
photo credit: Calender Planner Organization Management Remind Concept via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptを使ってチャットワークに色々と送っています。
私のマイチャットには
- 前日のブログのアクセス情報
- Twitterのエゴサーチ
- 名言bot
など様々なものが自動で送られて来ます。
あと、これが前回の記事ですがグループ宛にブログの記事更新情報などを送ったりしています。

なかなかマニアックになってきましたw
今回はマイチャットをさらにパワーアップしようということで、Googleカレンダーから当日の予定を取得してチャットワークに送る方法についてお伝えしたいと思います。
Google Apps SciprtでGoogleカレンダーを操作する
GoogleカレンダーもGoogleのサービスですから、同然のようにGoogle Apps Scriptで操作をすることができます。
スプレッドシートやドキュメントと同じように、特定のカレンダーIDで取得することで、色々な操作をすることができます。
と記述することで、目的のカレンダーをオブジェクトとして取得できます。
GoogleカレンダーのカレンダーIDの調べ方
カレンダーIDというのは、カレンダーの一つ一つに割り振られているIDです。
Googleカレンダーでは例えば仕事用、プライベート用、グループ用など一つのアカウントでも複数のカレンダーを作成できますから、それぞれに別のIDが割り振られているはずです。
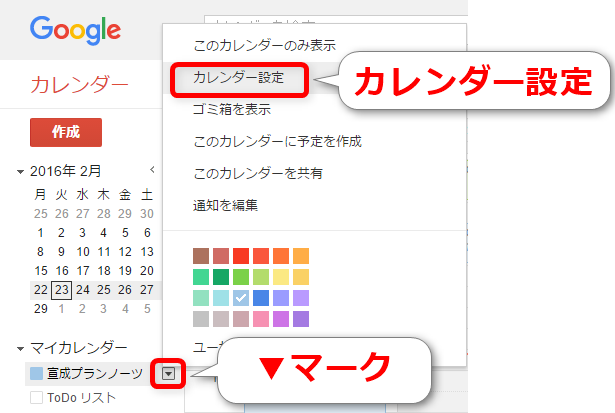
Googleカレンダーの画面の左側、個々のカレンダーの三角形のボタンを開いて、「カレンダー設定」を選択します。

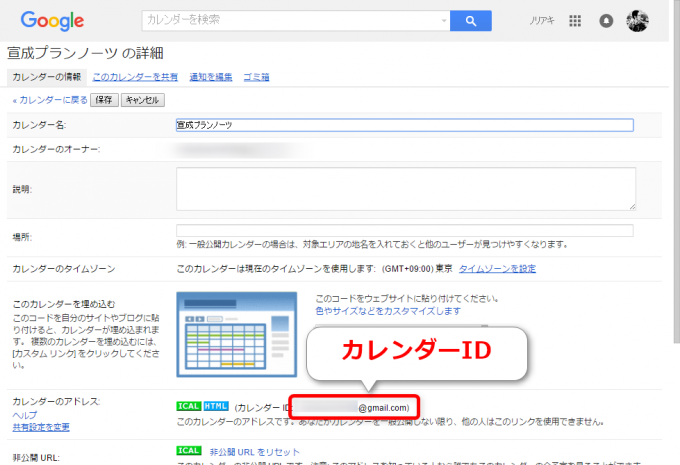
設定画面の下のほうに「カレンダーのアドレス」というコーナーがあるのですが、そこにひっそりとカレンダーIDが記載されています。

アカウントでメインに使っているカレンダーであれば「XXXX@gmail.com」、追加で作成した二つ目以降のカレンダーであれば「XXXXXXXX@group.calendar.google.com」というネーミングになっていると思います。
これさえあればGoogle Apps Scriptで読み取ったり、書き込んだりができるようになるわけです。
当日のイベントをGoogleカレンダーから取得してチャットワークに通知する
では、当日のイベントをGoogleカレンダーから取得してチャットワークに送るスクリプトを作成していきましょう。
こちらです!
/* 指定のカレンダーの本日の予定をチャットワークに送る */
function sendSchedule() {
var myCals=CalendarApp.getCalendarById('XXXXXXXX@gmail.com'); //特定のIDのカレンダーを取得
var myEvents=myCals.getEventsForDay(new Date()); //カレンダーの本日のイベントを取得
/* チャットワークに送る文字列のヘッダー */
var strBody = "[info][title]本日の予定:" + Utilities.formatDate(new Date(), 'JST', 'yyyy/MM/dd') + " (roger)[/title]"
/* イベントの数だけ繰り返し */
for(var i=0;i<myEvents.length;i++){
var strTitle=myEvents[i].getTitle(); //イベントのタイトル
var strStart=_HHmm(myEvents[i].getStartTime()); //イベントの開始時刻
var strEnd=_HHmm(myEvents[i].getEndTime()); //イベントの終了時刻
strBody=strBody + strStart + ' - ' + strEnd + strTitle + 'n'; //チャットワークに送る文字列にイベント内容を追加
}
strBody = strBody + '[/info]';
/* チャットワークにメッセージを送る */
var cwClient = ChatWorkClient.factory({token: ' XXXXXXXXXXXXXXXX'}); //チャットワークAPI
cwClient.sendMessage({
room_id:XXXXXXXX, //ルームID
body: strBody
});
}
/* 時刻の表記をHH:mmに変更 */
function _HHmm(str){
return Utilities.formatDate(str, 'JST', 'HH:mm');
}
流れとしては
- カレンダーIDを指定してGoogleカレンダーを取得
- 取得したカレンダーから当日のイベントをすべて取得
- 各イベントのタイトル、開始時刻、終了時刻を抜き出してチャットワークに送る文字列を生成
- 作成した文字列をチャットワークに送る
という作戦でいきたいと思います。
では、ポイントを解説をしていきますね。
カレンダーから当日の全てのイベントを取得する
特定のカレンダーからとある日付のイベントを全て取得する場合は、getEventsForDayメソッドを使って
とします。
イベントは複数あるの配列として取得します。
ちなみにですが、開始日時と終了日時をしてその期間内のイベントを取得するgetEventsメソッドもあります。
目的によって使い分けて頂ければと思います。
取得したイベントの数を知る
イベントは複数ありますので、イベント数だけ繰り返しを処理をします。
その部分が11行目からのfor文です。
取得したイベントがいくつあるかは
で知ることができますので、その回数の分だけfor文で繰り返しをすればOKです。
イベントのタイトル、開始時間、終了時間を取得
各イベントについてのタイトル、開始時間、終了時間を知るにはそれぞれ、getTitle()、getStartTime()、getEndTime()を使って
Eventオブジェクト.getStartTime()
Eventオブジェクト.getEndTime()
とします。
Eventsオブジェクトは配列ですから、個々のイベントの情報を取得する場合は角括弧で配列番号を指定して取得しますよ。
実行結果
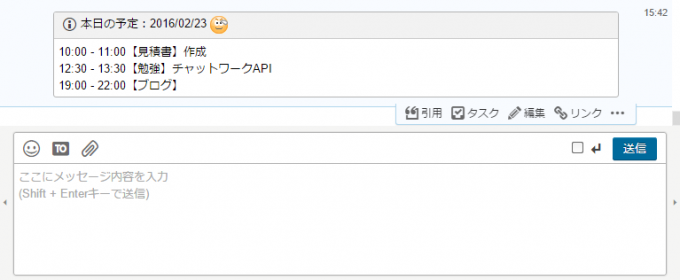
上記スクリプトを実行すると

このように無事に当日の予定はリストでチャットワークに表示されます。
Google Apps Scriptのトリガーの設定で、毎朝7~8時などに設定すると良いですね。
さて、チャットワークへの文字列を生成するまたはチャットワークへ文字列を送る部分は

Utilities.formatDateメソッドで文字列の表示形式を変更する方法については

などをご参考くださいね。
まとめ
これにて当日の予定を毎朝チャットワークに自動で通知されるようになりました。
さすがGoogle Apps Script…カレンダーの操作もお手のものですね。
業務時間をきちんとカレンダーに記録しておけば、何にどれだけかけたかといった毎月の業務計算も自動でできちゃいますね。
機会があれば紹介したいと思います。
次回はマイチャットのパワーアップを狙って天気予報などをチャレンジしてみたいと思います。
どうぞお楽しみに!
連載目次:初めてのGoogle Apps Scriptで自動でチャットワークに色々と送る
最初のお題にも限らずチャットワークを中心に操作していきます。スプレッドシートやカレンダーをはじめとするGoogleサービスはもちろん、Twitterなどの外部のサービスともAPIで連携させて色々なものをチャットワークに通知してみますよ。- Google Apps Scriptの第一歩、初心者でもチャットワークにメッセージを送れる
- Google Apps Scriptでチャットワークの名言botを作る方法
- Google Apps ScriptでTwitterの検索結果を自動でチャットワークに通知
- 【幹事必見!】スプレッドシートの入力が完了したらチャットワークに自動で通知する方法
- スプレッドシートのリストアップ件数をGASでチャットワークに通知する
- GASでチャットワークにGoogleアナリティクスの前日レポートを自動送信
- GASでGoogleアナリティクスの記事ランキングをチャットワークに送る
- Google Apps ScriptでWordPressの更新情報をチャットワークに送る
- 毎朝、当日の予定をGoogleカレンダーから取得してチャットワークに送る
- 【Google Apps Script】天気予報をWeb APIで取得する方法
- 【GAS】JSON形式のデータを取り出してチャットワークに天気予報を送る



コメント
チャットワークを使い始めたばかりで、とっても勉強になります!
コードが「for(var i=0;i<myEvents.length;i++){」となっているところの「<」が文字化けしているみたいです。上手く動かなかったので気づきました。
mayoさん
コメントありがとうございます!
確かにおっしゃっているようになっていました…
修正をさせて頂きました。ご指摘助かります。
今後とも当ブログをどうぞよろしくお願いいたします。