みなさん、こんにちは!
企業サイトのほうも地道に頑張っていますタカハシ(@ntakahashi0505)です。
今回は初心者でもできるWordPress企業サイトシリーズの第5回目です。
前回はこちらの記事で
企業向けサイトを作る際に入れておくと良いプラグインについてお伝えしました。
さて、次の手順なんですが、例えばブログの場合ですと、Wordpress導入してテーマやプラグインを入れてしまえば、あとは投稿記事をガンガン更新していくだけである程度カタチになります。
ですが、企業サイトとなるとそうはいきません。というのも企業サイトはブログに比べて必要となる固定ページが多いのです。
例えば
- 会社案内
- 事業概要
- 問い合わせ
は最低でも必要になりますよね。あとはWEBで紹介できるような商品があればその紹介ページなども欲しくなります。
そして、それぞれの固定ページも文章や箇条書きだけのテキストだけで構成されたページばかりというわけにはいかず、ある程度写真や図などをうまく活用したりデザインもしたりする必要が出てきます。
あまりにもチープだと、せっかくアクセス頂いても「この会社、大丈夫かな…?」などと思われてしまいますからね。
今回はページの中に様々なパーツを埋め込めるプラグイン「WP Canvas – Shortcodes」を活用して、少し凝った固定ページなどの作り方をお伝えしたいと思います。
それでは、よろしくお願いします!
WP Canvas – Shortcodesとは
プラグインWP Canvas – Shortcodesを使うことでWordpressで作成するページに様々なパーツを埋め込むことができるようになります。
埋め込めるパーツは
- アコーディオン・タブ
- カラム(画像やテキストをを横に並べる)
- お客様の声
- ボタン
- プログレスバー
- 価格表
などなど盛りだくさんです。それぞれリンク先でイメージをご覧になれます。
もうこの時点で、企業サイトの固定ページで活躍しそうな香りがプンプンしますよね。
WP Canvas – Shortcodesのインストール
WP Canvas – Shortcodesのインストールは他のプラグインと同様です。
WordPressのメニューから「プラグイン」→「新規追加」で「プラグインの検索」窓で「WP Canvas – Shortcodes」でOKです。
または「プラグイン」→「新規追加」→「プラグインのアップロード」で
ここからダウンロードしたZipファイルをアップロードしてください。
WP Canvas – Shortcodesの使い方
WP Canvas – Shortcodesはビジュアルモードで使います。
ページの編集画面でビジュアルモードにしますと
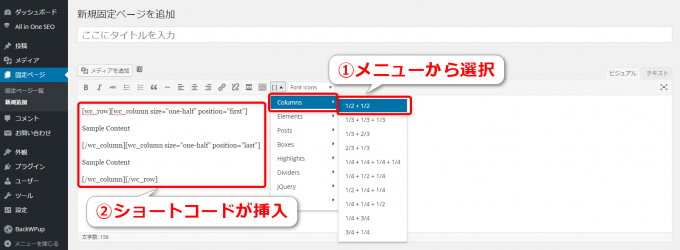
このようにWP Canvas – Shortcodesのアイコンとメニューが追加されています。
このアイコン・メニューの中から埋め込みたいパーツを選択しますと
エディタに該当のショートコードが挿入されます。これは2カラムにコンテンツを横並びにするパーツです。
プレビューしてみますと
…ちょっとわかりづらいですが、「Sample Content」というテキストが横並びに配置されています。
まとめますと
- アイコン・メニューから埋め込みたいパーツを選択
- テキストや画像などのコンテンツを編集
- 必要に応じてショートコード内のパラメータを変更
この手順で数々のパーツをページの中に埋め込むことができます。こいつは助かりますね~。
では具体的に企業サイトの固定ページに使ったパーツについていくつか紹介をしていきたいと思います。
カラムで「事業内容」ページを作成
事業内容ですが多くの企業の場合は複数のサービスをいくつか並べて紹介したいと思われているはず…しかし画像やテキストなどのコンテンツを横に並列に並べるのは、Wordpressだとなかなか難しいのです。
そこでWP Canvas – Shortcodesのカラムを使います。
カラムを使うことで、指定の通りにコンテンツを並べることができます。実際に作成したページはこちらです。
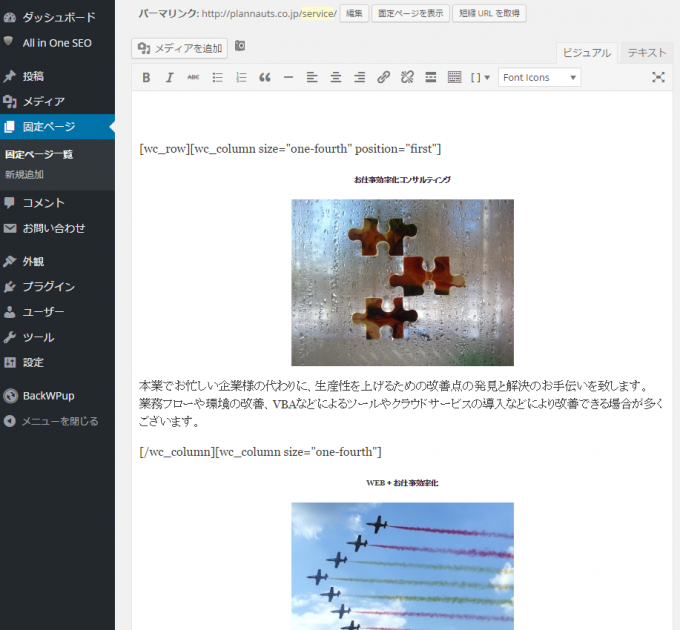
テキストと画像を4分割で並べただけなのですが、まずまずの見栄えになります。
実際のページはこちらをご覧くださいね。

このページを作成する際のショートコードはこのような感じです。
メニューから選んだショートコードに、テキストや画像を追加しただけです。パラメータは一切触っていません。
2~4カラムの並列はもちろん、2/3+1/3や、1/4+1/2+1/4などの組み合わせも同様の方法で簡単に追加できるようになります。
企業サイトを作成する場合は、間違いなく使えるチャンスがありそうですね。
アコーディオンで「ミッション」ページを作成
企業としてのメッセージを伝えるページが欲しかったのですが、ただテキストで書くだけだと間が持たなかったり、フォントを大きくしてもダサかったり、かなり困りました。
そこで、このWP Canvas – Shortcodesのアコーディオンを使いました。
見栄えはこんな感じです。
「title」で設定した箇所をクリックすると、そのセクションのアコーディオンが開きます。
実際、動かしてみたい場合はこちらのページもご覧くださいね。
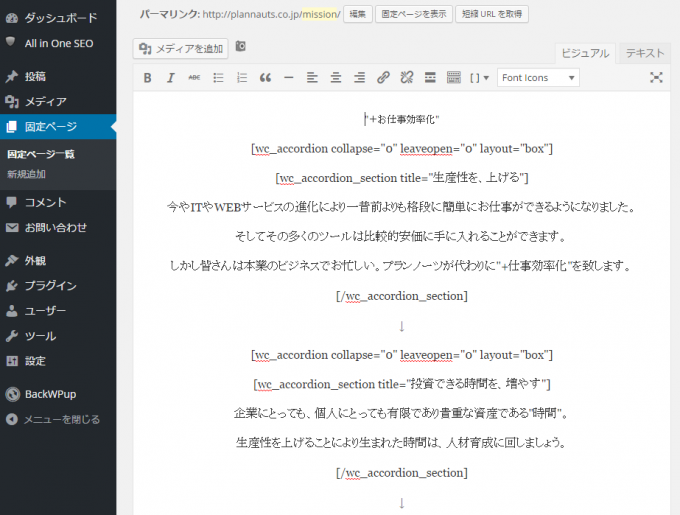
このアコーディオンのショートコードはこちらです。
「title」とセクション内の文章を編集しただけです。
アコーディオンを使えばテキストだけのページでも見栄えが良くなりますし、動きを出すことで「隠れているところを見てみたい」というモチベーションも高める効果を期待できますね。
価格表とボタンを使って商品ページを作成
企業サイトで商品を販売する場合はWP Canvas – Shortcodesの価格表とボタンが活躍します。
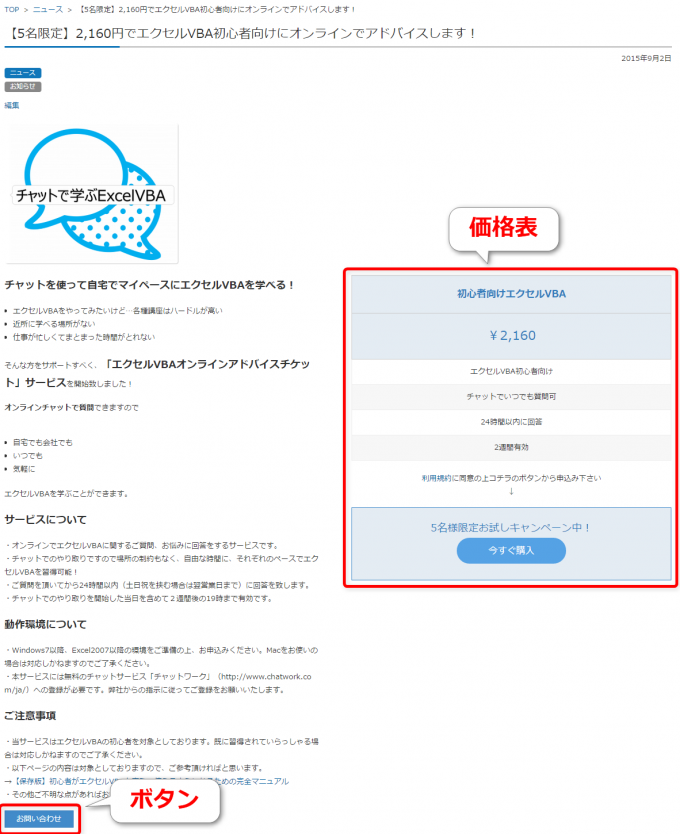
こちらが作成したページです。
ボタンはクリックすると問い合わせページへリンクします。価格表は見たままですね。
ちなみに「今すぐ購入」ボタンはWP Canvas – Shortcodesのものではなく、SPIKEという決済サービスのものを活用しています。機会があればSPIKEについてもお伝えしたいです。
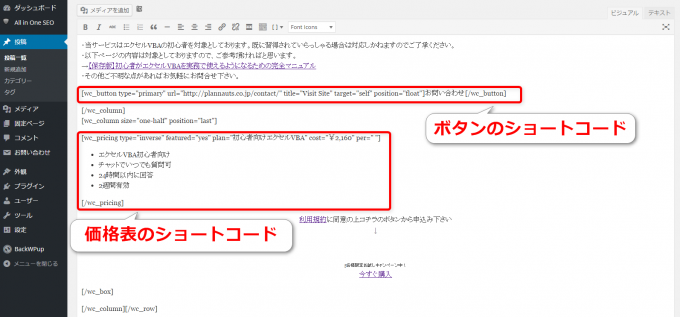
さて、話を戻しますね。これらのパーツを埋め込むショートコードですが
このようになります。
ボタンは一行のみですね。urlでリンク先のURLを指定して、ボタンに載せるテキストをコードで挟めばOKです。問い合わせボタンはアチコチのページで使いまわしがききますね。
価格表は、planで価格表のタイトル、costに価格、perは購入単位を書きます。今回の例ではperは空白にしていますね。商品紹介テキストについては箇条書きで列挙すればOKです。
プランが複数ある場合は、カラムと組み合わせて埋め込みます。
これで商品紹介ページの完成です。
まとめ
企業サイトの固定ページなどを作る際に大活躍をしてくれるプラグインWP Canvas – Shortcodesとその使い方、実例についてお伝えしました。
紹介したパーツも含めまして
- カラム
- アコーディオン
- タブ
- 価格表
- ボタン
- お客様の声
などのパーツが企業サイトを作る際にかなり活用できると思います。
自作で企業サイトを作る場合は入れておいて損はないプラグインだと思いますよ。
これでだいぶサイトが出来上がってきましたね。次回はこちらの記事です。

メニューやウィジェットの設置をして一気に公開までいっちゃいます。
どうぞお楽しみに!
連載目次:初心者でもできるWordpressで作る企業サイト
- WordPressで作る企業サイト(1)サーバーへのインストールと非公開プラグイン
- WordPressで作る企業サイト(2)ビジネス向けテーマの選び方と注意点
- WordPressで作る企業サイト(3)テーマのインストールと設定の仕方
- WordPressで作る企業サイト(4)プラグインのインストール
- WordPressで作る企業サイト(5)プラグインWP Canvasで固定ページなどを作る
- WordPressで作る企業サイト(6)ウィジェットとメニューを設置して公開する