photo credit: dejankrsmanovic Old Elevator Button via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでダイアログを使ったcsvファイルアップローダーを作成する方法をお伝えするシリーズです。
前回の記事はこちら。

作成したダイアログのボタンから、サーバー側のGASを呼び出す方法をお伝えしました。
ただ、呼び出してログ出力しただけでしたので、もう少し先に進めていきますよ。
今回は、GASのダイアログのデータをフォーム要素を渡すことでまとめてサーバー側に渡す方法をお伝えします。
では、行ってみましょう!
前回のおさらい
前回までのおさらいをしておきましょう。
まず、ダイアログの表示部を作るHTMLファイル「dialog.html」ですが、以下のコードです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<input type="file">
<button onclick="google.script.run.logTest('クリックされました');">アップロード</button>
</body>
</html>
8行目ですが、onclick属性にサーバー側のlogTest関数に「クリックされました」という文字列を渡しつつ呼び出すスクリプトを仕込んでいます。
サーバー側のgsファイル「コード.gs」がこちら。
function showDialog(){
var html = HtmlService.createHtmlOutputFromFile('dialog');
SpreadsheetApp.getUi().showModalDialog(html, "CSVアップロード");
}
function logTest(text){
Logger.log(text);
}
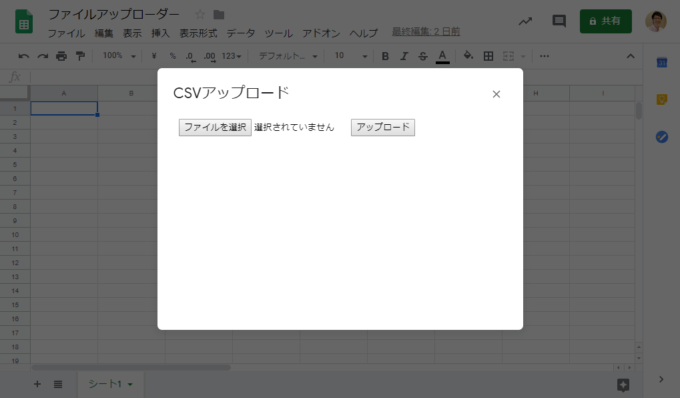
showDialog関数は実行すると、以下のようなダイアログを表示します。
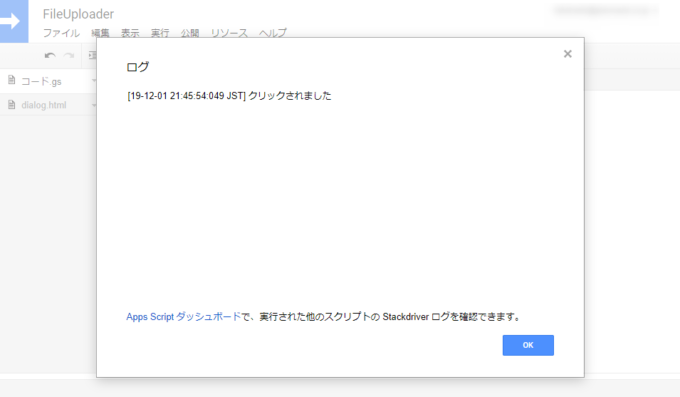
logTest関数はクライアント側からgoogle.script.runで呼び出されるもので、うまく呼び出された後にログを確認すると、こうなります。
今回は、ボタンクリックでフォームの内容をサーバー側に渡す
フォームを使ってデータを渡す
formタグとその役割
クライアント側にあるデータをサーバー側に渡すときには、formタグを使うと便利です。
formタグはフォームを作る際に使用するタグで、以下記述のformタグに挟まれたinputタグなどの内容をまとめてサーバー側に渡すことができます。
サーバー側にデータを渡すには、フォーム要素自体を渡した上でそれに含まれるデータを取り出すという段取りをとります。
フォーム要素をサーバー側に渡す
今回は、フォームに含まれるbutton要素のonclick属性からgoogle.script.runでサーバー側を呼び出していますよね。
その場合は、以下の記述でフォーム要素をサーバー側に渡すことができます。
<form> <input type="file"> <input type="text"> <button onclick="google.script.run.logTest(this.parentNode);">アップロード</button> </form>
え?type属性がtextのinputタグがしれっと追加されているですって?…まあ、これは今回の検証で使うので、まあ気にしすぎずに進めみましょう。
ここで「this」はbutton要素自身を表します。
ですから、以下はその直近の親要素、すなわち今回の場合はフォーム要素となります。
サーバー側でフォーム要素からデータを取り出す
次に、GAS側でフォーム要素を受け取ったら、そのフォーム要素の中からデータを取り出す必要があります。
その場合は、各要素に付与したname属性を使って、以下のように記述します。
つまり、logTest関数を以下のようにすれば、受け取ったフォーム要素から、name属性myTextの要素のデータを取得できるというわけですね。
function logTest(form){
Logger.log('送信したテキストは %s', form.myText);
}
フォーム要素を渡す動作確認
では、フォーム要素を渡す動作確認をしていきましょう。
「dialog.html」は2つのinputタグにname属性を付与して、以下のようにしました。
<form> <input name="myFile" type="file"> <input name="myText" type="text"> <button onclick="google.script.run.logTest(this.parentNode);">アップロード</button> </form>
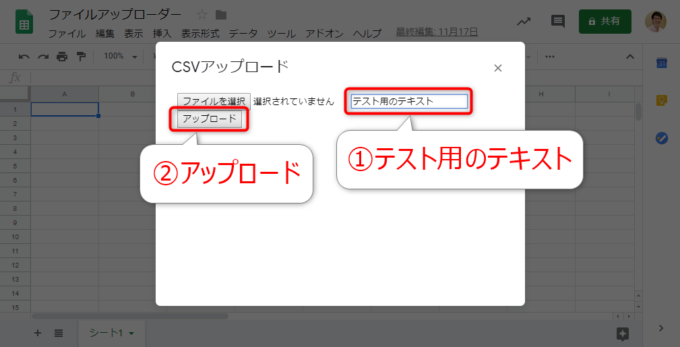
フォームを表示すると以下のようになります。
「ファイルを選択」はいったん無視して、テキストボックスに「テスト用のテキスト」と入力、その上で「アップロード」をクリックします。
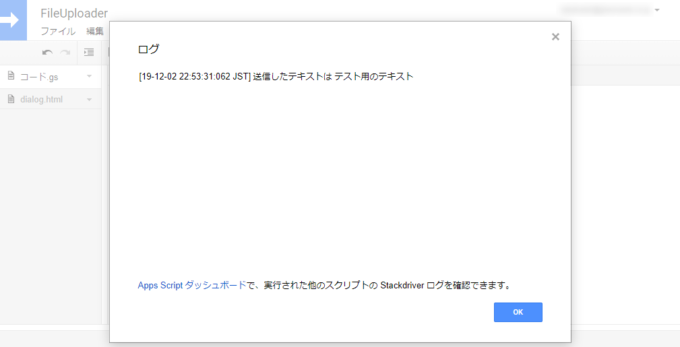
スクリプトエディタでログを確認すると、以下のように「テスト用のテキスト」というデータを取り出せていることが確認できます。
まとめ
以上、GASのダイアログのデータをフォーム要素を渡すことでまとめてサーバー側に渡す方法をお伝えしました。
フォーム要素の渡し方と、取り出し方について、ばっちりですね。
次回は、フォーム要素に「ファイル」を渡して、それを取り出していきます。

どうぞお楽しみに!
連載目次:GASのダイアログでcsvファイルアップローダーを作ろう
Google Apps Scriptでダイアログを作成する方法はいくつかありますが、HTMLサービスとUiサービスを組み合わせると自由で多機能なダイアログが作れます。このシリーズではそんなダイアログの作り方を易しく紹介していきます。- Google Apps Scriptでダイアログを作るいくつかの方法と基礎知識
- GASで最も簡単なHTMLサービスによるダイアログを作成する方法
- GASのダイアログで作成するファイルアップローダーの部品を配置する方法
- GASのダイアログでボタンをクリックしてアラート表示を動作させる方法
- GASのダイアログのボタンクリックでサーバー側の関数を呼び出すgoogle.script.run
- GASのダイアログのデータをフォーム要素を渡すことでまとめてサーバー側に渡す方法
- GASのダイアログでアップロードしたファイルをBlobオブジェクトとしてサーバー側に渡す方法
- Google Apps ScriptでCSVファイルのデータをスプレッドシートに展開する方法
- GASのダイアログをファイルをアップロードが成功したら閉じる方法
- GASのダイアログでファイルアップロードが失敗したらアラートを表示する方法