みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでダイアログを使ったcsvファイルアップローダーを作成する方法をお伝えするシリーズです。
前回の記事はこちら。

ダイアログのボタンクリックでアラートを表示させる方法をお伝えしました。
アラートを表示することはできたのですが、本当はファイルをアップロードして、スプレッドシートやらドライブやらに渡したいわけです。
そして、そのスプレッドシートやらドライブやらに渡すには、サーバー側の関数を呼び出さなければいけません。
ということで、今回はGASのダイアログのボタンクリックでサーバー側の関数を呼び出すgoogle.script.runの使い方です。
では、行ってみましょう!
前回のおさらい
まず、ダイアログの表示部分を作るHTMLファイルですが、以下の「dialog.html」として作成してきました。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<input type="file">
<button onclick="alert('クリックされました');">アップロード</button>
</body>
</html>
この、HTMLファイルを使って、ダイアログ表示をするコードがこちら「コード.gs」のshowDialog関数です。
function showDialog(){
var html = HtmlService.createHtmlOutputFromFile('dialog');
SpreadsheetApp.getUi().showModalDialog(html, "CSVアップロード");
}
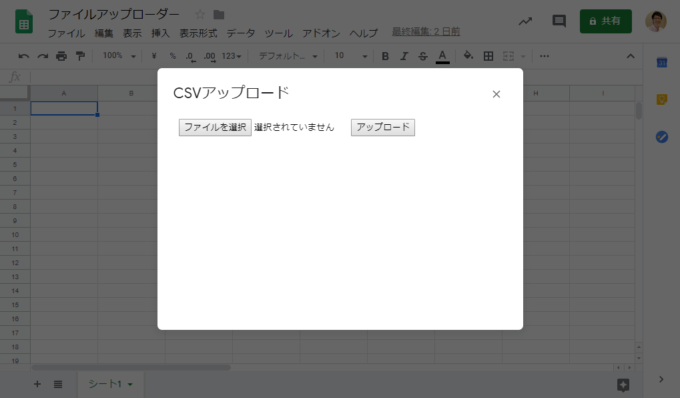
そして、このshowDialog関数を実行すると、スプレッドシート上に以下のようなダイアログが表示されます。
「ファイルを選択」のボタンは、「dialog.html」の7行目にあるtype属性fileのinputタグの本来の機能で既に搭載されていて、クリックすることでローカルにあるファイルをダイアログにわたすことができます。すごい。
ただ、「アップロード」のボタンは、「dialog.html」の8行目、buttonクリックのonclickイベントに仕込んでいる通り、単にアラートを表示するのみ…ここを修正していく、というのが目下の目標となります。
サーバーとクライアント…2つの実行場所
GASでダイアログを作成するときに、強く意識しなければならないことがあります。
それは、処理がブラウザ側で動いているのか、サーバー側で動いているのかです。
基本的に、GASは「.gs」という拡張子のファイルに書き込んでいますが、このファイルが実行されるのはGoogleのサーバー内です。
インターフェースとして私たちのPCのブラウザを使ってGASを記述していますが、あくまでGASのスクリプトが実行されるのはサーバー側なのです。
一方で、「dialog.html」に記述した「alert(‘クリックされました’)」という処理は、PCのブラウザ上で実行されています。
つまり
- ボタンクリックを待ち構えて、それに反応する
- アラートを表示する
という動作は、Googleのサーバーには何の連絡もしていなくて、あなたのPCのブラウザで全て完結している処理にになります。
ブラウザで行われる処理はクライアントで行われる、などともいいます。
「.html」というファイルに記載された処理は、クライアント側の処理となります。
ということで、ダイアログを使ったアプリケーションの場合、対象となる処理をサーバー側に書くべきものか、クライアント側に書くべきものかを判断して、それぞれに記述していく必要があるわけです。
ダイアログだけでなく、サイドバーやWebアプリを作るときも同様に、サーバー側・クライアント側に命令を書き分けて開発を進めます。
google.script.runでサーバー側の関数を呼び出す
では、前回まで作成したものについて、アラート表示のかわりに、サーバー側で動作するログ出力に処理を変更してみましょう。
クリックイベントのキャッチは、クライアント側の仕事ですから、それをキャッチしたらサーバー側のいずれかの関数を呼び出すという動作が必要になります。
その際に、使用するのがgoogle.script.runです。
以下のようにすることで、同じGASプロジェクト内の「.gs」ファイルに記載されたサーバー側の関数を呼び出します。
では、「dialog.html」のbuttonタグのonclick属性を以下のように修正して、サーバー側の「logTest」という関数を呼び出すようにします。
<button onclick="google.script.run.logTest('クリックされました');">アップロード</button>
この際、引数を渡すことができますので「クリックされました」というテキストを渡します。
サーバー側ですが、呼び出される関数として以下のlogTest関数を作ります。
function logTest(text){
Logger.log(text);
}
サーバー側の呼び出しの動作確認
では、実行して、サーバー側の呼び出しを動作確認してみましょう。
ダイアログを表示して「アップロード」ボタンをクリックします。
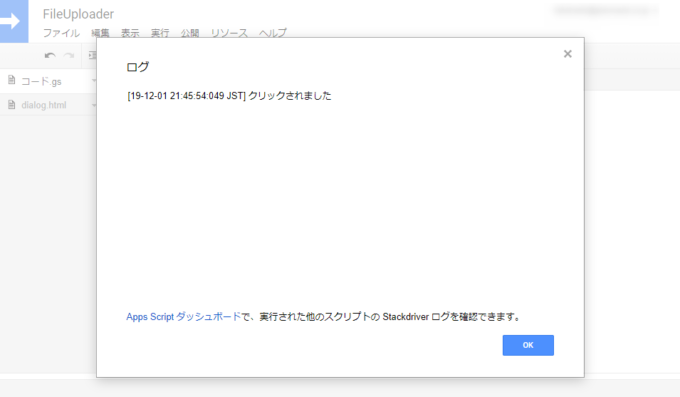
なんにも起きませんが、スクリプトエディタに切り替えて、 Ctrl + Enter でログを表示すると以下のように、テキストが出力されているはずです。
まとめ
以上、GASのダイアログのボタンクリックでサーバー側の関数を呼び出す方法をお伝えしました。
ここでは、スクリプトが実行される場所としてクライアント側・サーバー側の2つがあり、処理に応じてどちらかに書き分ける必要がある**ということをよく押さえておきましょう。
また、クライアント側からサーバー側を呼び出すgoogle.script.runについてもお伝えしました。
次回、ファイルをサーバー側に渡すようにしていきましょう。

どうぞお楽しみに!
連載目次:GASのダイアログでcsvファイルアップローダーを作ろう
Google Apps Scriptでダイアログを作成する方法はいくつかありますが、HTMLサービスとUiサービスを組み合わせると自由で多機能なダイアログが作れます。このシリーズではそんなダイアログの作り方を易しく紹介していきます。- Google Apps Scriptでダイアログを作るいくつかの方法と基礎知識
- GASで最も簡単なHTMLサービスによるダイアログを作成する方法
- GASのダイアログで作成するファイルアップローダーの部品を配置する方法
- GASのダイアログでボタンをクリックしてアラート表示を動作させる方法
- GASのダイアログのボタンクリックでサーバー側の関数を呼び出すgoogle.script.run
- GASのダイアログのデータをフォーム要素を渡すことでまとめてサーバー側に渡す方法
- GASのダイアログでアップロードしたファイルをBlobオブジェクトとしてサーバー側に渡す方法
- Google Apps ScriptでCSVファイルのデータをスプレッドシートに展開する方法
- GASのダイアログをファイルをアップロードが成功したら閉じる方法
- GASのダイアログでファイルアップロードが失敗したらアラートを表示する方法