
By: jamjar
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
2015年2月にWordpressでブログを初めています。
先人たちの知恵のおかげでなんとかまだ続けることもできていますし、記事数もまずまずカタチになってきたと思ってホっとしています。
WordPressは簡単に扱えるように設計されているのですが、初心者だと間違いなく落ちてしまう罠がいくつかあるのです。
私が実際にキレイにハマった罠とその解決法について紹介をします!
記事がないのにサイトの公開
WordPressをインストールしたのが2015/2/12。その後テーマを入れたり、プラグイン入れたり…最初は何の記事を書こうかなぁ…などとボヤボヤしていて、最初の記事を公開したのが2015/2/16。
知らなったのですがWordPress…インストール時点で既に公開状態なんです。
当然、公開後すぐのブログで告知もしていなければ、誰もその存在もURLも知ることがないので、まあ公開されててもまあいっか、などと思っていると大間違い!
Googleさんはブログの存在をすぐに察知してクロールしに来てしまうんです。
ウェブマスターツールで調べると記事が全くない期間にしっかり来てました…4日間で87ページも。余計なことを…!
この状態ですとダメドメインの烙印を押されてしまう恐れがありますので、絶対に避けたほうが良いです。
こちらの記事のようにプラグインで対応することができますので、これからWordpressをインストールします、という方は必読です!

子テーマの存在を知らない
最近まで子テーマ、何それ?
という状態だったのですが、テーマを更新したらカスタマイズしていたCSSが消えちゃった事件を懲りずに2回も繰り返してしまいました。
テーマやプラグインはアップデートをすることが多いです。
特にSimplicityはわいひらさんがとてもよく利用者の声を拾ってくださっているので、かなりバージョンアップの頻度が早いです。中2日なんてときもあります。
アップデートをするということは新しいバージョンに置き換えるということなので、元のテーマやプラグインのCSSをカスタマイズしてたらその内容も失われてしまう、ということですね。
つまりそれを避けるために、アップデートをしない子テーマというものを用意してくださっているわけです。

子テーマにカスタマイズ用のCSSを記述しておけば、テーマを最新版にしてもカスタマイズ内容が消えない、ということです。
サイト自体のアイキャッチがデフォルトのまま
記事ごとにアイキャッチを設定する方法についてはわりと世の中で紹介されているのですが、サイト自体のアイキャッチの設定方法についてはわりと見逃されているような気がします。
私もサイト自体をFacebookで告知しようと思ったら、全くデフォルトの画像しか出てこなくて困った経験をしました。
Simplicityの場合はデフォルトは、こちらのSimplicityサイトと同じ画像に設定されています。

これでうっかり告知してしまうと、ちょっぴり恥ずかしい思いをするので、公開前にささっと設定をしておきましょう。

相性の悪いプラグインが悪さをする
WordPressを準備しているとプラグインをガンガン入れて自分流にカスタマイズするのが、とても楽しかったりします。
ただ夢中になって気にせずプラグインを追加していると、テーマと相性の良くないプラグインを入れてしまっている場合があります。
表示が一部おかしくなったり、CSSが読み込まれなかったり、様々な現象が起きるようです。様々な現象が起きるので、なぜそのような現象が起きたのか原因も突き止めづらく、とてもやっかいです。

私の場合はAutoptimizeというHTML、CSS、JavaScriptの縮小、最適化をするプラグインですが、こいつが悪さをしていました。
テーマのバージョンアップでヘッダーやサイドバーなどが一切表示されずに、本文のみが表示される状態になる、という不具合が起きました。
随時発見があれば情報更新がなされますので、作成者わいひらさん(@MrYhira)をフォローして常に情報をキャッチしておくことをオススメします。
こちらの記事で私が活用しているプラグインを解説していますので、合わせて参考にして頂ければと思います。
サイトが遅い
サイト始めたばかりだし記事数も画像アップ数も少ないから自分のサイトは高速だ、などと思っているならとんだ勘違いです。
いろいろやっておかないと、あなたのページは重いまんまです。重いと読者の皆様にもストレスかけますし、Googleにも嫌われます。
こちらの記事通りにやることで劇的にパフォーマンス上がります。

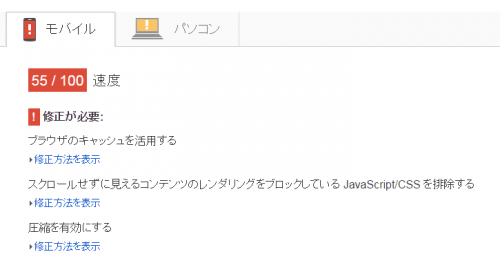
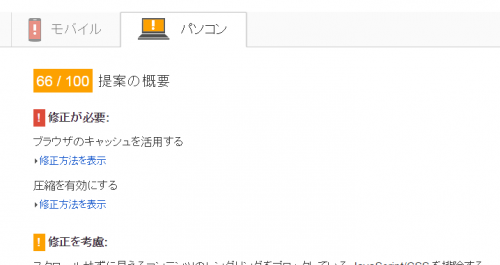
やることは簡単なので絶対にやっておいたほうが良いです。Google PageSpeed Insightsで評価した結果はこちらです。
対策前のPageSpeed
対策前のモバイルのスコアは55。赤は見るからに良くなさそうですね…。

対策後のPageSpeed
Googleアナリティクスタグが複数設定されている
これは本当に最近まで罠にはまっていて、気づいたときには衝撃を受けました。
各ページのアクセス状況をGoogleアナリティクスで解析できるのですが、それは各ページに仕込まれているGoogleアナリティクス用のタグが読み込まれることによってデータを取得しています。
SimplicityにはもともとからGoogleアナリティクスタグが各ページに仕込まれるようになっています。
また、ここで悪さをするのがプラグイン。
私の場合はGoogle Analytics for WordPressだったのですが、特定の解析系のプラグインにはGoogleアナリティクスタグを仕込まれるようになっています。
また、All in One SEOにもGoogleアナリティクスタグを追加する機能があります。
つまりテーマとプラグインで1回で良いはずのGoogleアナリティクスタグが2回も仕込まれた状態になってしまう、ということになります。
結果Googleアナリティクスで取得するページビュー数や直帰率などの取得が正しくなくなるという現象が起きます。
GoogleアナリティクスIDを入力するのは、テーマ、プラグインのどれか1つだけにしましょう。
こちらの記事も参考にしていただければと思います。
http://30sman.com/real-affiliate/bounce-rate.html
http://naifix.com/traffic-analysis/
ページビューも減るし、なんか別の種類のダメージありますので、ぜひ気を付けてください。
ロシアからの謎のアクセスでアナリティクスがわけわからない
こちらもGoogleアナリティクス関連の罠ですね。
ロシアなどの外国からのアクセスがなぜかボチボチ来ていて、かつそれが直帰率100%とかだったりします。
これはロシアの酔っ払いオヤジが間違えて日本のブログを訪れて、おっといけない!とすぐに戻るボタンを押した、とかだったら良いのですが、リファラースパムと呼ばれるスパム行為です。
Googleアナリティクスの数字におかしいデータが紛れ込むだけなので、たいした問題ではありません。
ですが、立ち上げたばかりのアクセス数が少ない状態ですと、けっこう全体の数字に影響をしますので、あまりにも目に余るようでしたら対策をしたほうがいいです。
こちらの記事はリファラースパムについて丁寧に解説されています。
まとめ
以上長々と書いてしまいましたが、同じ罠にハマってらっしゃったりしてませんでしたか?
けっこう罠の数、ありますよね…?まだあるのでしょうか、楽しみですねw
ぜひこれを機に対策して頂ければと思います。






コメント
[…] 一部紹介されてたので参考まで:WordPress初心者が間違いなくハマる7つの罠と回避方法 |タカハシノリアキ そんなこんながありながら、運営してきた次第でございますっ♪ […]
おお、初めてピンバック来ました!Wordpress同士だと良いっすね。
[…] http://tonari-it.com/wordpress-blog/wordpress-beginner-trap/ […]