photo credit: WordPress pink and blue buttons via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
さて、今回はこちらの記事の続きです。

いよいよWordpressにプラグインを追加していったのですが、数々のプラグインについて2週間ほど使ってみた感想を初心者向けとしての視点で紹介していきます。
テーマSimplicityと相性の良いプラグイン
まずはテーマとして採用しましたSimplicityと相性の良いプラグインを以下記事を参考にガシガシ入れていきました。

All In One SEO Pack

ブログの集客には欠かせないSEO,ソーシャルメディア関連の設定をくまなく網羅することができるプラグインで、Wordpress経験者の多くが導入をオススメしています。
SEO,ソーシャルメディアに関する基礎知識もそれなりに必要ですし、設定項目もかなり多く、初心者だとだいぶ苦戦すると思います。
私もなんとか、やれたと思っていますが、どこか間違っているのではと疑いながら運営をしています。でもまぁ絶対に避けては通れない道ですから…。

Google XML Sitemaps
Googleウェブマスターツールに登録さえしてしまえば、あとは特にやることはないので気が楽です。
ウェブマスターツールとは何ぞや?
という問題がありますが、勉強しながら何度か触っていると2週間ほどでとても良いやつに見えてきます。

Broken Link Checker
ダッシュボードを見る限りチェックはしてくれているのですが、今のところリンク切れは発生していないので、イマイチありがたみを感じれてなくて申し訳ない感じです…。

EWWW Image Optimizer
こちらもインストールしたら自動で活躍してくれているので、特に何もする必要はないです。
過去画像の一括圧縮などもできるようですので、こちらの記事もご覧ください。

Akismet
デフォルトでインストールされていますので有効にするだけです。運営開始から3週間ほどで、3件のスパムコメントをとらえてくれているようです。
WEB系ブログに役立つプラグイン
以下の記事を参考に今後間違いなく使うであろうプラグインをセレクトしました。
Key Shortcut Formatter
ショートカットキーを表示させるのに便利なプラグインです。
ctrl + P というふうに表示させることができます。後述のAddQuicktagとの組み合わせでとても便利になります。
仕事効率化のブログだったら、まず間違いなく多用しますもんね…。勉強しながらですが少しだけCSSをいじって使っています。
AddQuicktag

投稿エディタに好みのコードをボタンとして登録できるプラグインです。
このように好きなコードをボタンとして追加することができます。
今のところ、上記のショートカットキーのコードと、フォントサイズを-1するコードを登録して使っています。
記事作成に便利なプラグイン
その他記事作成を進めるにあたり、いくつかのプラグインを追加していきました。
Table of Contents Plus

H1~H6の見出しタグから自動で目次を作成&表示するプラグインです。
目次を意識すると記事も書きやすくなりましたよ。
こちらの記事もご覧ください。
http://netaone.com/wp/table-of-contents-plus/
App Store Insert
iPhoneアプリのアフィリエイト表示用プラグインです。
アプリを検索して「投稿に挿入」とするだけで以下のような形で簡単にアプリを紹介することができます。
アプリの紹介をするときはとても便利です。少しだけCSSをいじって使っています。
Responsive Post Preview
当ブログは通勤時にスマホで見ることを想定していますので、簡単にスマホでの見栄えをチェックできるのはありがたいです。
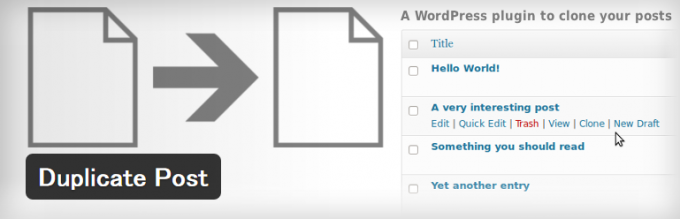
Duplicate Post
ひな形用の下書きを用意しておいて、新たな記事はそれをコピーして書き始めるといった使い方です。地味なのですがとても便利です。
Default Thumbnail Plus
カテゴリーとタグにデフォルトのサムネイル画像を設定しておくことができるプラグインです。
記事内に画像を使わないときなどは便利そうなのですが、今のところ強引にでも記事ごとに画像を用意しているので、私の場合はあまり活躍はしていませんね…。
PuSHPress
記事を投稿したらすぐにGoogleにインデックスすることができるプラグイン。
…とのことなのですが、最初のいくつかの記事で試したものの、ウェブマスターツールをしばらく見てもインデックスされている様子があまり感じられなかったのです。
結局心配なので、自分でFetch as Googleをしているのですが…。もし何かわかりましたら別途ご報告します。
まとめ
以上となりますが、これからWordpressを始められるときの参考になればと思います。
この続きといいますか、大いに関わる内容を紹介していますので、こちらの記事を次に読んでいただければと思います。