photo credit: jonrussell Google Translate via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
チャットワークAPIがバージョンアップしまして、Webhookがβ版として公開されました。
喜び勇んで、過去のいろいろな事例をWebhookバージョンに書き換えておりまして、前回は「おみくじ」を作りました。

今回はもうちょっと実用的なもの…「翻訳チャット」です。
ということで、今回はGASとチャットワークWebhookを使って翻訳チャットを作っていきます。
なお、本記事はApps Script Advent Calendar 2017の参加しております。
翻訳チャットの全体の仕組み
まず、翻訳チャットの全体の仕組みについて整理をしておきます。
動作としては以下のような流れとなります。
- チャットワークWebhookで特定のルームでのメッセージをフックに指定したURLへPOSTリクエストを投げる
- POSTリクエストをGASで作ったdoPost関数で受け取る
- doPost関数で、POSTリクエストからメッセージなど必要な情報を取り出す
- 取り出したメッセージをLanguageApp.translateメソッドで翻訳する
- 翻訳結果を含めて、チャットワークへ返送する文字列を整形する
- チャットワークAPIへPOSTリクエストをしてメッセ―ジを返送する
GASとチャットワークWebhookで翻訳チャットを作る
では、実装していきましょう。
APIトークンとルームIDの取得
まず、チャットワークAPIに返送をするときにAPIトークンが必要になります。
また、チャットワークで特定のグループを翻訳専用として用意して、そのルームIDを取得しておきます。
取得の仕方は以下記事をご覧ください。

doPost関数を作る
続いて、doPost関数を作ります。
doPostという名前で関数を作れば、Webアプリケーションを公開したときにPOSTリクエストを受けると動作してくれます。
スクリプトはコチラ。
var API_TOKEN = '-----APIトークン-----'; //チャットワークAPIトークン
function doPost(e) {
var json = JSON.parse(e.postData.contents);
/* リクエスト用パラメータ・URLの準備 */
var params = {
headers : {"X-ChatWorkToken" : API_TOKEN},
method : "post"
};
var roomId = json.webhook_event.room_id;
url = "https://api.chatwork.com/v2/rooms/"; + roomId + "/messages";
var jsonBody = json.webhook_event.body;
if(jsonBody.slice(0, 1) !== "["){
var accountId = json.webhook_event.account_id;
var messageId = json.webhook_event.message_id;
var body = ''
body += '[rp aid=' + accountId;
body += ' to=' + roomId + '-' + messageId + '] '
body += '[info]翻訳結果:' + LanguageApp.translate(jsonBody, 'ja', 'en') + '[/info]'
params.payload = {body :body};
UrlFetchApp.fetch(url, params);
}
}
こちらが完成したらWebアプリケーションとして公開してURLを取得しておきます。
Webアプリケーションの公開は以下をご参考ください。

ポイントは以下の通りです。
EventオブジェクトからPOSTリクエストのボディを取り出す
doPost関数の引数eはEventオブジェクトで、
とすることで、POSTリクエストのボディを取り出すことができます。
取り出したのはJSON形式の文字列データですので、取り出しやすいようにJSON.parseメソッドでオブジェクト形式にパースします。
Webhookイベントのデータを取り出す
その中の「webhook_event」というフィールドの中に以下のデータが格納されていますので、掘って取り出します。
- ルームID:room_id
- メッセージID:message_id
- メッセージの送信元のアカウントID:account_id
- メッセージ本文:body
メッセージを翻訳する
GASのお得意分野、翻訳です。
以下の構文でサクっと翻訳できます。
今回は、ソースは日本語の’ja’、翻訳先は英語の’en’を指定しています。
チャットワークWebhookを作成する
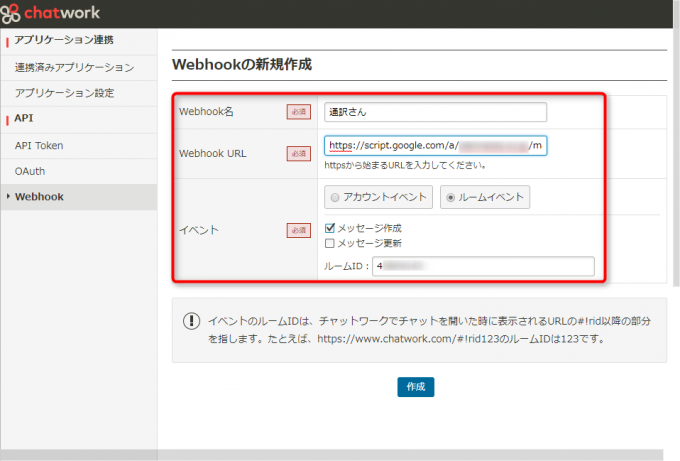
最後にチャットワークWebhookの作成です。
チャットワークWebhookは、プロフィールアイコンの「API設定」→「Webhook」から作成できます。
今回は、翻訳専用チャットでのメッセージ作成をトリガーとしますので、各項目は以下のように設定します。
- Webhook名:通訳さん
- Webhook URL:Webアプリケーション公開時に生成したURL
- イベント
- ルームイベント
- メッセージ作成
- ルームID:取得したルームID
これですべての準備が完了です。
翻訳チャットでメッセージを翻訳してみる
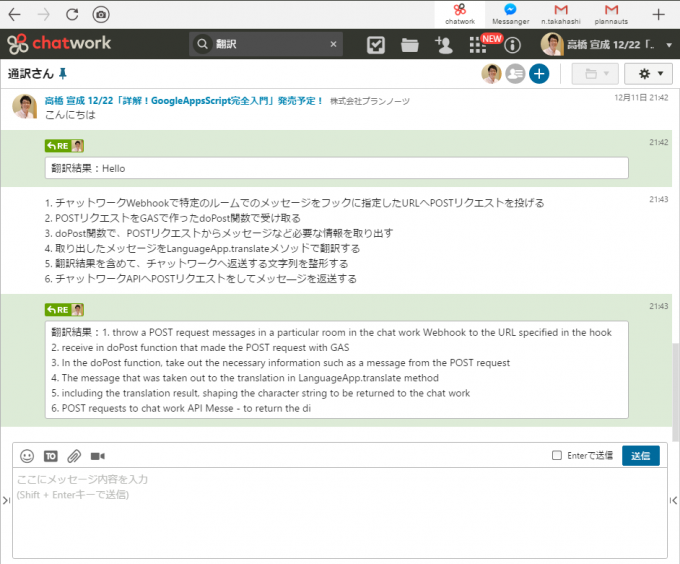
では、実際に実行してみましょう。
翻訳チャットで何かを入力してみると…
ばっちり翻訳されて返事がきます。
そして、さすがWebhook。レスポンスが速くて素敵です…!
まとめ
以上、GASとチャットワークWebhookで翻訳チャットを作る方法をお伝えしました。
たぶん、この応用でいろんなチャットbot的なツールが作れるものと思います。
ぜひ、トライしてみてくださいね!
あと、今月12/22に拙著「詳解!GoogleAppsScript完全入門」が発売になりますので、よろしければ覗いてみてくださいませ~