
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Script(GAS)を使っていると、とってもよく使うんですよ、日付と時刻。
Googleカレンダーではそりゃもう当然頻繁に使いますし、フォームからスプレッドシートに送られる情報にもタイムスタンプは入ります。また、外部のAPIと連携するときも使う場合がとても多いですよね。
しかしながら、Dateオブジェクト…まあ結構使い方が難しいんです。私も苦労しています。
そんな、GASの日付&時刻ですが、Moment.jsというライブラリを使うと、非常に簡単に取り扱うことができるようになるんですね。
Google Apps Scriptの日付&時刻の操作をもっと簡単に!ということで、本記事から何回かにわけてシリーズでその使い方についてお伝えしていきたいと思います。
まず、初回は超導入編ということで、Google Apps ScriptへのMoment.jsライブラリ導入方法、momentオブジェクトの生成についてお伝えしていきます。
では行ってみましょう!
2020/09追記: Moment.jsはレガシープロジェクトとなりました
本記事でお伝えしている「Moment.js for Apps Script」の元となっている、JavaScriptのライブラリ「Moment.js」ですが、公式サイトでの発表があり、今後新機能や大きな開発はしないということになりました。
Moment.js for Apps Scriptは、3年前が最後のアップデートになっていまして、V8対応はされていません。
引き続き、Moment.js for Apps Scriptを使用することは可能ですが、GASやJavaScriptの変更に対応がされない可能性があるため、以降このライブラリは積極的に使用しないほうがよいと考えます。
Google Apps Script用のMoment.jsライブラリについて
ライブラリとは何か?
ライブラリとは「ある特定の処理を定型化して、他のプログラムが引用できる状態にしたものを、複数集めたもの」を言います。
先人たちが「これは便利だろう」という思う処理を、種類ごとや目的ごとに”いい感じ”で汎用的なパッケージ化して公開してくれています。
別記事でお伝えしているチャットワークAPIを簡単に使えるようにした「ChatWorkClient for Google Apps Script」もそうですよね。

これのおかげで後から追いかける私たちは、スクラッチでスクリプトを組まなくても、とっても便利な機能をちょっとした命令一つで実行できちゃったりするわけです。
ホント、先人たちに感謝。
JavaScriptのライブラリをそのまま使えるの?
Google Apps ScriptはJavaScriptをベースにしているのですが、JavaScriptで一般的に使われているライブラリをそのまんまの通りに使えないこともあります。
なにせ、ブラウザ上で実行されている一般的なJavaScriptと異なり、Googleのサーバー内という特殊な環境で動作するものですからね。
ただ有名なライブラリについては、これまた先人たちがGAS化して、スクリプトエディタでのライブラリ追加ですぐに利用できるようにして下さっています。
注意点として、元祖とは使い方が若干異なっていたり、使える機能が制限されていたりするので、全くイコールでは使えない可能性があることは理解の上で使いましょう。
いずれにしても、先人たちに感謝。
Moment.jsとは?
さて、そんなライブラリの代表的なもののひとつ、Moment.jsは「日付関連」の色々便利な機能をまとめたライブラリです。
日時の操作が苦手…などといわれるJavaScript…標準で搭載されているDateオブジェクトだけでは物足りない部分をいい感じにまとめてくれているパッケージなのです。
例えばこんな機能。
- 日時のフォーマット
- 日時から要素を取得
- 日時の計算
- 日時の比較
標準で書くと何行も書かないといけないスクリプトをギュッとコンパクトにしてくれることも。そしてまた、日時の処理って頭がゴチャゴチャになりやすいんですよね…
Google Apps ScriptにMoment.jsライブラリを追加する
では、Google Apps ScriptにMoment.jsライブラリを追加していきましょう。
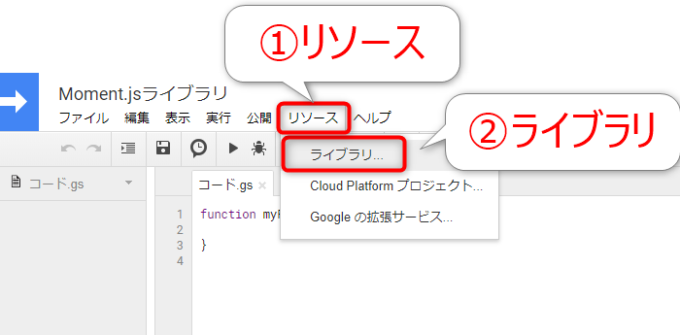
スクリプトエディタから「リソース」→「ライブラリ」ですね。
すると「図書館」という謎名のウィンドウが開きます。…「Library」ですね…汗
特に何もライブラリを追加していなければ、最初は空っぽのはずです。
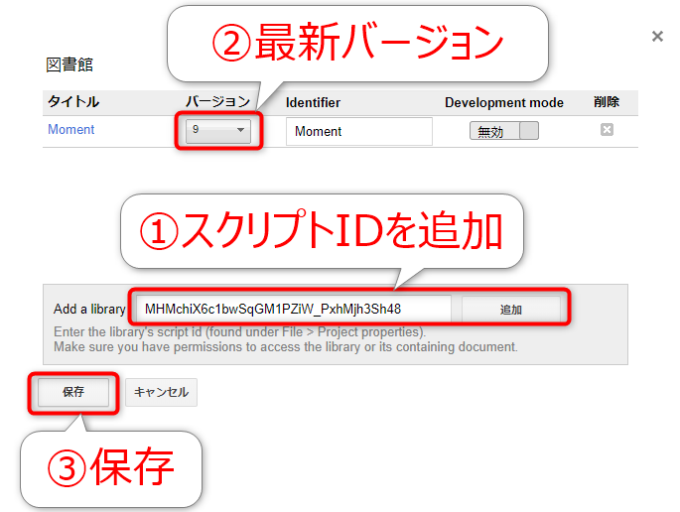
「Add a library」という箇所に、以下GAS用Moment.jsのスクリプトIDを入力して「追加」をクリックします。
すると、タイトル「Moment」というプロジェクトが出現するので、バージョン(最新でOKです)を選択して「保存」。
これでOKです。あっという間ですね。
ちなみに、このGAS用Moment.jsライブラリは、以下記事で紹介されていたものですが、Googleの中の人が作ってくれたものだそうです。感謝。

Google Apps Scriptでmomentオブジェクトを生成
では、早速GAS版Moment.jsを使ってみましょう。
まず、オブジェクトの生成です。
Dateオブジェクトを生成する場合は以下のようにしていました。
new Date(‘2008/05/01 02:00:00’) //文字列形式で指定
new Date(2008, 4, 1, 2, 0, 0) //各要素を指定※monthは0~11の値
new Date(UNIX時間*1000) //UNIX時間(秒)から
Moment.jsの場合は、以下のようにしてmomentオブジェクトというものを生成します。
Moment.moment(‘2008/05/01 02:00:00’) //文字列形式で指定
Moment.moment([2008, 5, 1, 2, 0, 0]) //各要素を配列で指定
Moment.moment(UNIX時間*1000) //UNIX時間(秒)から
各要素で指定する方法だけDateオブジェクトとは異なり「配列」になっていますので注意ですね。
あとはほぼ同様です。
momentオブジェクト生成はJavaScriptと記述が異なる
注意としては、一般的なJavaScriptのMoment.jsとはmomentオブジェクトの生成の記述が異なります。
オリジナルのMoment.jsでは、以下のように頭文字大文字の「Moment.」がつかない記述が用いられています。
moment(‘2008/05/01 02:00:00’) //文字列形式で指定
この点、GAS版Moment.jsは前述のように記述が異なりますので、注意して下さい。
Dateオブジェクトから生成する
Dateオブジェクトからmomentオブジェクトを生成することもできます。
シンプルです。一旦、momentオブジェクトにしてしまえば、これからが超絶楽になるハズ…!
入力フォーマットを指定して生成する
さて、ここまでならDateオブジェクトとそれほど変わらないのですが、Moment.jsが秀逸な点としては入力フォーマットを指定してmomentオブジェクトを生成できるという点です。
例えば、こういうことです。
第1引数に入力値、第2引数にその入力値のフォーマットを指定します。これ、日本人の我々には非常に助かる機能ですよね。
あれこれ文字列処理をしてからDateオブジェクトを生成…などといったことをしなくて済みます。
入力フォーマットの書式として使える文字とその意味については、次回記事にてまとめたいと思います。
unixメソッドで秒単位UNIX時間から生成する
もう一つ、UNIX時間ですが単位が秒だった場合に、わざわざ1000を掛け算してミリ秒に換算しなくても良い方法があります。
これで秒単位のUNIX時間からそのままmomentオブジェクトを生成できます。
「×1000」でもいいっちゃいいのですが、こちらの書き方のほうがパッと見で「ああ、そういうことね」となります。
まとめ
以上、Google Apps ScriptのMoment.jsライブラリの導入編となります。
まだ、momentオブジェクトの生成だけではありますが、入力フォーマットの指定やその期待感は漂ってくるのではないでしょうか。
次回は書式を指定するformatメソッドについてお伝えしていきます。

どうぞお楽しみに!
連載目次:Google Apps ScriptでMoment.jsを使う
Google Apps Scriptでよく取り扱う日付と時刻。しかし、JavaScriptの標準Dateオブジェクトは扱いがなかなか難しいんですよね。その日時の操作をとっても簡単にすることができるライブラリ「Moment.js」の使い方について、解説をしていきます。- 日付&時刻の便利ライブラリ「Moment.js」をGoogle Apps Scriptで使う方法
- Google Apps ScriptでもMoment.jsで日付&時刻の書式フォーマットを簡単に指定
- Google Apps ScriptのMoment.jsで日時の各要素をGetとSetする方法
- GAS版Moment.jsライブラリで超簡単に日時の比較をする方法
- GASでMoment.jsライブラリを使って簡単に日時の計算をする方法
- GAS版Moment.jsの破壊的な日時計算メソッドの注意点とcloneメソッドによる回避
- GASでMoment.jsライブラリを使って超スマートに日時の差をとる方法
- Google Apps Scriptを使って80歳までの残り時間をChatworkに日々通知する




コメント
スプレッドシート「A列目」に生成日を書き出し、それを取得して「B列目」にmomentオブジェクトで書き出すと、日付が一致しない箇所が多数出現します。
これは Moment.js のバグですか? 親族の年齢(生年月日)表を作成していて気づきました。Moment.js は使わない方が良いのでしょうか?
function myFunction() {
var today = Moment.moment().hours(0).minutes(0).seconds(0).milliseconds(0);
var sheet = SpreadsheetApp.getActiveSheet();// Container Bound Script
sheet.clear();// シートを白紙
var row = 1;
for (var year=1947; year <= 1951; year++) {
for (var month=0; month <= 11; month++) {
var targetDay1 = today.clone().year(year).month(month).date(1);
sheet.getRange(row, 1).setValue(targetDay1.format('YYYY/MM/DD'));
var targetDay2 = targetDay1.clone().add(1, 'months').subtract(1, 'days');
sheet.getRange(row+1, 1).setValue(targetDay2.format('YYYY/MM/DD'));
row = row+2;
}
}
var lastRow = sheet.getLastRow();// 最終行を取得
for (var row=1; row<=lastRow; row++) {
var value = sheet.getRange(row, 1).getValue();
var moment = Moment.moment(value).format('YYYY/MM/DD');
var date1 = new Date(value);
var date2 = new Date(moment);
if (date1 – date2 == 0) {
var diff = 'Match';
} else {
var diff = 'Wrong';
}
sheet.getRange(row, 2, 1, 2).setValues([[moment, diff]]);
}
}
【Google Apps Script】スプレッドシート A1セルに、’1949/05/17′ と入力します… – Yahoo!知恵袋
https://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q14201925899#a491558120