みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerはご存知ですか?
Googleが提供をするとっても簡単にWebアプリケーションを開発することができるプラットフォームです。
ドラッグ&ドロップなどの操作で、Web上にフォームやテーブルなどのインターフェースを作り、データベースを作り、Webアプリケーションとして公開することができるのです。
私はこのサービスが、非エンジニア職のビジネスマンにとってITスキルを磨く超ステキなきっかけの一つになるだろうとメチャメチャ期待をしています。
今回ですが、App Makerとは何か、またその超簡単なアプリケーション開発のイメージについてお話します。
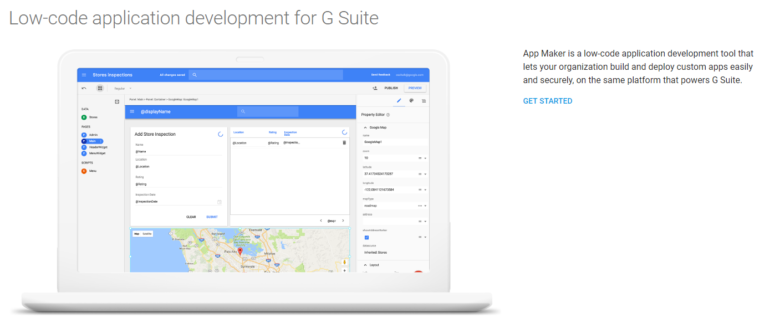
App Makerとは
App Makerとは、コードをほとんど使わずにWebアプリケーションを開発できるプラットフォームです。
Webアプリケーション?そんなに難しそうなの、必要ないよ。って思うかも知れませんが
- 定型メール送信アプリ
- 備品管理アプリ
- 顧客名簿アプリ
- ダッシュボードアプリ
- ワークフローアプリ
- 議事録テンプレ作成アプリ
- カレンダー工数計算アプリ
などといった、ちょっとした業務アプリをサクっと作れるようになるわけです。
あ、それなら作りたい!と、なりますでしょ?
なお、App MakerのベースはGoogle Apps Scriptです。
ですから、GASであずかれていた恩恵にプラス新たな機能が追加されたということになるわけです。
HTML&CSSの知識が不要
というか、もともとGASもWebアプリケーションを作ることはできました。

ただし、ユーザーインターフェースを作るにはHTMLやCSSのスキルが必要でしたし、ページにスクリプトを埋め込むにも独特の書き方が必要でした。
App Makerは、そこを補完するものとしてドラッグ&ドロップでページとUIを簡単に作れる機能を追加したものと位置づけすることができます。
Googleサービスとの連携
App MakerはベースはGASですから、様々なGoogleサービスとガッツリ連携ができます。
例えば
- スプレッドシート
- ドキュメント
- ドライブ
- Gmail
- カレンダー
- 翻訳
- etc.
などのサービスです。
これらのサービスに対してGASと同じようにスクリプトを作成して操作をすることができます。
つまり、App Makerで作成したアプリからGmailを飛ばしたり、スプレッドシートやカレンダーの情報をApp Makerで取り出したり、ドキュメントを作成したり…といったことが可能になります。
無料で強固なサーバーに設置できる
G Suite Business以上のユーザーであれば追加料金なしで利用をすることができます。
また、Webアプリケーション作成には通常であれば、WebやDBなどのサーバーが必要で、色々な設定をしなくてはいけないのですが、App Makerではサーバーの準備は全く不要。
ブラウザとインターネット環境さえあれば、すぐにでもアプリケーション開発に着手することができます。
しかも、そのサーバーはGoogle提供のものですから、セキュリティ的にも非常に強固なわけです。
App Makerでのアプリケーションの作り方
ざっくりいうと、Webアプリケーションにはページとデータベースの作成が必要です。
App Makerは、その両方をドラッグ&ドロップや簡単な入力・選択などの操作で両方ともパパっと作って連携、アプリケーションとして公開することができます。
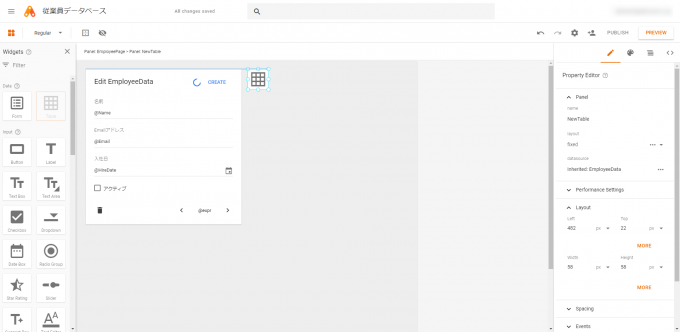
ページ作成のイメージ
例えば、App Makerでページを作る画面はこんなこんな感じ。
左側の「Widgets」に並んでいるウィジェットの中から、フォーム、テーブル、ボタン、テキストボックス、ラベル、チェックボックス…といったパーツをドラッグ&ドロップして配置していきます。
そして、右側の「Property Editor」というエリアで、サイズや文字、機能についての設定をしたりしなかったりします。
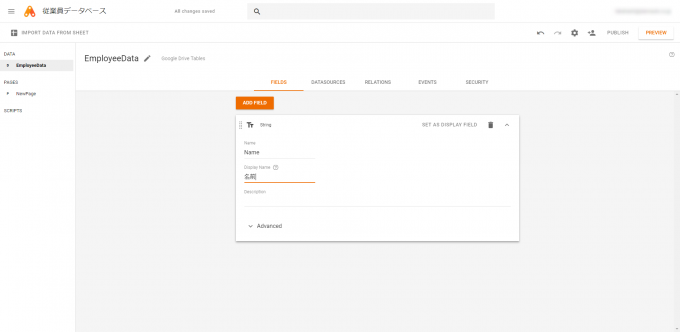
データベース作成のイメージ
もう一つ、App Makerでデータベースを作る画面はこんな感じです。
実際のデータベースとしては、Cloud SQLを使用するか、スプレッドシートを使うかという選択肢になります。
スクリプトを仕込んでアプリケーションを拡張する
ページの作成はとっても簡単です。ノンプログラムでいけます。
ですが、アプリケーションとして、ブラウザ上でのアクションに対してアプリケーションを動作をさせたり、Googleサービスとの連携をしたり、色々な処理を実現したくなります。
そこで、App Makerでは、アプリケーションのあちこちに色んなスクリプトを仕込むことができます。
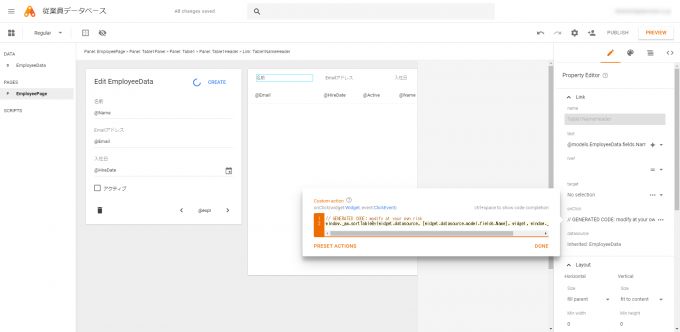
例えば、以下の図は「テーブルのフィールド名をクリックしたら、テーブルの内容を並び替えしてね」というような内容のスクリプトを仕込んでいるところです。
これは、ページ作成画面のPropety Editorで、パーツへのアクションに対してスクリプトの登録をしていくという作業ですね。
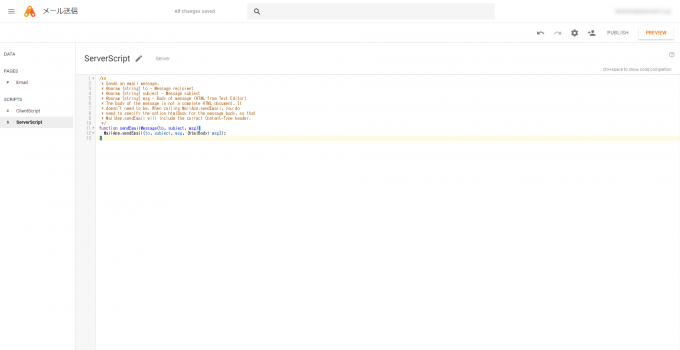
また、以下のようにガッツリとスクリプトを仕込むための画面もあります。
ガッツリといっても、この例は受け取った引数をもとに、メールを送るだけですけどね。
このように、ユーザーのブラウザ上で動くクライアントスクリプト、サーバー側で動くサーバースクリプトの両方を連携させながら仕込んでいくことができます。
クライアントとかサーバーとか仕込むところいっぱいあるので、わけがわからなくなりがちですが、順を追って学んでいけば大丈夫です。
まとめ
以上、App Makerとは何か、またそのアプリケーション開発のイメージについてお伝えしました。
最初、App Maker→Google Apps Scriptという順番で学ぶのが良いかなと思ったのですが、今のところGASをある程度先に学んでからのほうが良いかなと思っています。
もちろん、ノンプログラムでもできることはあるのですが、ちょっとしたところでスクリプトの知識が役に立ちます。
いずれにしても、HTML&CSSとデータベースをすっ飛ばしてWebアプリケーションを作れるのは、画期的ですし、劇的なハードルの低減になります。
App Maker。ぜひ、活用する人が増えていってほしいものです。