
こんにちは!あつもり(@atumori17)です。
VBScriptでIEを操作してWEBスクレイピング!の第6回目で~す。
前回は「ページ内にあるリンクURLを全て取得してテキストファイルに書き出す」ところまでやりました。

今回は「ページ内にあるaタグのリンクURLをHTMLとして書き出す」方法を紹介します。
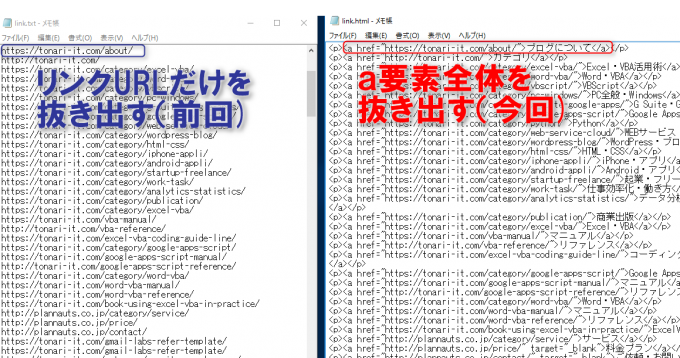
前回はaタグでhref属性を指定してリンクURLだけを抜き出しましたが、今回はaタグの要素全体を抜き出してHTMLファイルとして書き出してみます。
aタグの要素全体とは、aタグ、リンクURL、リンク名のことです。
画像で前回との違いを見てもらうとわかりやすいと思います。

aタグのリンクURLをHTMLファイルで書き出すスクリプト
テキストエディタを開き下記のコードを入力します。全て入力し終わったら「リンクURLをHTMLで書き出す.vbs」のファイル名でデスクトップに保存します。
Option Explicit
Dim objIE
Dim objLink
Set objIE = CreateObject("InternetExplorer.Application")
objIE.Visible = True
'IEを開く
objIE.navigate "https://tonari-it.com/"
'ページが読み込まれるまで待つ
Do While objIE.Busy = True Or objIE.readyState <> 4
WScript.Sleep 100
Loop
'head要素の書き出し
OutputText "<html><head><title>リンク一覧</title></head>"
'body要素の書き出し
OutputText "<body>"
'Aタグを取得してhtmlファイルに書き出す
For each objLink In objIE.document.Links
OutputText "<p>" & objLink.outerhtml & "</p>"
next
OutputText "</body></html>"
'テキストファイルへ出力
Function OutputText(ByVal strMsg)
Dim objFSO
Dim objText
'ファイルシステムオブジェクト
Set objFSO = WScript.CreateObject("Scripting.FileSystemObject")
'テキストファイルを開く
Set objText = objFSO.OpenTextFile("link.html", 8, true)
objText.write strMsg
objText.write vbCrLf
objText.close
'オブジェクト変数をクリア
Set objFSO = Nothing
Set objText = Nothing
End Function
プログラムコードの解説
全体の流れは以下のようになります。
- IEでページを開く
- IEの読み込み待ちをする
- aタグの要素をHTMLファイルとして書き出す
1~2までは前回ご説明したリンクURLを取得する流れと同じです。その後、aタグの要素を取得してHTMLファイルとして書き出します。
HTMLの基本構造
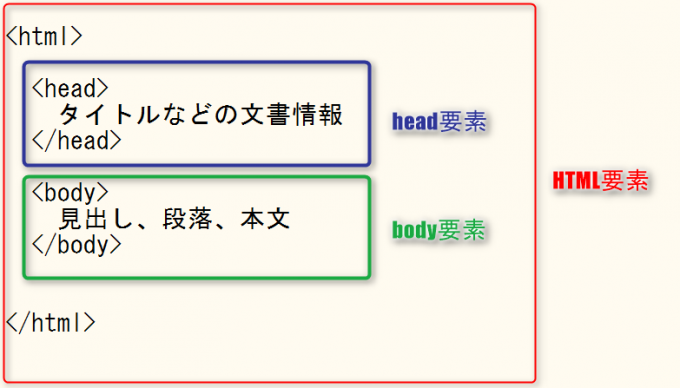
コードの説明に入る前にHTMLの基本構造について簡単に説明しておきます。まずは下の画像を見てください。

HTMLの基本構造はページ全体をHTML要素、タイトル名などの文書情報が書かれた部分をhead要素、本文が書かれた部分をbody要素という具合に分かれています。
今回のプログラムでは前回のようにテキストファイルにリンクURLを書き出すのではなく、HTMLファイルで書き出していきます。そのためこのHTMLの基本構造に従ってファイルを書き出していかなければなりません。
なぜHTMLファイルで書き出すかというと、HTMLファイルをブラウザで開くことでリンク集のような使いかたができるからです。
またHTMLの理解を深めることにもつながりますので、WEBスクレイピングをやるうえで役に立つと思います。
プログラムからHTMLファイルを書き出す
ではさっそく上のプログラムコードを順に追って見ていきましょう。
まずはHTMLファイルの始まりを表すHTMLタグ、titleタグを含むhead要素を書き出します。プログラムコードの17行目にあたります。
'head要素の書き出し
OutputText "<html><head><title>リンク一覧</title></head>"
続いてbody要素の始まりを表すbodyタグを書き出します。プログラムコードの18行目にあたります。
'body要素の書き出し
OutputText "<body>"
そしてページ内にあるa要素を1つずつ取り出して書き出します。a要素をpタグで囲っていますが、pタグは段落を表すタグで文章に改行を入れることができます。プログラムコードの22行目~24行目にあたります。
'Aタグを取得してhtmlファイルに書き出す
For each objLink In objIE.document.Links
OutputText "<p>" & objLink.outerhtml & "</p>"
next
最後にbodyタグ、HTMLタグを閉じます。プログラムコードの26行目にあたります。
OutputText "</body></html>"
ファイルの拡張子をhtmlにする
HTMLファイルは拡張子をhtmlまたはhtmにする必要があります。前回まではテキストファイルに書き出していたので拡張子はtxtでした。
拡張子をhtmlにすることで、ファイルをダブルクリックするとブラウザでファイルを開くことができるようになります。
プログラムコードの37行目にあたります。
'テキストファイルを開く
Set objText = objFSO.OpenTextFile("link.html", 8, true)
outerhtmlメソッドでa要素を取得する
前回の記事で、<タグ>要素内容<タグ>を全てひっくるめて要素であるということを説明しました。
下記のようにouterhtmlメソッドを使うことで、指定したタグを含めた要素全体を取得することができます。
今回のプログラムの場合、下記のようにaタグ、リンクURL、リンク名を取得しています。
<a href=”https://tonari-it.com/category/excel-vba/”>Excel・VBA活用術</a>
プログラムコードの解説は以上です。
アプリケーションを実行してみる
では実際に起動してみます。デスクトップにある「リンクURLをHTMLで書き出す.vbs」をダブルクリックして起動します。

デスクトップに「link.html」ができました。

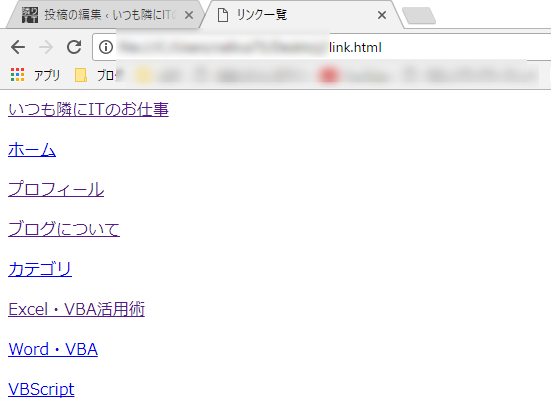
「link.html」をダブルクリックするとブラウザでファイルが開きます。

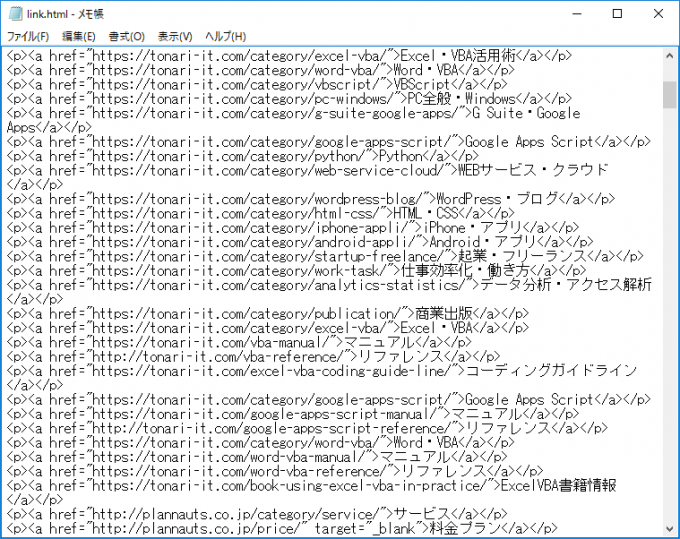
「link.html」をテキストエディタ開いてみると、htmlで書かれているのがわかります。

まとめ
いかかでしたか?今回の内容をまとめると以下のようになります。
- HTMLの基本構造はHTML要素、head要素、body要素に分かれている
- HTMLファイルは拡張子をhtmlまたはhtmにする
- outerhtmlメソッドを使うと要素全体を取得することができる
今回は以上です。それではお疲れさまでした~。
連載目次:VBScriptでお手軽WEBスクレイピング
Windowsを操作できるプログラミング言語「VBScript」を使えば、InternetExplorerを操作してWEBスクレイピングが可能です。 これで日々の情報収集はダブルクリック一発で完了させましょう!- VBScriptでInternet Explorerを使って複数WEBサイトをダブルクリック一発で開く方法
- VBScriptでWEBスクレイピング!ファイルシステムオブジェクトでテキストに書き出す
- VBScriptでWEBスクレイピング!HTMLドキュメントとタイトルを取得する方法
- VBScriptでWEBスクレイピング!ブラウザの読み込み待ちをしてエラーを回避する
- VBScriptでWEBスクレイピング!aタグのリンクURLを全部取得する方法
- VBScriptでWEBスクレイピング!aタグのリンクURLをHTMLとして書き出す
- VBScriptでWEBスクレイピング!hタグを取得してHTMLとして書き出す
- VBScriptでWEBスクレイピング!テーブル要素を取得してCSVファイルで書き出す
- VBScriptでWEBスクレイピング!アメブロの管理画面に自動でログインする方法
- VBScriptでWEBスクレイピング!アメブロの投稿記事一覧をテキストファイルに書き出す方法