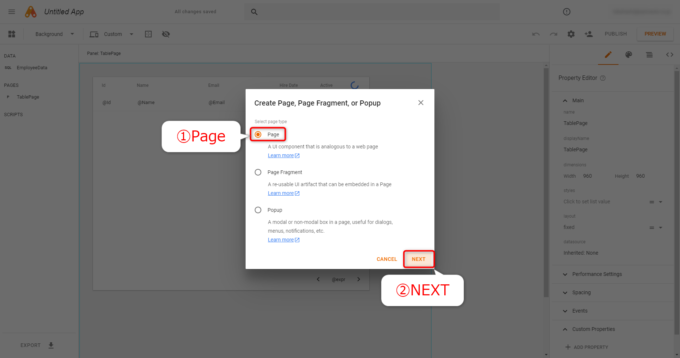
「Create Page, Page Fragment, or Popup」というダイアログが表示されます。
App Makerのページには種類がありますが、今回は通常のページを作成しますので「Page」を選択して「NEXT」です。
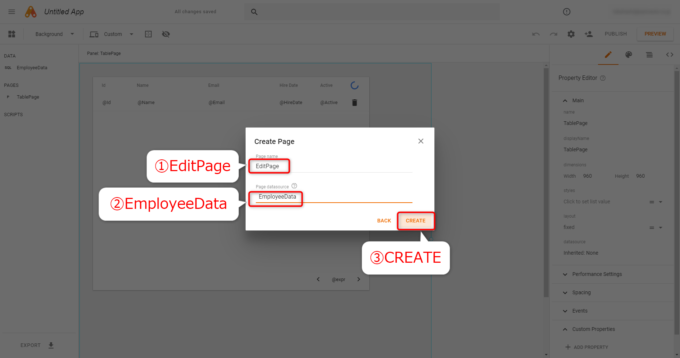
続く「create page」の画面では、ページ名と関連づけるデータソースを設定します。
Page nameは「EditPage」に、データソースrPage datasourceを「EmployeeData」に変更して「CREATE」です。
これで、新たなページ「EditPage」が作られます。
ページにフォームを配置する
では、作成したページにフォームを配置していきます。
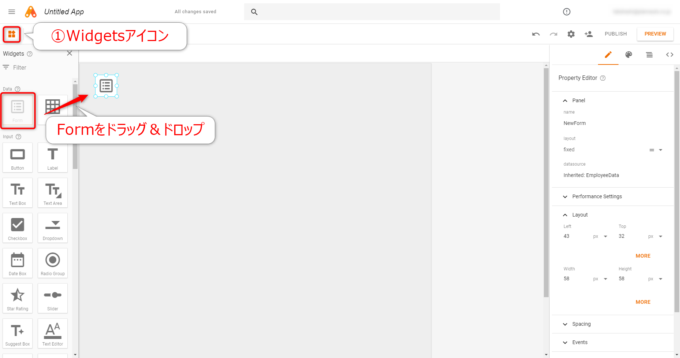
「Widgets」アイコンをクリックして、ウィジェットパレットを開きます。
「Form」がフォームを表すウィジェットになりますので、ドラッグしてページに配置します。
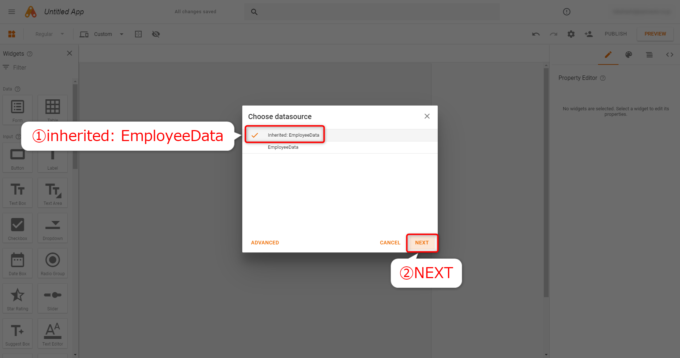
「Choose datasource」というダイアログが開きますので、使用するデータソースは「inherited: EmployeeData」のままで「NEXT」とします。
ちなみに「inherited」は「継承された」という意味ですね。ページからその配置された子要素であるフォームに継承されているというニュアンスでしょうか。
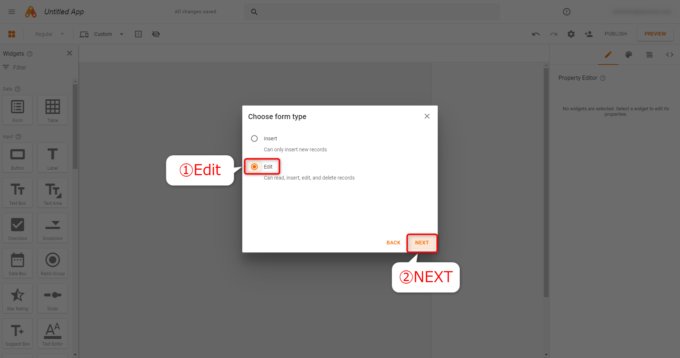
次の「Choose form type」ではフォームが「Insert」つまり挿入用か、挿入、閲覧、編集、削除が行える編集用の「Edit」かを選択します。
ここは、「Edit」を選択して「NEXT」としておきましょう。
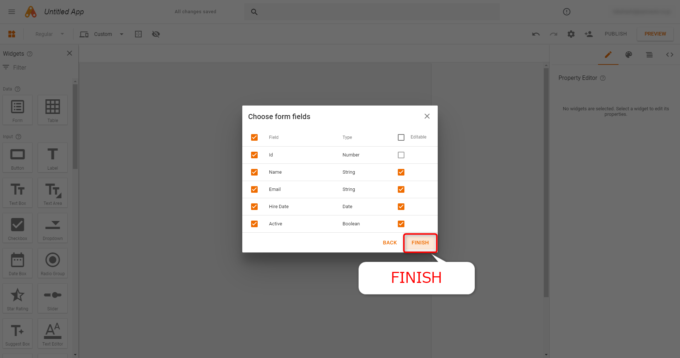
続く「Choose form fields」では表示するフィールド、編集可能なフィールドを選択します。
ここは、デフォルトのまま、つまりすべてのフィールドを表示し、「Id」以外を編集可能として「FINISH」です。
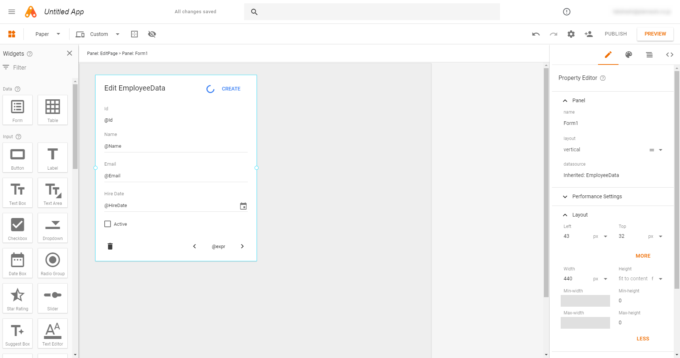
これで以下のようにページ「EditPage」にフォームを追加することができました。
プレビューして動作を確認する
では、プレビューをして配置したフォームの動作確認をしていきましょう。
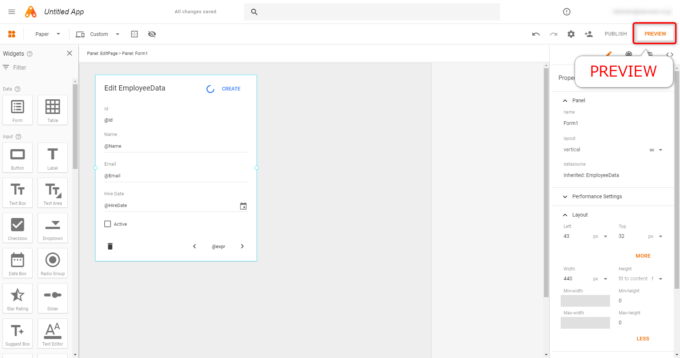
「PREVIEW」ボタンをクリックしてプレビューを開きます。
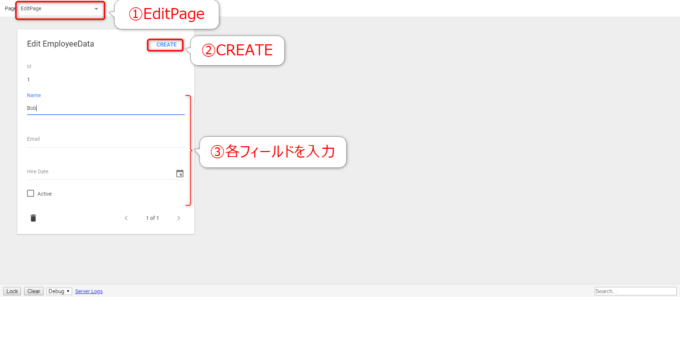
プレビュー画面では左上のプルダウンでページを切り替えることができますので、ページを「EditPage」に切り替えて「CREATE」ボタンを押します。
すると、新しいデータを入力できるようになりますので、各フィールドを入力していきます。
「保存」などしなくてもフィールドからフォーカスを外せば入力内容が自動で保存されていきます。
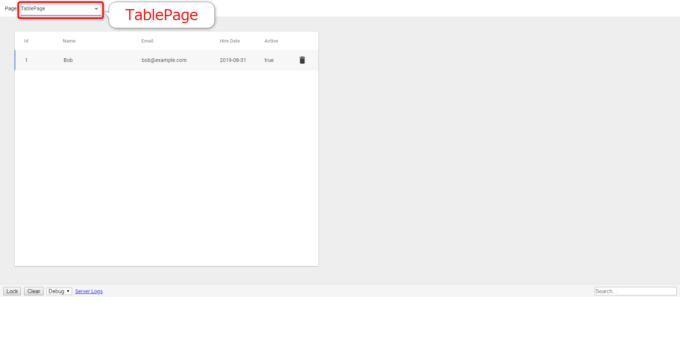
ページを「TablePage」に切り替えると、入力したデータが反映されていることを確認できます。
「EditPage」で各データの編集や削除なども行うことができますので、確認してみてくださいね。
まとめ
以上、App MakerでCloud SQLデータベースにデータ追加するフォーム作成する方法をお伝えしました。
テーブルとフォームを配置するだけで、それっぽいアプリが完成しますね。
App Makerすごいっす。
次回は、App Makerがデフォルトでやってくれている便利機能について考察していきます。

どうぞお楽しみに!
連載目次:Cloud SQL&App Makerアプリ開発のはじめかた
App Makerを使うならデータベースはGCPのCloud SQLが第一の選択肢になりました。そこで、ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方を易しく丁寧にお伝えしていきます。- はじめてのCloud SQLによるApp Makerアプリ開発、その概要と経緯と道筋
- Google Cloud Platform(GCP)に無料トライアル登録をする方法
- G Suite管理コンソールからApp Makerのデータベース設定を行う方法
- ノンプログラマー向けApp Maker用のCloud SQLのインスタンスを作成する方法
- App Makerのデータベースとして作成したCloud SQLのインスタンスを設定する方法
- App MakerではじめてのCloud SQLのモデルを作成する方法
- App MakerでCloud SQLをデータベースとしたテーブルをページに配置する方法
- App MakerでCloud SQLデータベースにデータ追加するフォーム作成する方法
- App Makerがなぜ簡単にアプリを開発できるのか、その秘密を紐解く
- はじめてのCloud SQLをデータベースとしたApp Makerアプリを公開する方法
- App Makerで使い回しパーツを作るPage Fragmentを作成するはじめの一歩
- App MakerでPage Fragmentによるヘッダーを各ページに配置する手順
- App MakerのPopupページでナビゲーションメニューを作成する方法
- App Makerでアプリを再公開して修正内容を反映する手順
- App Makerでテストアプリを作成したらCloud SQLはいくらの課金が発生するのか?