
photo credit: Tsurugaoka Hachimangu via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
チャットワークAPIをGoogle Apps Scriptで利用しておみくじチャットを作っているところです。
前回はこちらの記事で
チャットワークからのメッセージを取得するところまでを実装しました。
今回はチャットワークの処理はいったん置いておいて、Google Apps Scriptで乱数を使用しておみくじを作る方法についてお伝えしていきたいと思います。
乱数の発生、小数点の切り捨て、配列の要素数を求めるなど、あちこちで使えるテクニックが満載ですよ!
Google Apps Scriptでおみくじプログラム
今回のおみくじプログラムは動作させたら「大吉、中吉、小吉、吉、末吉、凶」のいずれかが出力されるものにします。
小吉は吉より良くて、吉は末吉より良いんですよ。知っていましたか?
ですから、6つの中から1つを引ければ良いということですね。
Math.randomで乱数を生成する
おみくじは本来、神仏からのメッセージとしてありがたく頂戴するものなのですが、今回のようにプログラムで作るときには、たいがい乱数と呼ばれるものを使います。
多くのプログラミング言語には乱数を生成する組み込みの関数やメソッドなどが用意されており、呼び出すたびに規則性のないランダムな数値を返す。
IT用語辞典:乱数
Google Apps ScriptはベースはJavaScriptですので、乱数の生成もJavaScriptのものを使います。
まず、0以上1未満の間から1つの数値をランダムで返すメソッド
を使います。
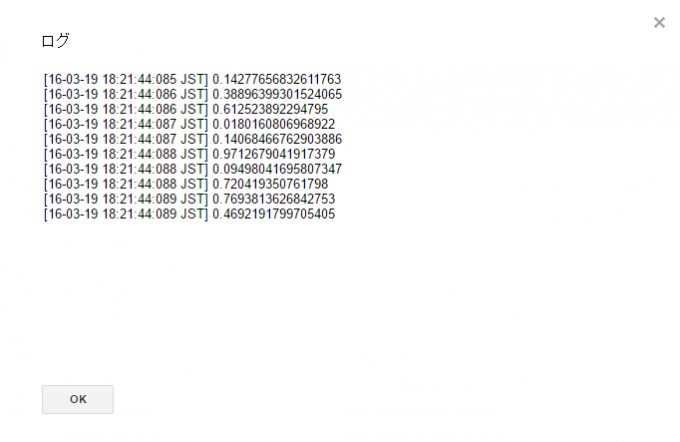
例えばこんなスクリプトを再生してみますと
function logRandom(){
for(var i=1;i<=10;i++){
Logger.log(Math.random());
}
}
実行してみますと

…んー、確かにランダムに規則性のない数値が出力されますが、小数点が多すぎて扱いづらいですね。
Math.floorで小数点以下を切り捨てる
小数点が邪魔なので、小数点以下の桁を切り捨てます。
そんな場合は
メソッドを使います。
先ほどのスクリプトをちょっと改良しますね。
function logRandom(){
for(var i=1;i<=10;i++){
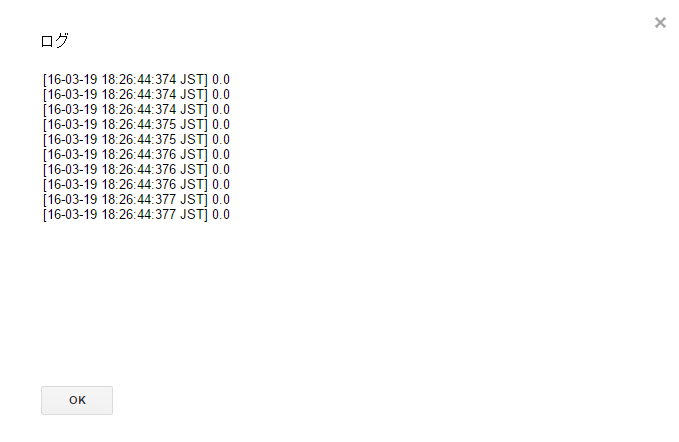
Logger.log(Math.floor(Math.random()));
}
}
実行してみますと

…全部0.0。
そりゃそうですわな。だって0以上1未満の数値なんですから、小数点とったら全部0になっちゃいます。
そんな時はMath.randomで生成された数値に整数を掛け算してあげれば良いです。
例えば、こんなスクリプトを実行してみます。
function logRandom(){
for(var i=1;i<=10;i++){
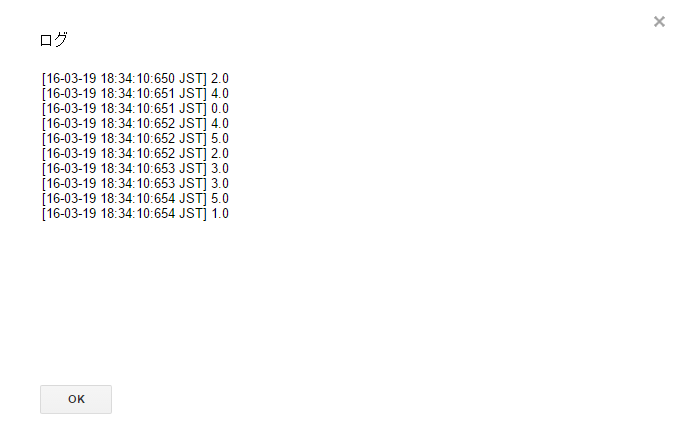
Logger.log(Math.floor(Math.random()*6));
}
}
すると

お!?なんか良さそうじゃないですか?
ちょっと魔法のようなのですが、説明しますと
- 0以上1未満の数値に整数6をかけると、0以上6未満の数値になる
- 小数点以下の桁を切り捨てると、0から5までの整数になる
ということです。
おみくじを配列に格納しておくと便利
この方法で生成される0から5までの6つの整数に、おみくじの6つの結果をそれぞれ当てはめれば良さそうです。
その場合は、以下スクリプトのように配列を使うと便利です。
function logRandom(){
var results=["大吉","中吉","小吉","吉","末吉","凶"];
for(var i=1;i<=10;i++){
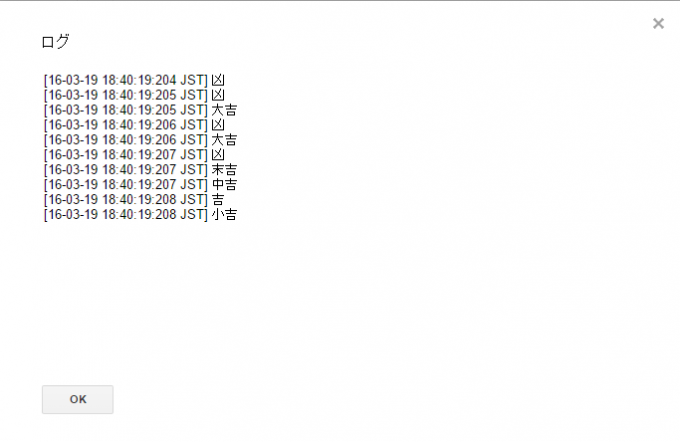
Logger.log(results[Math.floor(Math.random()*6)]);
}
}
3行目で各おみくじの結果を配列に格納しています。全部で要素が6つありますので、配列番号0から5までに格納されているわけですね。
実行をしてみますと

おお!いい感じです。
配列の要素数をlengthで取得する
おみくじの結果なんですが「半吉」というのがあるのも知っていますか?
えと、吉と末吉の間にあるようです。
上記のスクリプトに、この半吉を挿入したいのですが、どうすれば良いでしょうか?
普通に考えると
- 配列に「半吉」を追加
- Math.random()に乗算する整数を7にする
とすればよいのですが、配列の要素数を調べるlengthを使う方法もあります。
という書き方です。
スクリプトは
function logRandom(){
var results=["大吉","中吉","小吉","吉","半吉","末吉","凶"];
for(var i=1;i<=10;i++){
Logger.log(results[Math.floor(Math.random()*results.length)]);
}
}
となります。
このようにしておくと、後から配列の要素を追加または削除をしても乱数の生成が勝手に対応をしてくれるのでとっても楽ちんですね。
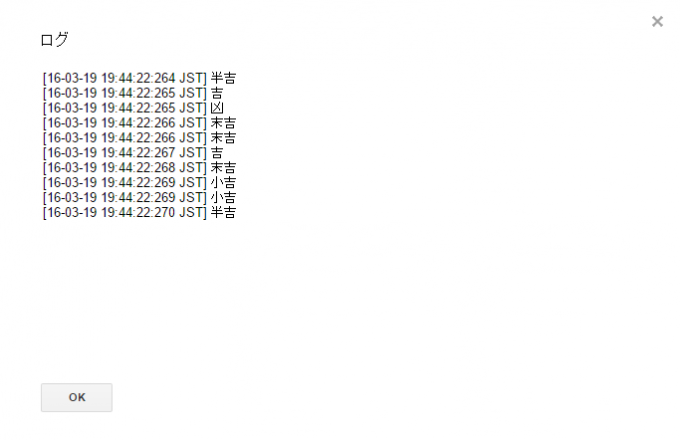
実行結果も

ちゃんと半吉も結果に出ていますね。
まとめ
以上、Google Apps Scriptでおみくじプログラムを作る方法をお伝えしました。
- 0以上1未満の乱数を発生させるMath.randomメソッド
- 小数点以下の桁を切り捨てるMath.floorメソッド
- 整数の乱数を発生させる方法
- lengthで配列の要素数を算出
などなど、あちこちで使えるテクニックがたくさん登場しました。
おみくじ…侮れませんね。
次回は前回のプログラムと合体させて、チャットワークにおみくじ結果を返す方法をお伝えします。

どうぞお楽しみに!


