photo credit: yuichi.sakuraba Trilingual via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASとチャットワークWebhookを連携させて、いろいろな便利ツールを作っております。
前回はこちらの記事。

チャットワークのメッセージ送信によるWebhookを使って、そのPOSTリクエストをGASのドキュメントに表示する方法をお伝えしました。
今回は、もう少し、若干、ほんのり、それっぽいツールを作ってみたいと思います。
それがおみくじチャットです。
以前、以下の記事で紹介したものは、GASの時限式のトリガーで定期的にメッセージを取得しに行っていたのですが、Webhookがあればチャットワーク側から起動することができます。

ということで、GASとチャットワークWebhookでおみくじチャットを作る方法です。
では、行ってみましょう!
以前作成したおみくじチャット
まず、以前のおみくじチャットについて、紹介をします。
少し表現を変えている部分もありますが、以前の紹介記事と同じものですので、詳細はそちらの記事を参考ください。
チャットワークからメッセージを取得して返信をするスクリプト
メインのスクリプトはこちらです。
var API_TOKEN = 'xxxxxxAPIトークンxxxxxx'; //チャットワークAPIトークン
var ROOM_ID= 'xxxxxxxx'; //ルームID
//おみくじチャット
function getOmikuji(){
/* メッセージを取得 */
var params = {
headers : {"X-ChatWorkToken" : API_TOKEN},
method : "get"
};
var url = "https://api.chatwork.com/v2/rooms/" + ROOM_ID + "/messages?force=0";
var response = UrlFetchApp.fetch(url, params);
var json = JSON.parse(response.getContentText());
/* リクエスト用パラメータ・URLの準備 */
params.method = "post";
url = "https://api.chatwork.com/v2/rooms/" + ROOM_ID + "/messages";
/* json内に「おみくじ」メッセージがあればチャットワークに送信 */
for each(var message in json){
if(message.body === "おみくじ"){
var body = ''
body += '[rp aid=' + message.account.account_id;
body += ' to=' + ROOM_ID + '-' + message.message_id + '] '
body += message.account.name + 'さん[info]おみくじの結果:' + generateOmikuji() + '[/info]'
params.payload = {body :body};
UrlFetchApp.fetch(url, params);
}
}
}
このgetOmikujiを実行すると、まずチャットワークの指定のルームの新規メッセージの集合を取得します。そしてparseメソッドで、変数jsonにオブジェクトとして格納します。この部分が7~13行目です。
次に、jsonに含まれているメッセージについて「おみくじ」と一致するものがあれば、そのメッセージへおみくじの結果を返信するという仕組みです。それをしているのが、16~18行目です。
今回は、メッセージの取得がWebhookによるPOSTリクエストからの取得と変更をしていきます。
おみくじの結果を生成する
また、おみくじの結果を生成するのが、以下のgenerateOmikujiです。
//乱数でおみくじの結果を生成
function generateOmikuji(){
var results = ["大吉","中吉","小吉","吉","半吉","末吉","凶"];
return results[Math.floor(Math.random() * results.length)];
}
これはそのまま再利用できますね。
Webhookを使ったおみくじチャット
さて、チャットワークWebhookからのPOSTリクエストを受け取るのは、getPost関数でした。
そして、そのリクエストのボディからデータを取り出すには
とすれば良かったですね。
さらに、その中の「webhook_event」というフィールドに様々なデータが格納されていて、今回必要なのは以下の値となります。
- ルームID:room_id
- メッセージID:message_id
- メッセージの送信元のアカウントID:account_id
- メッセージの送信元のアカウント名:※含まれてない
- メッセージ本文:body
残念ながらメッセージの送信元のアカウント名だけは、POSTリクエストから取得できませんので、今回は置いておきますが、それ以外は取得できますね。
詳細は以下記事もご参考ください。

APIトークンの取得
おみくじの結果をチャットワークAPIに返送するために、チャットワークAPIトークンが必要になります。
以前の記事でも紹介していたのですが、画面が変更になりましたので再度紹介しておきます。
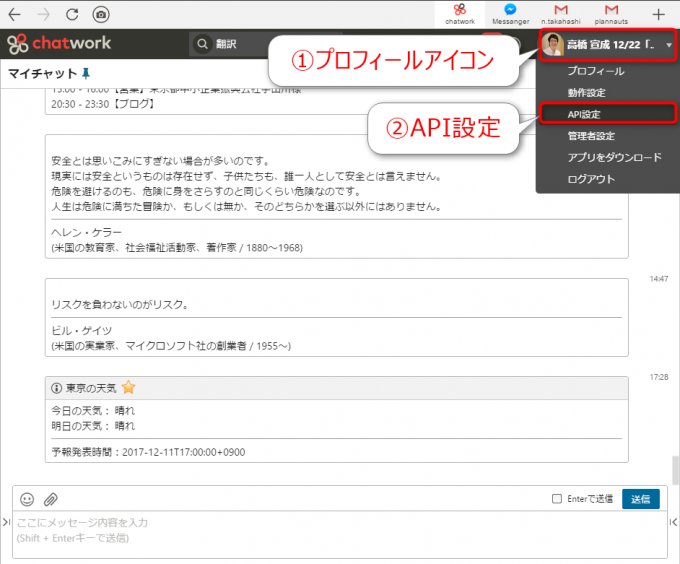
まず、チャットワークの画面でプロフィールアイコンのメニューから、「API設定」を選択します。
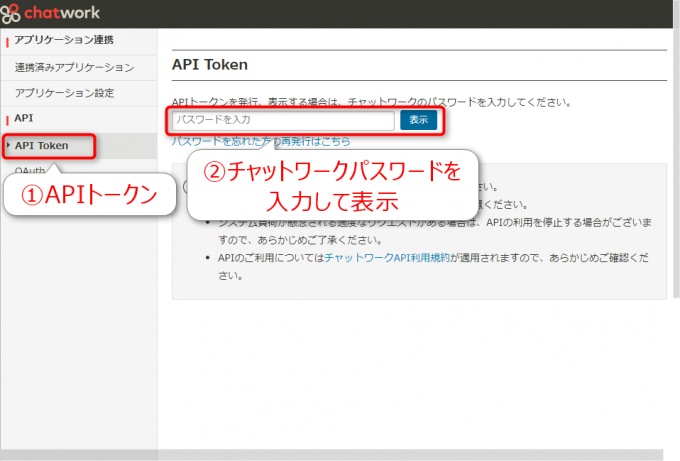
続いて、左側のメニューから「API Token」を選択。パスワードを入力画面になりますので、チャットワークパスワードを入力して「表示」です。
すると、APIトークンが表示されますので、大事にメモしておきましょう。
おみくじチャットのスクリプト
実際のdoPost関数のスクリプトは以下のようになります。
var API_TOKEN = 'xxxxxxAPIトークンxxxxxx'; //チャットワークAPIトークン
function doPost(e) {
var json = JSON.parse(e.postData.contents);
/* リクエスト用パラメータ・URLの準備 */
var params = {
headers : {"X-ChatWorkToken" : API_TOKEN},
method : "post"
};
var roomId = json.webhook_event.room_id;
url = "https://api.chatwork.com/v2/rooms/" + roomId + "/messages";
/* json内に「おみくじ」メッセージがあればチャットワークに送信 */
if(json.webhook_event.body === "おみくじ"){
var accountId = json.webhook_event.account_id;
var messageId = json.webhook_event.message_id;
var body = ''
body += '[rp aid=' + accountId;
body += ' to=' + roomId + '-' + messageId + '] '
body += '[info]おみくじの結果:' + generateOmikuji() + '[/info]'
params.payload = {body :body};
UrlFetchApp.fetch(url, params);
}
}
Webhookでは対象となる単体のメッセージについてのデータをピンポイントで取得できるので、スクリプトもすっきりしますね。
Webアプリケーションとして公開してWebhookを作成
doPost関数が完成したら、Webアプリケーションとして公開します。
するとこのプロジェクトのURLが生成されますので、それをもってチャットワークWebhookを作成します。
詳細は以下の記事をご参考ください。

おみくじWebhookの実行結果
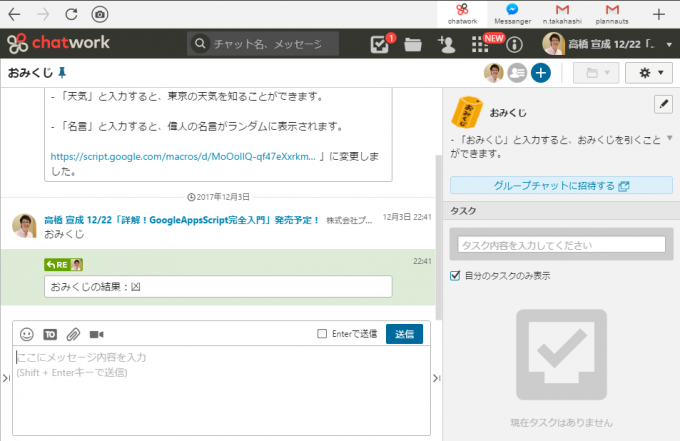
では、実行をします。
Webhookですからレスポンスも速く、以下のような返事がすぐに来ます。
「凶」というのが気になりますが…
まとめ
以上、GASとチャットワークWebhookを使っておみくじチャットを作る方法をお伝えしました。
- チャットワークWebhookから各フィールドの値を取得する
メッセージを送ってからの動作が速いのはもちろん、スクリプトもすっきり書けるようになりました。
いや~、Webhook素晴らしい!
次回、また別のツールをGASとチャットワークWebhookで作っていきたいと思います。
どうぞお楽しみに!