photo credit: Domiriel Spiral Bound via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASとVue.jsを使ってWebアプリケーションを作成する方法をシリーズでお伝えしています。
前回の記事はコチラ。

GASのプロジェクトにVue.jsを導入して、Mustache構文を使ったシンプルなテキストのデータバインディングについて確認をしました。
今回は、href属性などの属性のデータバインディングをするv-bindディレクティブの使い方です。
そもそもディレクティブとは何か、という点も解説します。
では、行ってみましょう!
今回のお題:記事一覧ページを作りたい
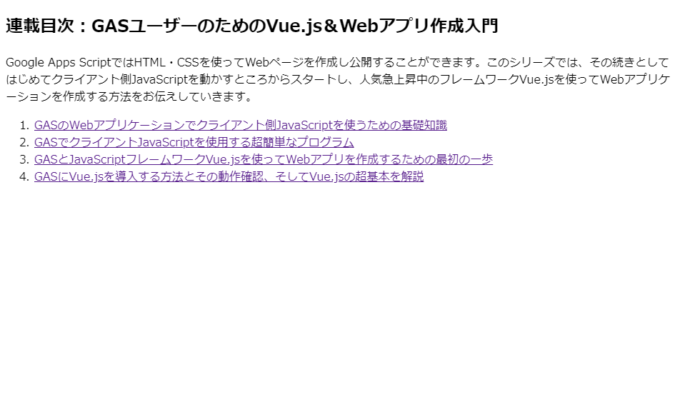
今回は、以下のような記事一覧ページを作成することを目標にしたいと思います。

記事一覧のようなものですね。各記事をクリックすると、それぞれのページにリンクするものとします。
GASで実現しますので、doGet関数を含むサーバー側のスクリプトを以下のようにまず用意しておきましょう。
function doGet() {
var htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('GAS+Vue.js')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return htmlOutput;
}
表示するページのもととなるindex.htmlですが、ベタっとHTMLで実現しようとすると、以下のようなコードになります。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<h2>連載目次:GASユーザーのためのVue.js&Webアプリ作成入門</h2>
<p>Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。</p>
<ol>
<li><a href="https://tonari-it.com/gas-web-app-javascript/">GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識</a></li>
<li><a href="https://tonari-it.com/gas-button-event-javascript/">GASでクライアントJavaScriptを使用する超簡単なプログラム</a></li>
<li><a href="https://tonari-it.com/gas-web-app-vue-js/">GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩</a></li>
<li><a href="https://tonari-it.com/gas-web-app-vue-js-data-binding/">GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説</a></li>
</ol>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
このHTMLの解説については、以下のページにありますので、必要に応じてご覧ください。

このHTMLを、Vue.jsを学びながら徐々にスッキリさせていきたいと思いますよ。
テキストデータをデータバインディングする
まず、前回のおさらいも兼ねて、テキストをVueインスタンスのdataオプションに設定して、データバインディングしましょう。
h2タグ、pタグ、liタグ内のテキストを対象にして、以下のようにjs.htmlとindex.htmlを構成してみました。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
tocTitle: '連載目次:GASユーザーのためのVue.js&Webアプリ作成入門',
tocDescription: 'Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。',
title1: 'GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識',
title2: 'GASでクライアントJavaScriptを使用する超簡単なプログラム',
title3: 'GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩',
title4: 'GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説'
}
});
</script>
まずは、このようにデータバインディングしたいテキストをdataオプションに設定します。
プロパティ名はそれっぽいネーミングで。
title1,title2,…は気の早い人は配列を…!とか、v-forを…!とかイライラするかも知れませんが、連載を進める上でスッキリさせますので、今は我慢してください。
さて、このようにjs.htmlを作ると、index.html側では以下のようにできます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div id="app">
<h2>{{ tocTitle }}</h2>
<p>{{ tocDescription }}</p>
<ol>
<li>{{ title1 }}</li>
<li>{{ title2 }}</li>
<li>{{ title3 }}</li>
<li>{{ title4 }}</li>
</ol>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
どばーっとテキストを書き込んでいたところは、それぞれのプロパティ名について、二重波括弧のMustache構文で参照することができます。
こっちはだいぶスッキリしましたね。
表示すると以下のようになります。
属性データをv-bindディレクティブでバインディングする
さて、テキストデータであれば先ほどのように、dataオプションに設定したプロパティの値を、Mustache構文で参照することができるのですが、属性はどうしましょうか?
今回は、リンクを張る必要があるので、aタグのhref属性を指定しなければいけません。
その問題は、「v-bindディレクティブ」を使うことでサッと解決できます。
ディレクティブとは
ディレクティブというのは「v-」ではじまるVue.js専用の属性のことで、属性ですからHTMLのいずれかのタグ要素の属性として指定をします。
Vue.jsでは数々の便利なディレクティブが用意されています。
なお、テキストのバインディングをしたい場合、これまでお世話になってきたMustache構文の代わりに、v-textディレクティブを使って以下のように記述することができます。
これは以下と同義です。
まあ、Mustacheさんのほうがいいですよね。
属性のバインディングをするv-bindディレクティブ
お伝えした通り、属性にデータバインディングをするには、v-bindディレクティブを使用します。
v-bindディレクティブを使う場合は、HTMLのタグを以下のように記述します。
v-bindディレクティブは省略表記も用意されていて、以下のように記述することができます。
属性のデータバインディングをしたWebページ
では、以上を踏まえてjs.htmlとindex.htmlを修正してみましょう。
まず、js.htmlのほうです。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
tocTitle: '連載目次:GASユーザーのためのVue.js&Webアプリ作成入門',
tocDescription: 'Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。',
title1: 'GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識',
title2: 'GASでクライアントJavaScriptを使用する超簡単なプログラム',
title3: 'GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩',
title4: 'GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説',
url1: 'https://tonari-it.com/gas-web-app-javascript/',
url2: 'https://tonari-it.com/gas-button-event-javascript/',
url3: 'https://tonari-it.com/gas-web-app-vue-js/',
url4: 'https://tonari-it.com/gas-web-app-vue-js-data-binding/'
}
});
</script>
属性に設定する値もVueインスタンスのdataオプションに、同様に追加していきます。
url1,url2,…のところを配列…!とかv-for…!とかイライラしている方、ごめんなさい。大丈夫です。連載のできるだけ早い段階で解決しますので。
index.htmlのほうはコチラです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div id="app">
<h2>{{ tocTitle }}</h2>
<p>{{ tocDescription }}</p>
<ol>
<li><a :href="url1">{{ title1 }}</a></li>
<li><a :href="url2">{{ title2 }}</a></li>
<li><a :href="url3">{{ title3 }}</a></li>
<li><a :href="url4">{{ title4 }}</a></li>
</ol>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
こっちは、引き続きわりとスッキリですね。
ただ、もっとスッキリできます。
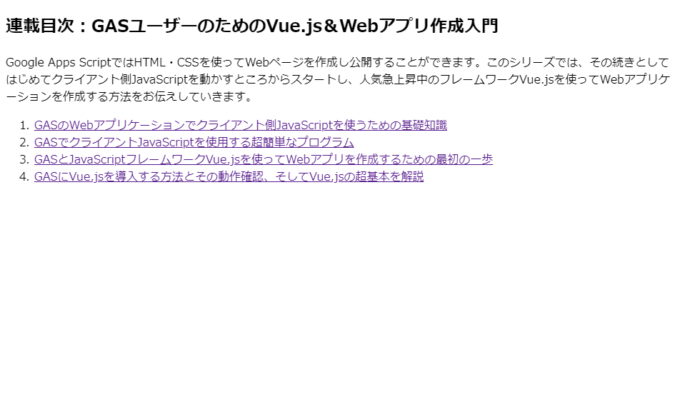
表示してみましょう。
無事にリンクも張れていますね。
まとめ
以上、GASとVue.jsでWebアプリケーションを作るシリーズ、今回はv-bindディレクティブを使って属性のデータバインディングをする方法をお伝えしました。
ディレクティブとは何か、またv-bindディレクティブを使ってVueインスタンスのdataオプションのデータをhref属性などの属性にバインディングする方法がわかったと思います。
次回はv-forディレクティブを使って、「繰り返し処理」を実現していきますよ。

どうぞお楽しみに!
連載目次:GASユーザーのためのVue.js&Webアプリ作成入門
Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。- GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識
- GASでクライアントJavaScriptを使用する超簡単なプログラム
- GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩
- GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説
- 【GAS&Vue.js】v-bindディレクティブを使って属性のデータバインディングをしてみよう
- GASとVue.jsによるWebアプリでv-forディレクティブを使って繰り返し要素を描画する方法
- GASのWebアプリでクライアント側JavaScriptからサーバー側の関数を呼び出す方法
- GAS&Vue.jsでスプレッドシートのデータを使ってWebページを作成する方法