
WordPressで読んでもらいやすい、わかりやすい記事を書く為の大事な要素である文字装飾。適度に強調や色味を用いられた文章は情報が整理してあり、読みやすいです。
文字を太字やカラーにするには、HTMLとCSSが用いられます。前回の記事ではその仕組みをポイントを絞って解説しました。WordPressにおける文字装飾の仕組みがわかったところで、いよいよ便利なCSSを手軽に使用できるよう、プラグインを導入し、ボタン登録してみましょう。
※こちらは「Wordpress投稿エディタに文字装飾CSSを追加する際の大事な知識と確認ポイント」の後編記事となります。前記事で、「カラーマーカー風CSS」を使用中のWordPressテーマに追加する、という作業を行っており、以下の記事は設定完了後の手順となりますので、必ず前記事を確認後、ご覧ください。

AddQuicktag導入の流れ
前回記事でも記述しましたが、これから行うことの流れが以下になります。
文字装飾のためのCSSを用意する。
(「wordpress 装飾 CSS サンプル」などで検索すると沢山の親切記事がヒットします)CSSを「style.css」に追記する。
(wordpress管理画面から追記できます)
–ここまで前回記事内容–
- プラグイン「AddQuicktag」をインストールする
- 「AddQuicktag」にて、追記したCSSをボタンに登録する
それでは、残り2ステップにとりかかりましょう!
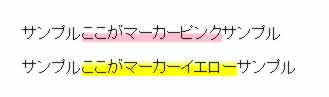
サンプル:マーカーラインCSS
前記事と重複しますが、導入するマーカーラインCSSは以下になります。

■ Style.cssに追記したCSS
/*投稿エディタ文字装飾用CSS 追記*/
/*ピンクのマーカー*/
.marker_pink {
background: linear-gradient(transparent 50%,pink 50%);
}
/*黄色のマーカー*/
.marker_yellow {
background: linear-gradient(transparent 50%,yellow 50%)
}
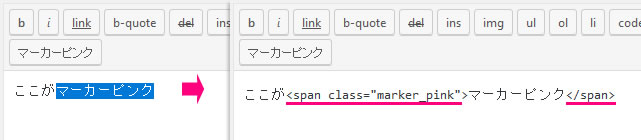
■ 投稿エディタで使用する(もしくはボタンとして登録する)HTMLタグ
<span class="marker_pink">ここがマーカーピンク</span> <span class="marker_yellow">ここがマーカーイエロー</span>
それではインストール手順です。
AddQuicktagのインストール
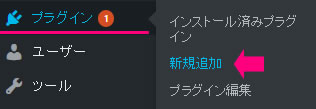
wordpress管理画面の左柱から、「プラグイン」>「新規追加」と進んで下さい。

目的のプラグインを表示するためには、プラグイン名で検索を行います。
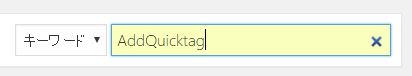
右側にある検索窓に「AddQuicktag」と打ち込み、エンターキーを押して下さい。

画面に「AddQuicktag」が表示されます。

「今すぐインストール」をクリックしましょう。
インストールが完了すると、ボタンが「有効化」に変わります。
こちらもクリックして、インストールした「AddQuicktag」を使用可能な状態にしましょう。

プラグイン一覧を見ると、「AddQuicktag」が追加されています。

これで「AddQuicktag」インストール完了です。
では次に、ボタンを追加していきましょう。
AddQuicktagの使い方
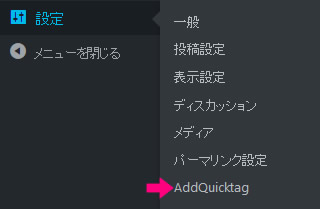
AddQuicktagの設定は、「設定」>「AddQuicktag」で行います。

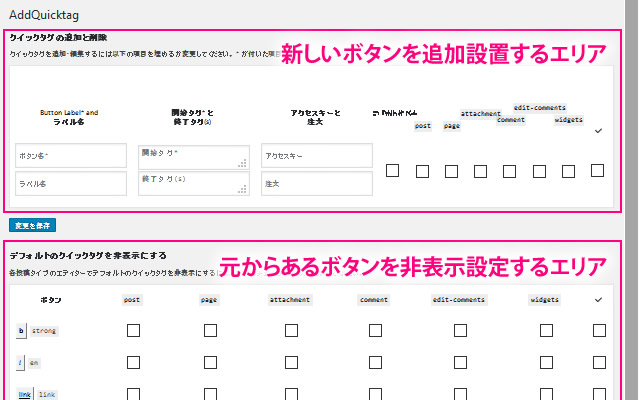
AddQuicktagの画面は、上下2つのエリアに別れており、上が「新しいボタンを追加するエリア」、下が「元からあるボタンを非表示にするエリア」です。

今回使用するのは、上のエリアになります。
CSSボタンを設定する
ボタンを追加するのに必要なのは手前の2列の枠と、チェックボックス欄です。それぞれ見ていきましょう。
ラベル名とタグを設定する
投稿エディタで挿入したいHTMLタグは以下です。
<span class="marker_pink">ここがマーカーピンク</span> <span class="marker_yellow">ここがマーカーイエロー</span>
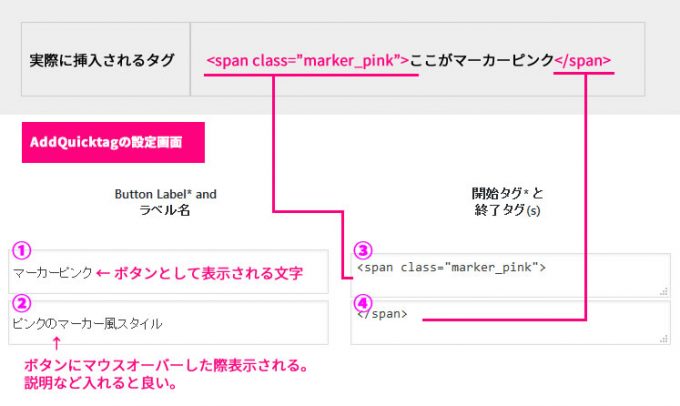
これを以下のように設定します。

①がボタンに表示される文字です。わかりやすい名称が良いでしょう。
②はボタンにマウスオーバーした際表示されるヒントです。補足情報を入れましょう。
③はHTMLタグの最初のパーツを入れます。
④には、終了タグを。たいてい</>のようにスラッシュがついています。
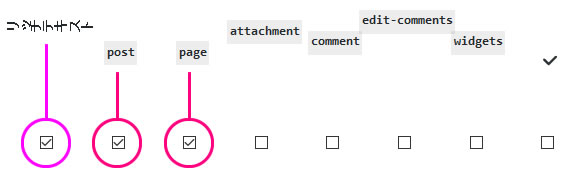
設定を反映させるエディタにチェックを入れる
忘れがちですが必須の設定項目です。設定したのに表示されない場合は、ここを確認してください。

手前の3つにチェックを入れましょう。
リッチテキスト = 一応、ビジュアルモードで使用できるようになります。チェックしなくてもOK。
post = 必須。記事投稿エディタのテキストモードにボタンが追加されます。
page = 固定ページの投稿エディタでも使用したい場合、チェックを入れます。入れておいたほうが無難です。
※カスタム投稿を使用している場合は、カスタム投稿名とチェックボックスが表示されます。カスタム投稿画面でも使用したい場合はチェックを入れましょう。後からカスタム投稿を設置した場合、チェックは自動でつきません。手動でチェックを入れましょう。
チェックを入れ終わったら、「変更を保存」ボタンで確定です。
ボタンを使用してみよう
それでは記事投稿画面に移動してみましょう。
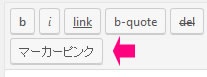
まずはテキストモードでエディタを表示します。エディタの上部に先程設定した「マーカーピンク」のボタンがあるはずです。

次にエディタに適当な文字を打ち、スタイル指定したい文字列をマウスオーバー(範囲指定)してから、ボタンをクリックしてみましょう。

上記のようにタグが挿入された状態になっているでしょうか?
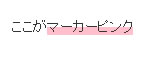
ページを「変更をプレビュー」で確認すると、CSSスタイルが効いている状態で表示されているはずです。

ビジュアルエディタでの使用方法
ビジュアルエディタでの使用は少々わかりづらいです。

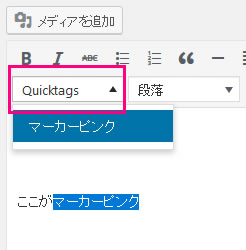
図のように、「Quicktags」とあるセレクトボタンを押すとボタン代わりのラベルが出現します。
ボタンと同じように、スタイルを指定したい文字列をマウスオーバーして、ラベルをクリックして下さい。
見た目変化はわかりませんが、「変更をプレビュー」で確認するとスタイルが効いています。
※ビジュアルエディタで、「追加したCSSスタイルが効いた状態」を表示させるには、別途WordPressへのカスタマイズが必要です。「ビジュアルエディタ スタイル」などで検索してください。
削除について
設定したボタンを削除したい場合は、該当ボタンのすべての設定項目を空欄にして「設定を保存」です。
以上で「AddQuicktag」による、投稿エディタのボタンの増やし方の解説を終わります。
便利!定型文にも利用できます
このように、指定したタグで文字列を囲んでくれる機能を持つ「AddQuicktag」ですが、実は定型文の挿入などにも使用できます。
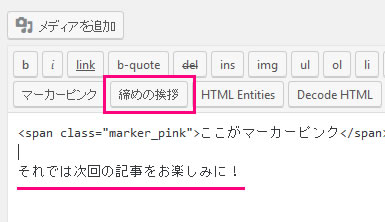
たとえば、記事の末尾に「次回の記事をお楽しみに!」など、締めの挨拶を必ず入れる場合、ボタン一つでテキスト挿入できると便利ですね。

設定は上記のように、ボタン名と、開始タグ部分のみにテキストを設定します。
チェックを忘れずに設定保存したら完了です。

この他にもよく使うタグや文章を予め設定準備しておくと、日々のブログ更新がはかどりますね。
AddQuicktagの設定を他のブログでも使用するには
AddQuicktagには便利なエクスポート・インポート機能が備わっており、一つ一つ登録した「AddQuicktag」の設定を、まるごと書き出して他のWordPressブログにお引っ越しできます。
設定をエクスポート(書き出し)する
設定済みのボタン情報を、エクスポート(書き出し)しましょう。
ボタン登録にはAddQuicktag設定ページの上部の枠を使用しましたが、今度はページを下にスクロールして「書き出し」の項目を見つけてください。

「書き出しファイルをダウンロードする」をクリックでダウンロード開始です。
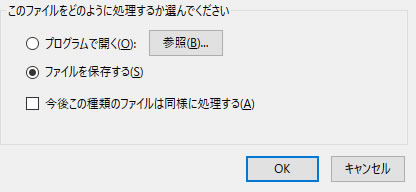
ファイルの保存場所を確認して、保存しましょう。

拡張子「.json」ファイルが保存されています。コレがエクスポート(書き出し)された設定ファイルです。

※ご使用のパソコンの状況により、アイコン画像が違う場合があります。ファイル名の拡張子で確認してください。
それでは、この設定ファイルを他のブログで活用しましょう!
設定をインポート(取り込み)する
設定を取り込みたい別ブログでも、「AddQuicktag」をインストールしておいてください。
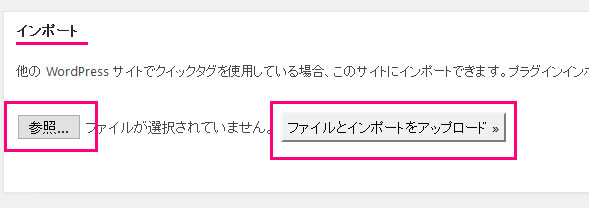
その上で、AddQuicktag設定ページより、「インポート」の項目を探しましょう。

「参照」をクリックして、先程エクスポートした、拡張子「json」ファイルを指定しましょう。

そのまま「開く」を押すと、指定できます。一見なにも起こらないので不安になりますが、設定画面を見て下さい。

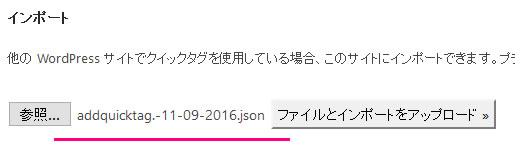
先程指定したファイル名が表示されています。この状態で、「ファイルとインポートをアップロード」ボタン、クリックです。
アップロードが完了すると、ブラウザ画面がリフレッシュされます。「AddQuicktag」設定ページの上部、ボタン設定部分をチェックしてみましょう。別サイトのAddQuicktagボタン設定が、インポート(取り込み)されています。
ボタンを一つ一つ登録していくのはなかなか手間ですから、新サイトを作るごとに定番ボタンは使いまわしていきたいですね。ブログを量産される方はぜひご活用ください。
以上で「AddQuicktag」の利用法の説明は終了です。
気になるCSSスタイルの紹介など見かけたら、さくっとご自分のブログに取り入れてみてください。