
こんにちは!あつもり(@atumori17)です。
VBScriptでIEを操作してWEBスクレイピング!の第7回目で~す。
前回は「aタグのリンクURLをHTMLとして書き出す」ところまでやりました。

今回は「ページ内にあるhタグを取得してHTMLとして書き出す」方法を紹介します。
前回はaタグの要素全体を抜き出しました。今回はhタグの要素全体を抜き出して、前回と同様にHTMLファイルとして書き出していきます。
hタグの要素をHTMLファイルで書き出すスクリプト
テキストエディタを開き下記のコードを入力します。全て入力し終わったら「hタグをHTMLで書き出す.vbs」のファイル名でデスクトップに保存します。
Option Explicit
Dim objIE
Dim objLink
Set objIE = CreateObject("InternetExplorer.Application")
objIE.Visible = True
'IEを開く
objIE.navigate "https://tonari-it.com/"
'ページが読み込まれるまで待つ
Do While objIE.Busy = True Or objIE.readyState <> 4
WScript.Sleep 100
Loop
'head要素の書き出し
OutputText "<html><head><title>リンク一覧</title></head>"
'body要素の書き出し
OutputText "<body>"
Dim objH1
Dim objH2
Dim objH3
Dim el
'h1~h3要素をコレクションとして取得してオブジェクト変数にセットする
Set objH1 = objIE.document.getElementsByTagName("h1")
Set objH2 = objIE.document.getElementsByTagName("h2")
Set objH3 = objIE.document.getElementsByTagName("h3")
'取得したh1~h3要素をhtmlファイルに書き出す
For each el In objH1
OutputText "<p>" & el.outerhtml & "</p>"
next
For each el In objH2
OutputText "<p>" & el.outerhtml & "</p>"
next
For each el In objH3
OutputText "<p>" & el.outerhtml & "</p>"
next
OutputText "</body></html>"
'テキストファイルへ出力
Function OutputText(ByVal strMsg)
Dim objFSO
Dim objText
'ファイルシステムオブジェクト
Set objFSO = WScript.CreateObject("Scripting.FileSystemObject")
'テキストファイルを開く
Set objText = objFSO.OpenTextFile("hタグ.html", 8, true)
objText.write strMsg
objText.write vbCrLf
objText.close
'オブジェクト変数をクリア
Set objFSO = Nothing
Set objText = Nothing
End Function
プログラムコードの解説
全体の流れは以下のようになります。
- IEでページを開く
- IEの読み込み待ちをする
- hタグの要素をHTMLファイルとして書き出す
1~2までは前回ご説明したaタグの要素を取得する流れと同じです。その後、hタグの要素を取得してHTMLファイルとして書き出します。
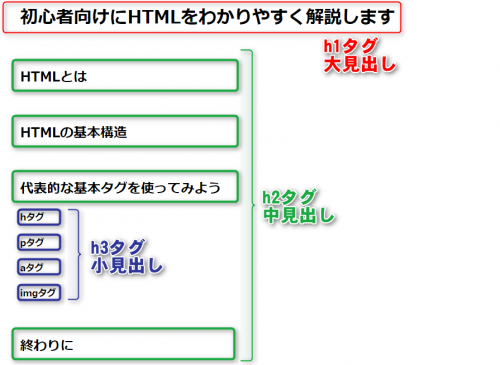
hタグとは見出しを表すタグ
コードの説明に入る前にhタグについて少しお話したいと思います。hタグとは見出しを表すタグでh1~h6まであります。6種類もあるのは、
- h1 大見出し
- h2 中見出し
- h3~h6 小見出し
というように用途に分けて使いわけるためです。こうすることで文書構造をわかりやすくするんですね。hタグはブラウザで表示させたときに、文字が大きく太く表示されます。そのためページ閲覧者にとって読みやすいページになるわけです。
下の画像を見てもらうとイメージがつかみやすいと思います。初心者向けにHTMLを解説したページを例にしています。

このようにhタグを適切に使うことで、閲覧者だけでなく検索エンジンに対してもわかりやすいページになるため、SEOとしての効果もあります。
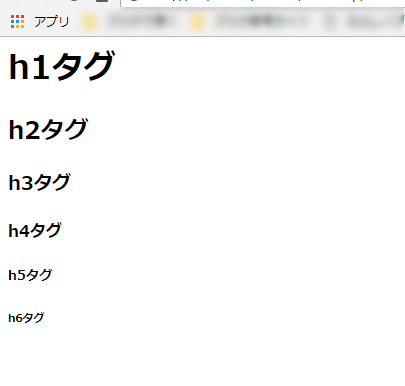
実際にhタグをHTMLで書く場合は以下のようにします。
<h1>h1タグ</h1> <h2>h2タグ</h2> <h3>h3タグ</h3> <h4>h4タグ</h4> <h5>h5タグ</h5> <h6>h6タグ</h6>
ブラウザではこのように表示されます。

それではコードの説明をしていきますね。
getElementsByTagNameメソッドでタグ名で要素を取得する
下記のようにすることでタグ名で要素を取得することができます。
getElementsByTagNameはタグ名で指定した要素のコレクションを取得するメソッドです。コレクションはページ全体のh要素がまとまっているため、1つ1つの要素にバラしてあげないといけません。
上記のコードで27~28行目、32~35行目になります。
'h1~h3要素をコレクションとして取得してオブジェクト変数にセットする
Set objH1 = objIE.document.getElementsByTagName("h1")
'h1~h3タグを取得してhtmlファイルに書き出す
For each el In objH1
OutputText "<p>" & el.outerhtml & "</p>"
next
コレクションについては過去の記事「VBScriptでWEBスクレイピング!aタグのリンクURLを全部取得する方法」で詳しく説明しているので参考にしてみてください。

プログラムコードの解説は以上です。
アプリケーションを実行してみる
では実際に起動してみます。デスクトップにある「リンクURLをHTMLで書き出す.vbs」をダブルクリックして起動します。

デスクトップに「hタグ.html」ができました。

「hタグ.html」をダブルクリックするとブラウザでファイルが開きます。

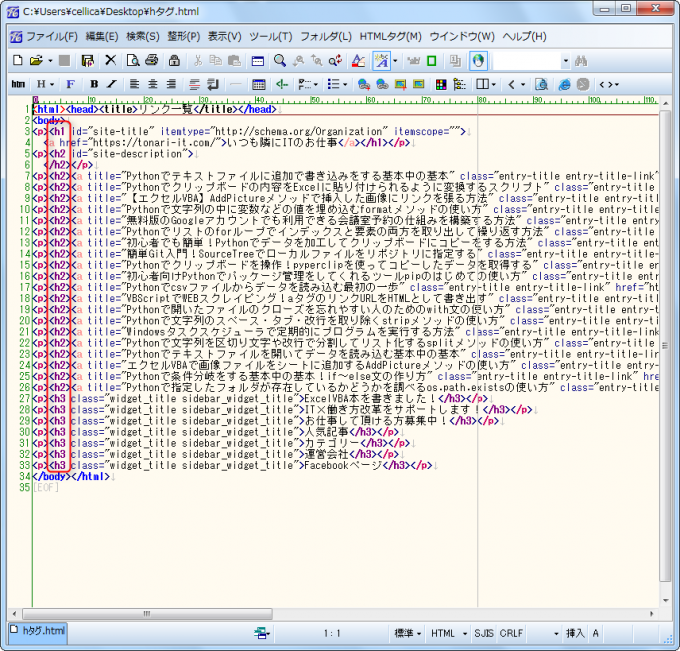
「hタグ.html」をテキストエディタ開いてみると、htmlで書かれているのがわかります。

まとめ
いかかでしたか?今回の内容をまとめると以下のようになります。
- hタグとは見出しを表すタグで文書構造をわかりやすくするために使う
- getElementsByTagNameはタグ名で指定した要素のコレクションを取得するメソッド
今回は以上です。それではお疲れさまでした~。
連載目次:VBScriptでお手軽WEBスクレイピング
Windowsを操作できるプログラミング言語「VBScript」を使えば、InternetExplorerを操作してWEBスクレイピングが可能です。 これで日々の情報収集はダブルクリック一発で完了させましょう!- VBScriptでInternet Explorerを使って複数WEBサイトをダブルクリック一発で開く方法
- VBScriptでWEBスクレイピング!ファイルシステムオブジェクトでテキストに書き出す
- VBScriptでWEBスクレイピング!HTMLドキュメントとタイトルを取得する方法
- VBScriptでWEBスクレイピング!ブラウザの読み込み待ちをしてエラーを回避する
- VBScriptでWEBスクレイピング!aタグのリンクURLを全部取得する方法
- VBScriptでWEBスクレイピング!aタグのリンクURLをHTMLとして書き出す
- VBScriptでWEBスクレイピング!hタグを取得してHTMLとして書き出す
- VBScriptでWEBスクレイピング!テーブル要素を取得してCSVファイルで書き出す
- VBScriptでWEBスクレイピング!アメブロの管理画面に自動でログインする方法
- VBScriptでWEBスクレイピング!アメブロの投稿記事一覧をテキストファイルに書き出す方法