photo credit: frolik2001 Sevilla street: The burger cart via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerの初心者向けのチュートリアルをがんがん進めております。
前回の記事はコチラ。

App Makerのスタイルについて、またスタイル全体を変更するテーマについてお伝えしました。
さて、今回ですが、App MakerでCSSを使わずにウィジェットごとのスタイルを変更する方法についてです。
題材とするアプリについて
前回の記事で作成しましたが、題材とするアプリについてザっとおさらいをしておきます。
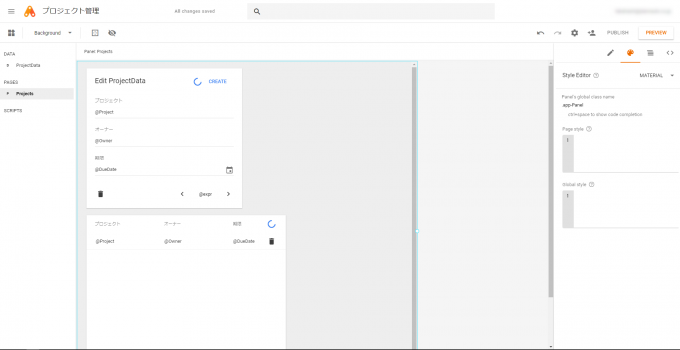
「プロジェクト管理」アプリが題材となります。
モデルはGoolgle Drive Tableモデルで以下のようなフィールドを持ちます。
| Type | Name | Display Name |
|---|---|---|
| String | Project | プロジェクト |
| String | Owner | オーナー |
| Date | DueDate | 期限 |
ウィジェットは、フォームとウィジェットを配置していて、画面としては以下図になります。
前回の記事でテーマを「Plain」に変更をしていましたので、「Material」に戻しておきましょう。
特定のウィジェットのバリアントを変更する
今回は、ウィジェットごとにスタイルを変更する方法を見ていきます。
ウィジェットには「バリアント」と呼ばれる設定項目があり、ウィジェットの種類ごとにいくつかのバリアントが用意されています。
これを変更することで、ウィジェットごとのスタイルを変更することができます。
ちなみに、この場合、テーマは「Material」にしておく必要があります。
というのも、もう一つ用意されているテーマ「Plain」では、いずれのウィジェットの種類についても、バリアントがほとんど用意されていないからです。
では、実際にいくつかのウィジェットの種類について、スタイルの変更をしていきましょう。
フォームのスタイルを変更する
まずは、フォームのスタイルを変更してみましょう。
フォームに限らず、ウィジェットのバリアントの変更は、ウィジェットを選択→「バリアント」ドロップダウンリストから選択という流れになります。
では、以下手順を進めましょう。
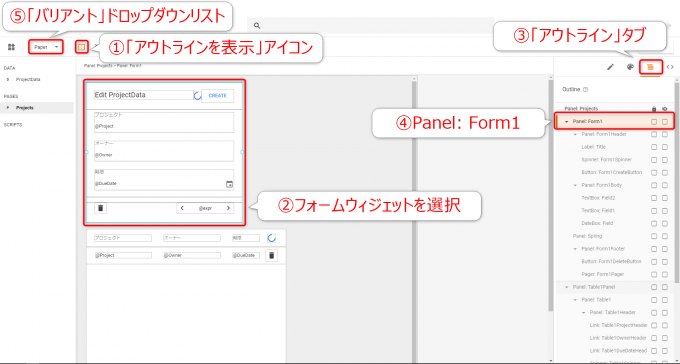
- 「アウトラインを表示」アイコンをクリックして、アウトラインを表示する(白いテキストボックスが見えないなどがあるので、アウトラインを表示しておくとウィジェットを見つけやすい)
- フォームウィジェットをクリック(フォーム全体が選択されていることを確認)
- 右サイドバーで「アウトライン」タブを選択
- 「Panel: Form1」が選択されていることを確認
- 「バリアント」ドロップダウンリストに「Paper」が表示されていることを確認
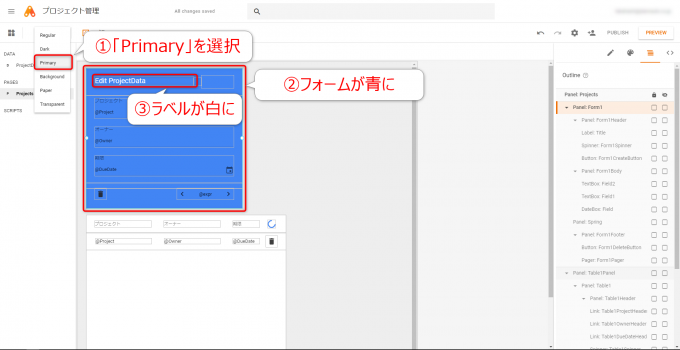
フォームのバリアントは「Paper」というものが設定されているので、これを「Primary」に変更をしてみます。
「バリアント」ドロップダウンリストをクリックすると、リストが表示されるので、その中から「Primary」を選択です。
すると、フォームの背景色が青に、ラベルの文字色が白に変更になります。
他のバリアントについても選択するだけで、エディット画面上でプレビューすることができますので、一通り確認してみるとよいと思います。
ラベルのスタイルを変更する
次にフォームウィジェットのラベルについてスタイルを変更します。
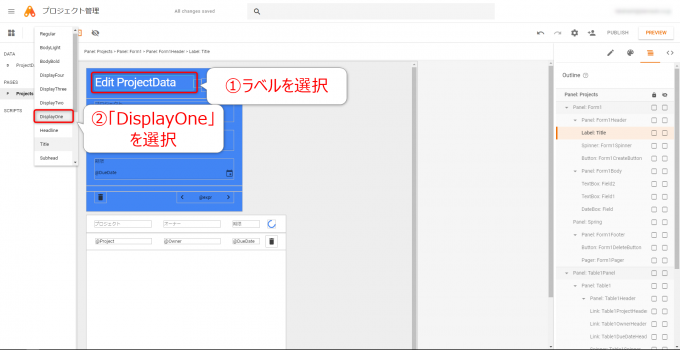
- 「Edit ProjectData」と表示されているラベルをクリックして選択
- 「バリアント」ドロップダウンリストを「Title」から「DisplayOne」に変更する
すると、行かずのように選択したラベルのフォントサイズが大きくなるはずです。
ボタンのスタイルを変更する
続いて、フォームウィジェットのボタンについてスタイルを変更します。
現在、フォームのバリアントを「Primary」にして背景色が青になってしまっているので、まったく見えづらいですがフォームの右上に「CREATE」ボタンがあったはずです。
そのスタイルを替えていきます。
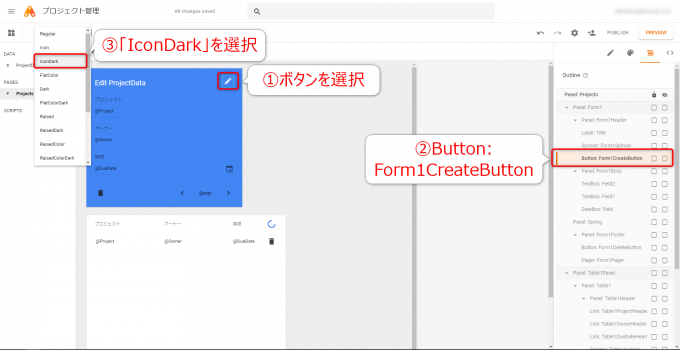
- ボタン「CREATE」をクリックして選択
- アウトラインタブで「Button: Form1CreateButton」がフォーカスされていることを確認
- 「バリアント」ドロップダウンリストを「FlatColor」から「IconDark」に変更する
これにより、「CREATE」ボタンが白のアイコン表示になります。
プレビュー
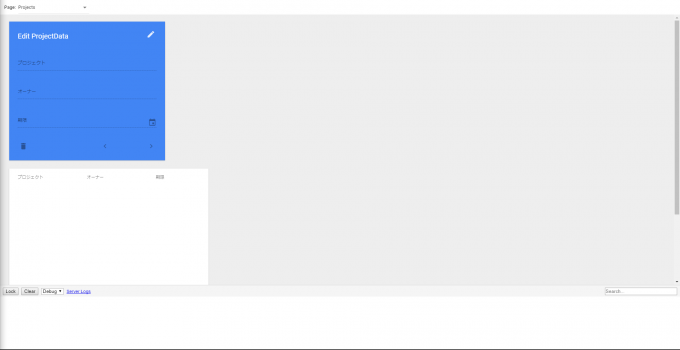
では、右上の「PREVIEW」ボタンからプレビューをしてみます。
以下のような画面になるはずです。
なお、同種のウィジェットであれば、 Ctrl + クリック で複数を選択すれば、まとめてバリアントの変更をすることができます。
まとめ
以上、App Makerでウィジェットごとにバリアントを設定してスタイルを変更する方法についてお伝えしました。
ウィジェットの選択→バリアントの選択、という流れで簡単にスタイルを変更することができます。
正直、とても多彩なスタイルの設定ができるわけではありませんので、高望みは厳禁です。
ですが、少し雰囲気を変えたいときや、いずれかのウィジェットを目立たせたいときなどには有効だと思います。
次回はCSSを使ったスタイル変更の方法についてお伝えします。

どうぞお楽しみに!