
wordpressにおけるメールフォームプラグインの王道「ContactForm7」は、デフォルトのままでは項目名と入力欄が縦に並んで表示されます。

今回は、ContactForm7のレイアウトを、項目と入力欄が横に並ぶようにし、かつ、レスポンシブにするためのCSSの説明を行います。
コピペもしくは多少の改変で実現できますが、使用するテーマに左右される面がありますので、そのあたりは記事の後編で解説します。
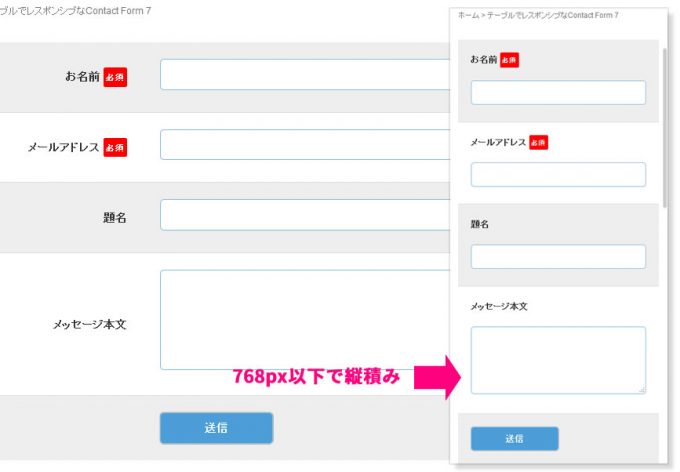
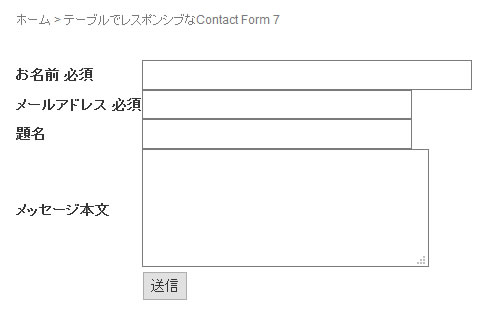
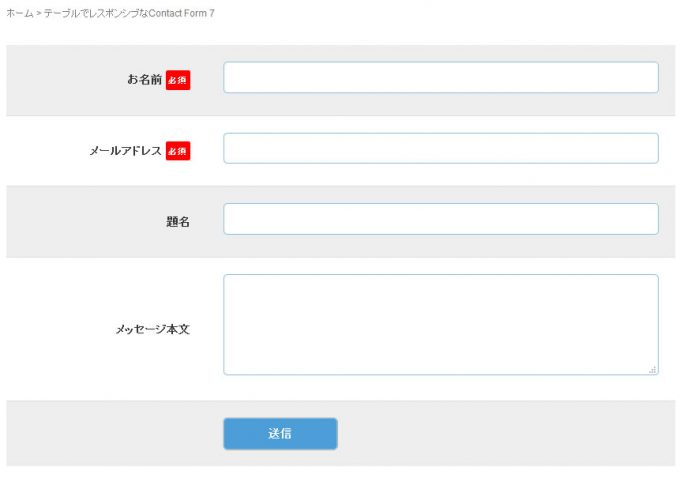
完成形は下図のようなイメージになります。

基本は以前高橋さんが解説されている「初心者でも簡単!ContactForm7の表示をテーブル化してかっこよくするカスタマイズ」と同じ流れです。PC画面ではテーブルを用いて項目と入力欄を横に並べ、768px以下で縦積みになるようにします。
※作例で使用しているテーマはモンキーレンチ様の「Habakiri」です。
※bootstrapの機能は使用しておりません。
※ContactForm7の基本的な使用法は解説しません。
作業の流れ
作業に入る前に、フォームの構成や手順をざっと頭に入れましょう。
●フォームの構成

●CSSの内容
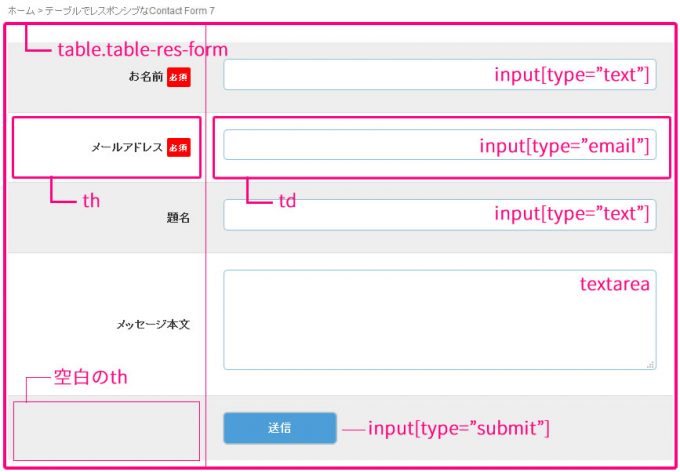
- フォーム全体をテーブルで囲い、thを項目欄、tdを入力フォーム欄とする。
- テーブルをwidth:100%とし、thとtdの割合も%で指定。
- 画面幅が768px以下になったら、thとtdもwidth:100%にして縦積みに。
- 各部品(入力フォームやボタンなど)の見栄えも整える。
●作成手順
- ContactForm7の新規作成画面でフォーム内容を作成する(一定のルールあり)
- テーマのstyle.cssに、ContactForm7用のCSSを追記する
- 見栄えと動作を確認
以上となります。
手順とソースを先に提示し、後半で各項目の注意点や解説を詳しく説明する流れになりますので、とりあえず実践したい方はソースだけチェックして下さい。
では、新規メールフォームを作成しましょう!
ContactForm7画面で新規フォームを作成
フォームを新規作成する
まずはwordpress管理画面メニューの「お問い合わせ」(※ContactForm7メニュー)から「新規作成」で、フォームを一つ作成します。ContactForm7はこの時点でサンプル的な項目を表示してくださるので親切ですね。

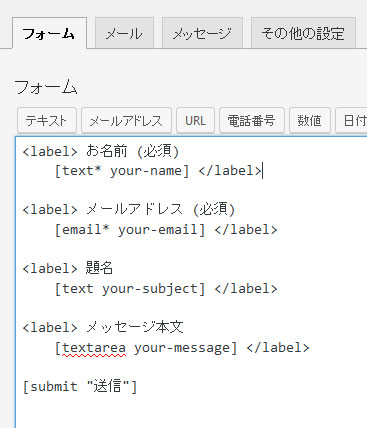
さて、このフォームを以下のように書き変えます。
<table class="table-res-form"> <tr> <th>お名前 <span class="requied">必須</span> </th> <td>[text* your-name] </td> </tr> <tr> <th>メールアドレス <span class="requied">必須</span> </th> <td>[email* your-email] </td> </tr> <tr> <th>題名 </th> <td>[text your-subject] </td> </tr> <tr> <th>メッセージ本文 </th> <td>[textarea your-message x4]</td> </tr> <tr> <th class="empty"> </th> <td>[submit "送信"]</td> </tr> </table>
この時点で一度フォームの状態をチェックしてみましょう。

変更ポイント
フォームの書き換えについて簡単に解説します。
デフォルトのフォームは「項目と入力フォーム」がセットで「<label> ~</label>」の中に収まっています。
これを「<tr> <th>~</th> <td>~ </td> </tr>」という、テーブルタグにおける1行に相当する部分に入れ込んでいきます。
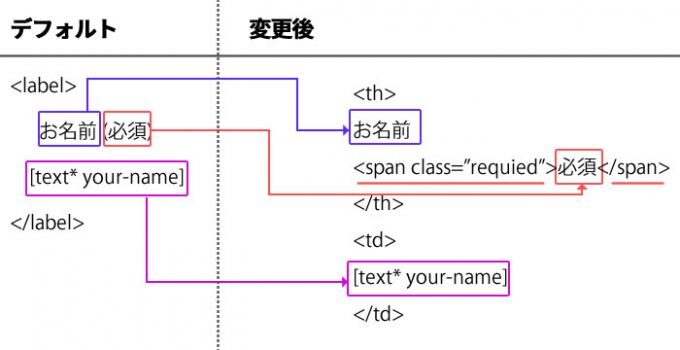
「お名前」の部分を例に見てみましょう。

●「お名前 (必須)」を、「<th>~</th>」の中に入れます。
●「(必須)」は赤枠で囲むので、()を外して、クラスを指定したSpanタグで囲みます。
●ContactForm7特有のタグであり、入力欄部分に該当する「[text* your-name]」を、「<td>~ </td>」の中へ。
残りのフォームもこれの繰り返しです。
CSSを設定し、見栄えを整える
上記のテーブル化したフォームをレスポンシブ化して見映えを整えるのが、以下のCSSです。
★レスポンシブ化と見映えを整えるCSS
/* ContactForm7のテーブル化レスポンシブ調整 */
/*テーブルを親要素の幅いっぱいに伸ばす*/
.table-res-form {
width: 100%;
}
/*一行ごとに上ボーダー*/
.table-res-form tr {
border-top: 1px #DDD solid;
}
/*一番上の行だけボーダーなし*/
.table-res-form tr:first-child {
border-top: none;
}
/*奇数行だけ背景色つける*/
.table-res-form tr:nth-child(2n+1) {
background: #eee;
}
/*thとtd内の余白指定*/
.table-res-form th, .table-res-form td {
padding: 1.5em;
}
/*th(項目欄)は30%幅、テキストを右寄せ*/
.table-res-form th {
width: 30%;
text-align: right;
}
/*「必須」部分のスタイリング*/
.table-res-form .requied {
font-size: 0.8em;
color: #FFF;
display: inline-block;
padding: 0.3em 0.3em 0.2em;
background: red;
border-radius: 2px;
}
/*ここから768px以下の指定*/
@media only screen and (max-width: 768px) {
/*thとtdをブロック化して幅100%にして、縦積み*/
.table-res-form th, .table-res-form td {
width: 100%;
display: block;
}
/*th(項目名)欄の不要な余白削除・テキスト左寄せ*/
.table-res-form th {
padding-bottom: 0;
text-align: left;
}
/*不要な最終行の左のthを非表示にする*/
.table-res-form .empty {
display: none;
}
}
/*ここまで768px以下の指定---終わり*/
/*ここから入力欄のスタイル指定*/
/*各入力フォームスタイリング*/
.table-res-form input[type="text"], input[type="email"], textarea {
border: 1px #89BDDE solid;
padding: 0.5em;
border-radius: 5px;
margin-bottom: 0.5em;
width: 100%;
}
/*入力欄にフォーカスしたら変化*/
.table-res-form input[type="text"]:focus, textarea:focus {
background: #EEFFFF;
box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.5);
}
/*送信ボタンスタイリング*/
.table-res-form input[type="submit"] {
border: 1px #89BDDE solid;
padding: 0.5em 4em;
border-radius: 5px;
background: #4C9ED9;
color: #fff;
box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.5);
font-weight: bold;
}
/*送信ボタン・マウスオーバー時スタイリング*/
.table-res-form input[type="submit"]:hover {
background: #006599;
box-shadow: none;
}
CSS設定後のフォームは以下のようになっています。

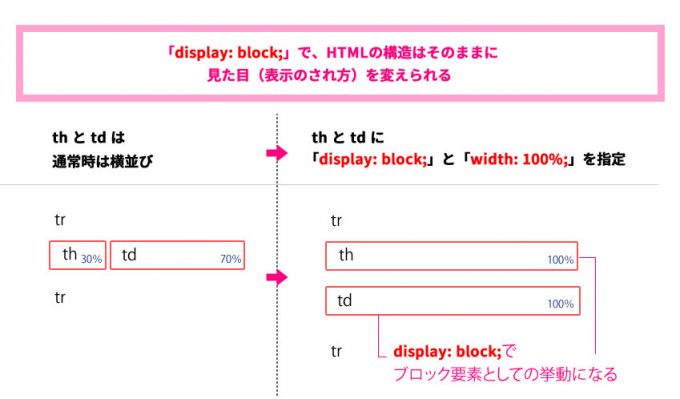
レスポンシブ化部分のCSS解説
各スタイルの役割は、上記のCSSにコメントとして入れておりますが、特にレスポンシブ化に重要な「画面幅が768px以下になったらthとtdを横並びから縦積みにする」部分の指定について、解説いたします。
該当の記述は以下になります。
@media only screen and (max-width: 768px) {
/*thとtdをブロック化して幅100%にして、縦積み*/
.table-res-form th, .table-res-form td {
width: 100%;
display: block;
}
● 画面幅が768以下の場合をメディアクエリで指定
「@media only screen and (max-width: 768px) { }」の部分が、「画面幅が768px以下になったら」という条件を指定している部分です。
数値指定の後に続く「 { } 」の中に、768px以下の画面で表示したいスタイルを記述していきます。
こういったCSSの指定をメディアクエリといいますので、深掘りして学習したい方は検索してみてください。
● thとtdを縦積みにする
次に、上記のメディアクエリの中で、th と td 両方まとめて、「display: block;」と「width: 100%;」を指定しています。
ここで注目していただきたいのが、「display: block;」です。
CSSのdisplayプロパティは、指定した要素を、本来の表示のされ方とは違う形に変更することができます。
今回メールフォームの項目と入力枠が横並びなのは、「<tr> ~</tr>」の中にある「th」と「td」は横並びになる、というテーブルタグ本来の性質を利用したものです。
この「th」と「td」に「display: block;」を指定すると、ブロック要素として表示されます。
ブロック要素は要素の幅にかかわらず、前後は改行され縦に並びます。
「th」と「td」を縦に並べ、さらに「width: 100%;」で幅を親要素(この場合はtableのサイズ)いっぱいに広げています。これを指定しないと、特に「td」は元々幅30%を指定していますので、背景色や枠線などが途切れたり、中の文字が不自然に表示されたりしていまいます。

以上が、画面幅が768以下の場合、「th」と「td」が縦積みなる仕組みの解説でした。
CSSワンポイント注意点
今回注意していただきたいのは、上記CSSはすべて、「table-res-formというクラスを指定したテーブル」に対して、スタイリングしているという点です。
つまり今回のCSSは、デフォルトで作成される「<label> ~</label>」形式のフォームには効果がありません。必ずフォーム作成欄で、「<table class="table-res-form"」から始まるテーブル形式で記述する必要があります。
なぜこうしているかというと、「ContactForm7」で複数のフォームを作成した場合、それぞれ異なるデザインでスタイリングする余地を残すためです。
この方式だと、ContactForm7で自動生成されるデフォルトのままのフォームや、「class="table-res-form"」を指定していないテーブルレイアウトのフォームに対し上記CSSは影響を与えず、別途CSSを書くことにより、まったく違ったスタイルやレイアウトを当てることが出来ます。
このあたりの内容が難しい方は、フォーム作成画面で必ず「<table class="table-res-form">」から始まるテーブル形式を用いるとだけ覚えて下さい。
それでは、お使いのテーマに上記のCSSを追加する具体的な方法を見ていきましょう。
使用中のテーマにCSSを追加する
テーマのCSSをブラウザから編集する方法を解説します。
テーマのCSSを表示させる
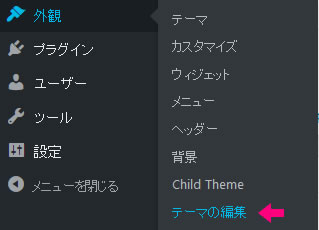
wordpress管理画面の左柱メニュー「外観」から「テーマの編集」を開きます。

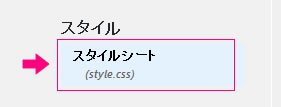
右側に並ぶテーマ内ファイルの一覧から「style.css」を探します。下の画像を参考にして下さい。「s」から始まるので下の方にあります。

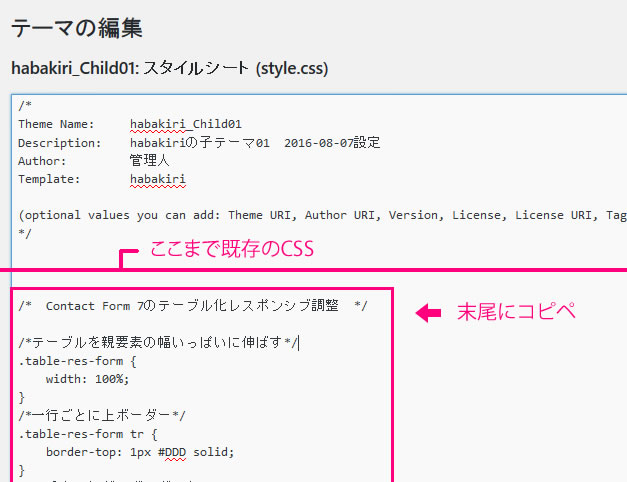
style.cssに追記する
「style.css」の内容が表示されたら、一番下までスクロールして、末尾に上記のCSSをコピペします。

コピペしたら、ページ下部の「ファイルを更新」ボタンをクリック!

以上で、お使いのテーマファイルに必要なCSSが追加されました。
実際にフォームを表示し、レスポンシブの具合など確認してください。
テーマによっては、レスポンシブ化しないこともある!?
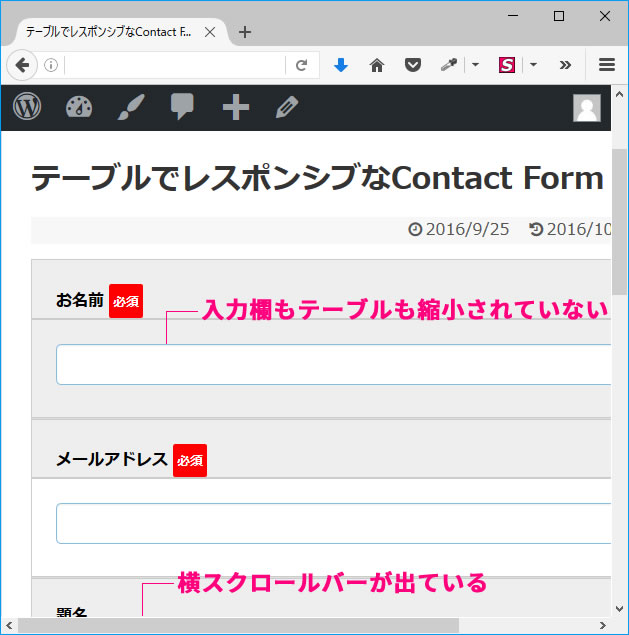
さて、このCSSは画面幅768px以下でテーブルが縦積みになり、入力欄は画面幅にあわせて収縮するようになっていますが、お使いのテーマによってはうまく縮小しなかったりします。
有名なブログテーマの「Simplicity2」の場合、こちらをそのまま導入して画面幅を縮めてみても、テーブルや入力欄がはみ出してしまいます。

次回は「Simplicity2」に内容を絞り、なぜレスポンシブ化しないのか、その理由と対策を解説します。
今回と同様、コピペで使えるCSSを掲載しますので、宜しくお願いします。