photo credit: Hindrik S Hurrying to get there via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptで備品購入申請を題材にワークフローを作成する方法をお伝えしています。
前回の記事はこちら。

メール内のURLをクリックすることでワークフローの承認ができるようにスクリプトを作成しました。
今回は、Gmailで送るメッセージをHTMLメールでも送れるようにしていきたいと思います。
ということで、GASでGmailで送るメッセージをプレーンでもHTMLでも送れるようにする方法です。
では、行ってみましょう!
前回のおさらい
前回までのおさらいを順を追って解説しますね。
Googleフォームで備品購入申請を送信
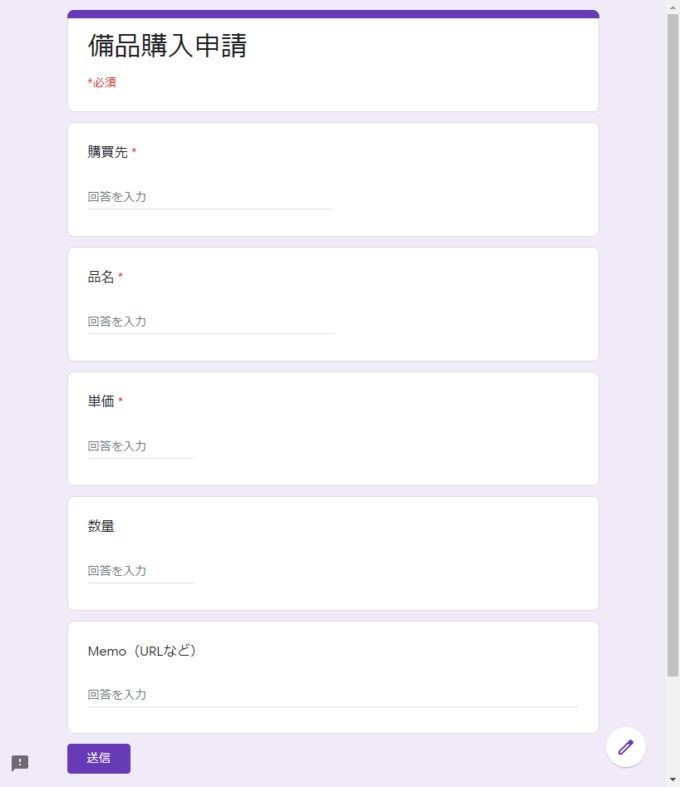
以下のような備品購入申請のフォームをGoogleフォームで作りました。
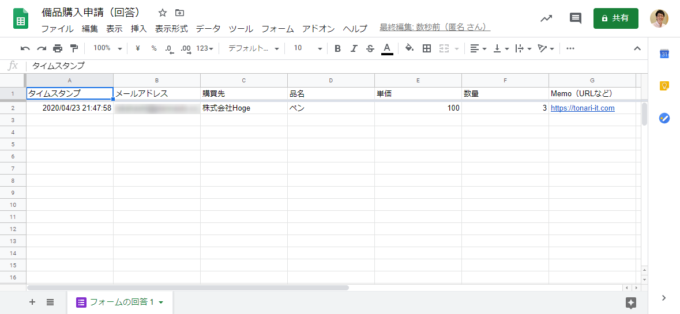
こちら申請内容を入力して送信をすると、連携するスプレッドシートに、送信したデータが蓄積されます。
承認者にGmailでメッセージが届く
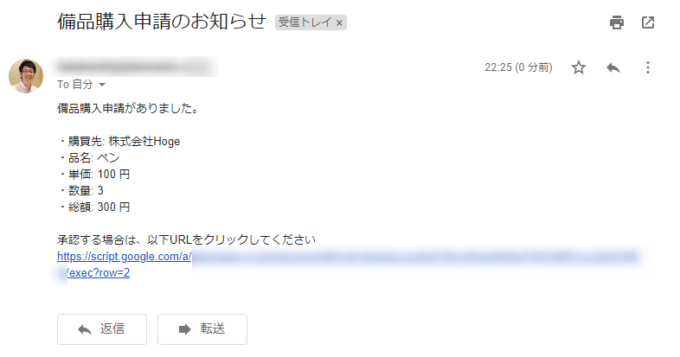
それとともに、承認者に以下のようなメッセージがGmailで届きます。
これは、フォーム送信時のトリガーによって、以下のsendMessage関数が動作することによるものです。
function sendMessage(e) {
const [timeStamp, email, shop, item, price, amount] = e.values;
const total = price * amount;
const row = e.range.getRow();
const sheet = e.range.getSheet();
sheet.getRange(row, 8).setValue('確認中');
const recipient = 'hogehoge@example.com'; //送信先メールアドレス
const subject = '備品購入申請のお知らせ';
let body = '';
body += '備品購入申請がありました。\n\n';
body += `・購買先: ${shop}\n`;
body += `・品名: ${item}\n`;
body += `・単価: ${price} 円\n`;
body += `・数量: ${amount}\n`;
body += `・総額: ${total} 円\n\n`;
body += '承認する場合は、以下URLをクリックしてください\n';
body += 'https://script.google.com/a/~exec'; //公開したウェブアプリケーションのURL
body += `?row=${row}`;
GmailApp.sendEmail(recipient, subject, body);
}
URLクリックで承認の処理を行う
承認者がGmail内のURLは公開しているWebアプリケーションのもので、クリックすると以下のdoGet関数が動作します。
function doGet(e) {
const row = e.parameter.row;
const sheet = SpreadsheetApp.getActiveSheet();
const values = sheet.getRange(row, 1, 1, 8).getValues()[0];
const [timeStamp, email, shop, item, price, amount] = values;
const total = price * amount;
sheet.getRange(row, 8).setValue('承認');
const subject = '備品購入申請承認のお知らせ';
let body = '';
body += '以下の備品購入申請が承認されました。\n\n';
body += `・購買先: ${shop}\n`;
body += `・品名: ${item}\n`;
body += `・単価: ${price} 円\n`;
body += `・数量: ${amount}\n`;
body += `・総額: ${total} 円\n\n`;
GmailApp.sendEmail(email, subject, body); //申請者にメールを送る
let html = '';
html += '<h1>備品購入申請のお知らせ</h1>';
html += '<p>あなたは以下の備品購入申請を承認しました</p>';
html += '<ul>';
html += `<li>購買先: ${shop}</li>`;
html += `<li>品名: ${item}</li>`;
html += `<li>単価: ${price}</li>`;
html += `<li>数量: ${amount}</li>`;
html += `<li>総額: ${total}</li>`;
html += '</ul>';
return HtmlService.createHtmlOutput(html);
}
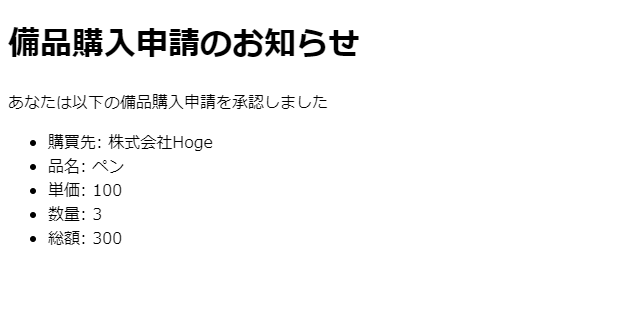
これにより、承認者には以下のWebページが表示されます。
また、申請者にはGmailにより以下のメッセージが送信されます。
プレーン版とHTML版の箇条書きテキストを返す関数
さて、上記のスクリプトをご覧いただいて、かなり冗長な部分がありますよね。
例えば以下のような箇所です。
- レコードの各データを変数に代入する処理
- sendMessage関数: 3,4行
- doGet関数: 5,6行
- メールやHTMLの本文を作る処理
- sendMessage関数: 11~20行
- doGet関数: 11~17行および20~29行
似たようなことをしているので統一しちゃいたいですよね…
で、どうするかというと、プレーンもHTMLも作る関数を作って、好きなほうを都度チョイスできるようにしていきましょう。
以下のような関数generateBodiesという関数を作りました。
function generateBodies(values){
const [timeStamp, email, shop, item, price, amount] = values;
const total = price * amount;
let plain = '';
plain += `・購買先: ${shop}\n`;
plain += `・品名: ${item}\n`;
plain += `・単価: ${price} 円\n`;
plain += `・数量: ${amount}\n`;
plain += `・総額: ${total} 円\n\n`;
let html = '<ul>';
html += `<li>購買先: ${shop}</li>`;
html += `<li>品名: ${item}</li>`;
html += `<li>単価: ${price}</li>`;
html += `<li>数量: ${amount}</li>`;
html += `<li>総額: ${total}</li>`;
html += '</ul>';
return {
email: email,
plain: plain,
html: html
};
}
備品購入申請の一行分のデータを配列で受け取って、その内容をプレーン版とHTML版の箇条書きにして返します。
あと、申請者のemailも返してあげます。
オブジェクトで返せば、複数の値も返せますもんね。
GmailでHTMLメールを送る
せっかくHTML版の箇条書きを作ったので、Gmailで送るメッセージもHTMLメールにしちゃいましょう。
GmailAppのsendEmailメソッドですが、第4引数にはオブジェクト形式で様々なオプションを設定できます。
このオプションに、htmlBodyというプロパティ名でHTML文字列を与えてあげればOK。
相手先のメーラーがHTMLに対応していればHTML表示に、そうでなければ「本文」で指定したプレーンな文字列が表示されます。
ワークフローのスクリプトを整理
以上を踏まえて、sendMessage関数と、doGet関数を整理しました。
申請の通知メールをHTMLメール化
まずはsendMessage関数から。
function sendMessage(e) {
const row = e.range.getRow();
const sheet = e.range.getSheet();
sheet.getRange(row, 8).setValue('確認中');
const bodies = generateBodies(e.values);
let url = 'https://script.google.com/a/~exec'; //公開したウェブアプリケーションのURL
url += `?row=${row}`;
const recipient = 'hogehoge@example.com'; //承認者メールアドレス
const subject = '備品購入申請のお知らせ';
let body = '';
body += '以下の備品購入申請がありました。\n\n';
body += bodies.plain;
body += '承認する場合は、以下URLをクリックしてください\n';
body += url;
let html = '';
html += '<h1>備品購入申請のお知らせ</h1>';
html += '<p>以下の備品購入申請がありました。</p>';
html += bodies.html;
html += `<p>承認する場合は、<a href="${url}">こちら</a>をクリックしてください</p>`;
html += url;
GmailApp.sendEmail(recipient, subject, body, {htmlBody: html});
}
プレーン版とHTML版の両方の本文を作っているわりには、若干スッキリできたかなと思います。
6行目でgenerateBodies関数を呼び出しています。
また、HTMLメールが送れるようになったので、22行目の部分ですが、URLを剥き出しにせずに「こちら」にリンクを加えることができるようになりました。
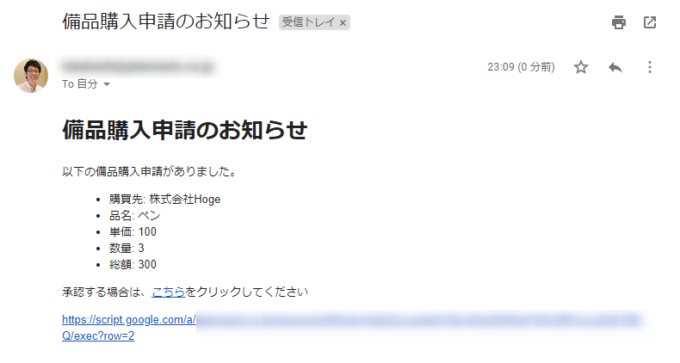
実際のメッセージの表示はこちらです。
承認の通知をHTMLメール化
続いてdoGet関数です。
function doGet(e) {
const row = e.parameter.row;
const sheet = SpreadsheetApp.getActiveSheet();
const values = sheet.getRange(row, 1, 1, 8).getValues()[0];
const bodies = generateBodies(values);
sheet.getRange(row, 8).setValue('承認');
const recipient = bodies.email;
const subject = '備品購入申請承認のお知らせ';
let body = '';
body += '以下の備品購入申請が承認されました。\n\n';
body += bodies.plain;
let html = '';
html += '<h1>備品購入承認のお知らせ</h1>';
html += '<p>以下の備品購入申請が承認されました。</p>';
html += bodies.html;
GmailApp.sendEmail(recipient, subject, body, {htmlBody: html});
html = '';
html += '<h1>備品購入申請のお知らせ</h1>';
html += '<p>あなたは以下の備品購入申請を承認しました</p>';
html += bodies.html;
return HtmlService.createHtmlOutput(html);
}
こちらも、6行目にgenerateBodies関数を呼び出して、送信するメッセージをHTMLメールに変更しています。
申請者には、同様にHTMLメール化された承認のメッセージが送られるはずですので、確認してみてください。
まとめ
以上、GASでGmailで送るメッセージをプレーンでもHTMLでも送れるようにする方法をお伝えしました。
今回、スクリプトを整理をしつつ、HTMLメールにも対応するようにしました。
以降のシリーズで、ボタンでクリックできるようにしたいので、その布石でもありますね。
次回ですが、URLを二つ用意して申請の「否認」もできるようにしていきたいと思います。

どうぞお楽しみに!
連載目次:初心者でも作れるGASによる簡単ワークフロー
スプレッドシート、Gmail、フォーム…Google Apps Scriptで操作できるアプリケーションはまさに「ワークフロー」を作成する上で必要なものが揃っています。ということで、このシリーズでは初心者でも簡単に作れるワークフローの作り方について解説をしていきます。- 備品購入申請フォームをGoogleフォームで作成する方法
- Google Apps Scriptでフォーム送信時にメッセージを送るスクリプトの作り方
- Google Apps Scriptでフォーム送信した内容を含んだメッセージをGmailで送るスクリプト
- Google Apps Scriptで特定のURLを踏んだらスクリプトを動作させるdoGet関数の使い方
- GASでURLを踏んでスクリプトを動作させたときにパラメータを渡す方法
- 【GASで作るワークフロー】URLクリックで「承認」とするスクリプトの作り方
- GASで送信するGmailのメッセージをプレーンでもHTMLでも送れるようにする
- GASのワークフローでURLのパラメータで承認・否認を切り替える方法