
WordPressで記事を作成中、もうちょっとここを強調したいな、と思うことが多々ありますよね。太字やカラー文字など、見た目もリズムよく構成されている記事は、大事なポイントがわかりやすく、見ていて疲れません。
WordPressに元から用意されている太字や引用以外を用いるには、自前でCSSを用意します。具体的には使用中のテーマにCSSを追加し、エディタの「テキスト」モードにて、HTMLタグで文字をはさみます。
<span class="red-under">赤アンダーライン</span>もしくは、インライン形式でスタイルを直接書き込みます。
<span style="border-bottom: 2px solid red;">赤アンダーライン</span>すると以下のように表示されます。
赤アンダーライン
しかし、毎回このような手間を用いるのは効率が悪いです。
こちらの「いつも隣にITのお仕事」のWordPressエディタには、こうしたCSSが手軽に利用できるよう、豊富な文字装飾ボタンが実装されています。
「赤アンダーライン」や「上矢印吹き出し」など、わかりやすい名称のボタンが並んでいますね。
このように、エディタに手軽に自作のボタンを追加するには、「AddQuicktag」というプラグインを利用します。導入自体はとても簡単ですし、一度設定してしまえば、後の記事作成がとっても便利になります。
今回はWordPress初心者様向けに、WordPressにて文字装飾はどのような仕組みで設定されているかと、投稿エディタボタンに新しい文字装飾ボタンを追加する手順までを、前編・後編2記事に分け解説していこうと思います。
記事の流れは以下のようになっております。
● 前編 = 文字装飾に関するWordPressの基礎知識
● 後編 = 「AddQuicktag」プラグイン導入の詳しい手順
投稿ボタンの追加は、ブログ記事作成の効率化に絶大な効果を発揮してくれますし、WordPressの仕組みを理解する初めの一歩として大変取り掛かりやすいので、是非チャレンジしてみてください。
文字装飾に必要なHTMLとCSSの知識
まず、WordPressの文字装飾はどのような仕組みになっているのかおさらいしましょう。ここを理解していないと、プラグイン導入時も「今何をしているのか」がわかりません。せっかくチャレンジするのに、もったいないです。
HTMLに興味がない状態でWordPressを触り初めの方は、ビジュアルモードで記事作成をしてらっしゃると思います。が、今回は、テキストモードで表示される状態が大事になってきます。深く知る必要は無いですが、以下のことをちらっと頭においておきましょう。
WordPressにおける文字装飾の仕組み
WordPressの投稿エディタにおいて「Bボタンを押す」と、なにがどうなって太字になるのか、ざっと見てみましょう。
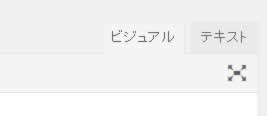
その前に、WordPress投稿エディタには「ビジュアルモード」と「テキストモード」があります。
ビジュアルモード = 文字装飾された状態で表示される。
テキストモード = 文字装飾の素、HTMLタグが表示される。
先程、赤アンダーラインの例でも出てきました部分ですね。
投稿エディタの右上部分で切り替えられます。

文字装飾はHTMLタグでできている
下の図で、WordPressにおける文字装飾を説明してみました。

左側から見ていくと、ビジュアルモードで文字を太字にしています。
これをテキストモードにすると、真ん中図のように<strong>テスト</strong>という<strong>タグで文字が挟まれた状態になっています。
さらに、この<strong>タグに対し、WordPressでは、CSSスタイルを設定する専用のファイル(style.css等)において、右端のようなCSSが指定されています。このCSSの意味は、「strongというタグで囲まれたテキストがあったら、太字にするよ」です。
以上のように、
文字装飾ボタンを押すと、必要なHTMLタグが前後に挿入される。そのタグは、WordPress内の別ファイル(style.css等)にてスタイル指定(CSS)されている。
という仕組みを念頭に置かれて、続きをご覧ください。
新しい文字装飾スタイル導入の流れ
新しい文字スタイルをボタン一つで利用できるようにするための手順は以下になります。
- 文字装飾のためのCSSを用意する。
(「WordPress 装飾 CSS サンプル」などで検索すると沢山の親切記事がヒットします) - CSSを「style.css」に追記する。
(WordPress管理画面から追記できます)
–ここから後編記事–
- プラグイン「AddQuicktag」をインストールする
- 「AddQuicktag」にて、追記したCSSをボタンに登録する
以上の4ステップです。難しそうですが、どれも基本コピペです。それでは順を追ってチャレンジしていきましょう。
サンプル:マーカーラインCSS
導入手順を説明するにあたって、実際に利用できるCSSを用意しました。
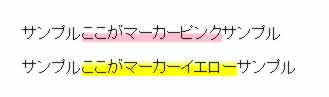
文字にマーカーで引いたような線を重ねられるスタイルです。

CSSは以下になります。
/*投稿エディタ文字装飾用CSS 追記*/
/*ピンクのマーカー*/
.marker_pink {
background: linear-gradient(transparent 50%,pink 50%);
}
/*黄色のマーカー*/
.marker_yellow {
background: linear-gradient(transparent 50%,yellow 50%)
}
実際に投稿エディタで使用する際は、以下のようなタグになります。
<span class="marker_pink">ここがマーカーピンク</span> <span class="marker_yellow">ここがマーカーイエロー</span>
では、このCSSを利用できるようにするため、まずは使用中のWordPressテーマの「style.css」に追加のCSSを貼り付けましょう。
使用中のWordPressテーマにCSSを追加する
「style.css」ってなに?どこにあるの?という方でも大丈夫。「style.css」はWordPressテーマに必ず含まれている、サイト(ブログ)の見た目を設定しているファイルで、管理画面からアクセスできます。
CSSを追加する前に子テーマを作成しましょう!
style.cssを弄る前に、大事な事をチェックしましょう。
今利用しているテーマは、子テーマですか!?
子テーマ?なにそれ?という方、危険です。特にWordPressに最初から入っているテーマをご利用の方、もしくは「外観>テーマ>新規追加」の操作をしてテーマをインストールした方、そのままだとCSSを設定しても、テーマをアップデートした瞬間すべて消えてしまいます。
WordPressのテーマはWordPress本体と同じように、頻繁にアップデートされます。これはセキュリティ面でも大切なことなので、アップデートしないわけにはいきません。そしてテーマがアップデートされると、styel.cssに加えた変更は、すべて新しいデータに上書きされます。努力が水の泡になるわけです。
そのためにWordPressではテーマをカスタマイズする際には、子テーマを使用するという手法が推奨されています。子テーマの概念についてはこちらの記事で詳しく説明してあります。「WordPress 子テーマ」で検索しても有益な情報が沢山ありますので、チェックして子テーマを作成しましょう。
「style.css」へアクセス
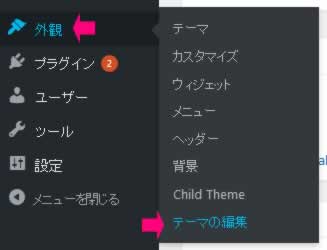
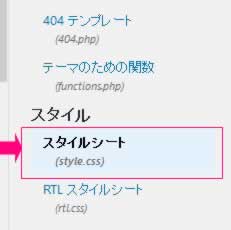
子テーマの作成が完了したら、WordPress管理画面の左柱より、「外観」から「テーマの編集」へと移動します。
右側に使用中のテーマ内のファイルがずらりと並びますので、「style.css」を探しましょう。テーマによってはファイル数が多いのですが、アルファベット順に並んでいるので下から探すと見つかりやすいです。

クリックすると、中央のエディタ部分に「style.css」の中身が表示されます。
この時、表示されているファイルが本当に「style.css」か、ちゃんと上部を確認しましょう。(HTMLやWordPressに慣れてない方ほど特に!!)違うファイルを弄るとWordPressの表示が狂います。

まずバックアップを取る
次に「style.css」の末尾に上記のCSSを足すのですが、その前に!!
今弄っているのは、稼働中のWordPress設定ファイルです。何かを間違うと、WordPressの表示が崩れます。必ずバックアップを取りましょう。
やり方は簡単です。中央のエディタの中身をまるごとコピーして、メモ帳などに貼り付け、デスクトップに適当な名前で保存しておきましょう。
もし表示がおかしくなったら、この中身をコピペし直せば、とりあえず直ります。
style.cssの末尾にCSSをコピペする
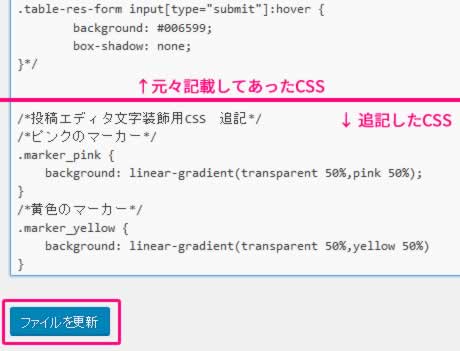
バックアップを取ったら、いよいよstyle.cssに追加のCSSを貼り付けます。
場所は末尾が良いでしょう。今後メンテナンスする際、わかりやすい場所がベストです。
/*投稿エディタ文字装飾用CSS 追記*/
/*ピンクのマーカー*/
.marker_pink {
background: linear-gradient(transparent 50%,pink 50%);
}
/*黄色のマーカー*/
.marker_yellow {
background: linear-gradient(transparent 50%,yellow 50%)
}

コピペしたら、下の「ファイルを更新」ボタンで確定です。
ブラウザの別タブか別ページで、「サイトを表示」してブログがおかしくなっていないか、一旦確認しましょう。
もしおかしくなっていたら、何かが間違っています。保存しておいたバックアップを貼り直し、元に戻しましょう。
CSSが有効になっているか、確認する
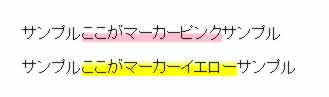
スタイルが有効になっているかどうか、一旦確認します。
記事投稿画面を開き、「テキストモード」で以下をコピペしてください。
<span class="marker_pink">ここがマーカーピンク</span> <span class="marker_yellow">ここがマーカーイエロー</span>
投稿を保存してページをプレビューで確認してみてください。
テキストは装飾されていますか?OKなら成功、変化ナシなら、何かが間違っています。

※このときビジュアルモードに切り替えても、CSSは反映していません。反映させたい場合は、別途設定が必要です。「ビジュアルエディタ スタイル」などで検索してください。
実際にCSSが効いていることが確認できたら、いよいよ投稿エディタの上部に便利なボタンを追加していきましょう。後編はAddQuicktagプラグインのインストールからです!!
補足:テーマを変えると、追加したCSSは消えちゃうよ
後編に移動するまえに、知っておくべきミニ情報を。
上記の作業で追加した、新しい文字スタイル。ご使用のテーマを変えると、消え去ります。
これは「文字スタイルを追記した場所」が、「現在稼働中のテーマファイルの中のstyel.css」だからです。
テーマを変更すると「中のstyel.css」も「新しいテーマの中のstyel.css」に入れ替わりますので、追記した記述は反映されなくなります。
引き続き設定を反映させたい場合は、「新しいテーマファイル」のstyel.cssに、同じ内容を追記してあげればOKです。つまり上記の手順をもう一度行います。
一見面倒ですが、コピペするだけのことです。そのためにも、自分で追加するCSSは、末尾などのわかり易い場所に、まとめて記述しておくことをお勧めします。
では後編へ!