みなさん、こんにちは!
タダケン(@tadaken3)です。
最近、「ゼルダの伝説 ブレス オブ ザ ワイルド」にハマっていて、寝不足気味です。
さて、今回も、Googleスプレッドシートでの集計・分析作業の効率を上げるための、Google Apps Scriptのテクニックを紹介します。
前回は、「データの可視化」の第一歩として、Google Apps Scripでの「グラフ作成」に関するテクニックをご紹介しました。

グラフを作成する際には、適切なグラフを選ぶことが大切です。
今回は、Google Apps Scriptでグラフの種類を変更する方法をご紹介します。
setChartTypeメソッドを使ってグラフの種類を設定する
前回は、これらのメソッドで、「グラフ」を作成しましたね。
- newChartメソッドで、chartオブジェクトを作成
- addRangeメソッドで、データ範囲を設定
- setPosionメソッドで、グラフの挿入位置を設定
- buildメソッドで、chartオブジェクトの生成を実行
- insertChartメソッドで、シートにグラフを挿入
実際のコードはこちら。
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:B6");
var chart = mySheet.newChart()
.addRange(range)
.setPosition(1,4,0,0)
.build();
mySheet.insertChart(chart);
}
ただ、このままだと、デフォルトで面グラフが設定されています。
setChartTypeメソッドを使って、グラフの種類を指定することができます。
書き方は
です。
setChartTypeメソッドで設定できるチャートは以下の7種類になります。
| グラフの種類 | ChartType |
|---|---|
| 棒グラフ | COLUMN |
| 横棒グラフ | BAR |
| 折れ線グラフ | LINE |
| 円グラフ | PIE |
| 散布図 | SCATTER |
| 面グラフ | AREA |
| テーブル | TABLE |
では1つずつ見ていきましよう。
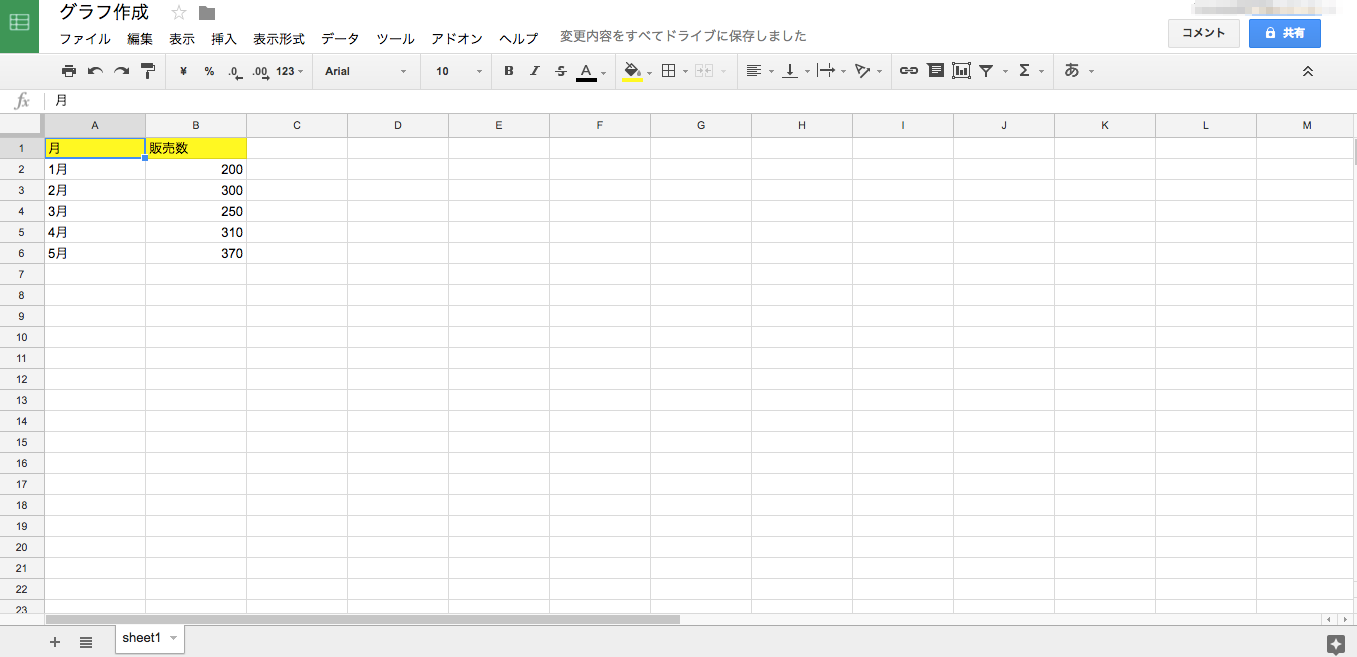
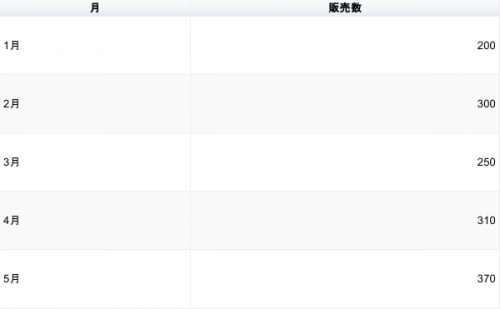
データは、前回同様にsheet1のA1〜B6セルの中に、1月〜5月までの月ごとの販売個数がに入力されているとします。

COLUMN:棒グラフを作成
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:B6");
var chart = mySheet.newChart()
.setPosition(1,4,0,0)
.addRange(range)
.setChartType(Charts.ChartType.COLUMN)
.build();
mySheet.insertChart(chart);
}
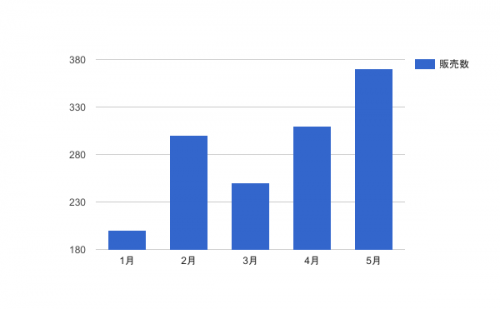
では、まず、棒グラフを作成してみましょう。
実際のコードは上記のようになります。
setChartTypeメソッドは、buildメソッドの前に挿入します。
棒グラフを作成する場合はCOLUMNと設定します。

例えば、商品別の売上を横並びで見せる場合は、棒グラフを使うと効果的です。
BAR:横棒グラフを作成
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:B6");
var chart = mySheet.newChart()
.setPosition(1,4,0,0)
.addRange(range)
.setChartType(Charts.ChartType.BAR)
.build();
mySheet.insertChart(chart);
}
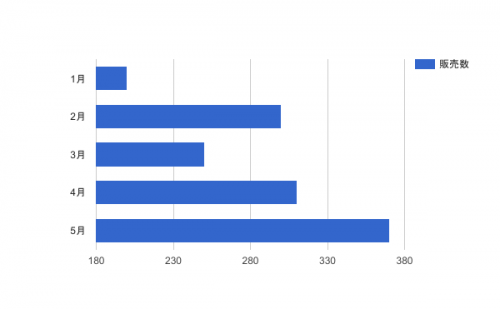
Charts.ChartTypeの部分をBARに変更します。
すると

横向きの棒グラフが表示されます。
LINE:折れ線グラフを作成
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:B6");
var chart = mySheet.newChart()
.setPosition(1,4,0,0)
.addRange(range)
.setChartType(Charts.ChartType.LINE)
.build();
mySheet.insertChart(chart);
}
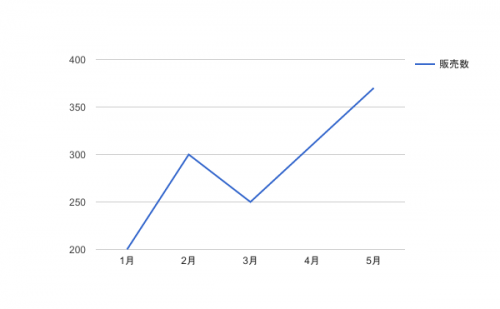
LINEに変更すると、折れ線グラフになります。

データが年や月、曜日、時間などの時系列になっているとき、たとえば毎年の売上高の推移を見るような表の場合は、折れ線グラフを使って時系列を追っていけるようにするとわかりやすいですね。
PIE:円グラフを作成
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:B6");
var chart = mySheet.newChart()
.setPosition(1,4,0,0)
.addRange(range)
.setChartType(Charts.ChartType.PIE)
.build();
mySheet.insertChart(chart);
}
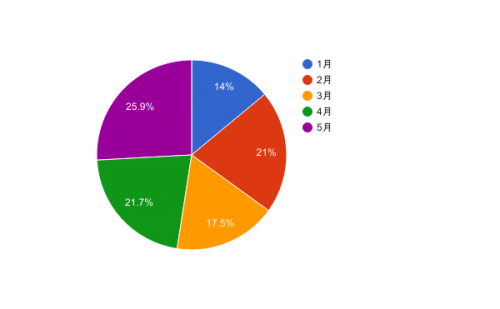
PIEに変えると、円グラフが生成されます。

売上や販売数のシェアのような、合計して100%になるような場合は、円グラフを使います。
SCATTER:散布図を作成
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:B6");
var chart = mySheet.newChart()
.setPosition(1,4,0,0)
.addRange(range)
.setChartType(Charts.ChartType.SCATTER)
.build();
mySheet.insertChart(chart);
}
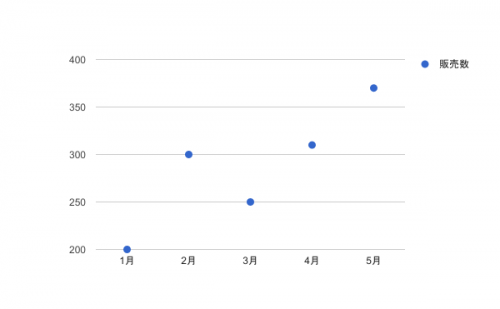
散布図は、SCATTERと、設定します。

散布図は、項目同士の「繋がり」を表すときに使います。
項目同士の関係を感覚的に把握できることが、散布図の特徴です。
AREA:面グラフを作成
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:B6");
var chart = mySheet.newChart()
.setPosition(1,4,0,0)
.addRange(range)
.setChartType(Charts.ChartType.AREA)
.build();
mySheet.insertChart(chart);
}

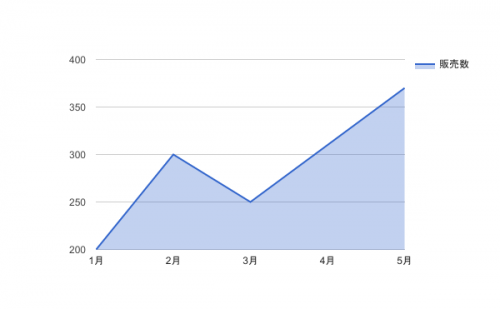
実行すると、このような面グラフが作成されます。
面グラフは、折れ線グラフの応用として時系推移を表現するのに便利ですね
TABLE:テーブルを作成
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:B6");
var chart = mySheet.newChart()
.setPosition(1,4,0,0)
.addRange(range)
.setChartType(Charts.ChartType.TABLE)
.build();
mySheet.insertChart(chart);
}
TABLEにすると、表が生成されます。

まとめ
いかがでしたでしょうか。
今回作成したグラフの種類とChartTypeをまとめると以下の表になります。
| グラフの種類 | ChartType |
|---|---|
| 棒グラフ | COLUMN |
| 横棒グラフ | BAR |
| 折れ線グラフ | LINE |
| 円グラフ | PIE |
| 散布図 | SCATTER |
| 面グラフ | AREA |
| テーブル | TABLE |
今回の例では、様々な種類のグラフ作成方法をご紹介しました。
データの内容に合わせて、適切なグラフを設定できれば、効果的なレポート作成につながります。
次回は、積み上げグラフの作成方法をお伝えしていきたいと思います。

どうぞ、お楽しみに!
よろしければ、こちらからTwitterアカウントのフォローをお願い致します。
連載目次:GASでデータ分析!グラフを作成してデータの可視化
スプレッドシートを使う業務の中で多いのがデータの集計・分析作業です。データからインサイトを引き出すコツは「可視化」してデータを見えるようにすること。このシリーズではGoogleスプレッドシートでの集計・分析作業の効率を上げるための、Google Apps Scriptのテクニックを紹介します。- Google Apps Scriptでグラフを作成する方法の最初の一歩
- 【グラフで説得力をあげる】Google Apps Scriptでグラフの種類を変更する方法
- 【複数の要素もひと目で分かる】Google Apps Scriptで積み上げ棒グラフを作成する方法
- 【意図を明確に】Google Apps ScriptのsetOptionメソッドでグラフタイトル・凡例を編集する方法
- Google Apps ScriptのsetColorsメソッドでグラフの色を設定する方法
- 【GAS】レポート共有も効率よく!作成したグラフをGmailで送る方法
- 【GAS】スプレッドシートをPDFにしてGmailで送付する方法