
photo credit: dullhunk Google Classic: Please Allow 30 Days for your Search Results (Original artist unknown) #Google via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースとしたアプリケーションの作り方をシリーズでお伝えしております。
その栄えある第1回目だった前回の記事はこちら。

スプレッドシートをベースにモデルを作成するところまで進めました。
ですが、その作ったモデル(App Makerのデータベース部分)ですが、スプレッドシートをベースとはいえ、そのフィールド名とデータ型を参考に枠組みだけを作った感じなんです。
つまり、中身のデータはまだ存在していません。
そのデータは「クエリスクリプト」と呼ばれるスクリプトを書くことで、スプレッドシートから取得することができます。
ということで、今回はApp Makerでクエリスクリプトでスプレッドシートのデータを取得する方法です。
では、行ってみましょう!
前回のおさらい
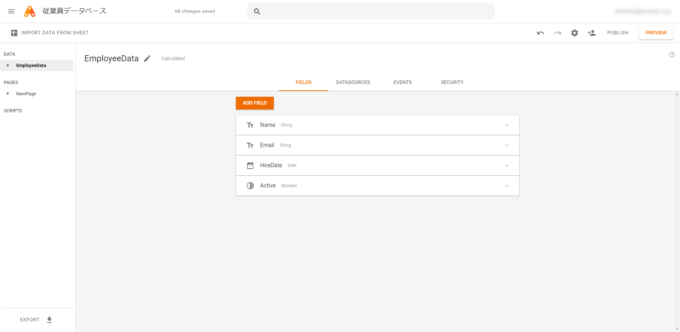
前回は、新規のApp Makerアプリを作成して、App Makerのデータベース部分となるモデル「EmployeeData」を作成しました。
作成したといっても、まだフィールドとそのデータ型、つまり枠組み部分だけですけどね。
それで、その元となっているスプレッドシートがありまして、それがこちらです。
先ほどのフィールドとそのデータ型の定義は、このスプレッドシートからインポートしたものだったんですね。
いったん、フィールドをまとめておきましょう。
| フィールド | データ型 | 説明 |
|---|---|---|
| Name | String | 従業員名 |
| String | メールアドレス | |
| HireData | Date | 入社日 |
| Active | Boolean | 在職かどうか |
それで、今回は上記のスプレッドシートのデータを「クエリスクリプト」を使ってApp Makerのモデルへ取り込む方法をお伝えしていきますよ。
行番号を表すフォールドを追加する
と、その前に、ひとつフィールドを追加しておきましょう。
というのも、スプレッドシートをデータベース代わりにするのですが、そのレコードの行番号が何番目か?といった情報を、App Maker側でも持っていたほうが便利だからです。
では、進めていきましょう。
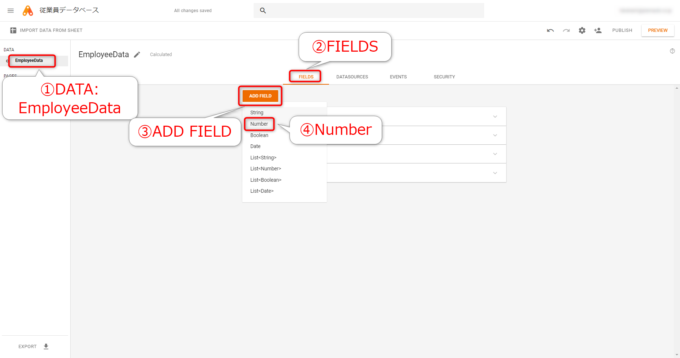
まず、右側の欄からDATA「EmployeeData」を選択、するとEmployeeDATAの「FIELDS」タブで、フィールド一覧を確認できるはずです。
そこで、オレンジ色の「ADD FIELD」ボタンをクリック!
追加するフィールドの型ですが、行番号を格納するフィールドなので「Number」となります。
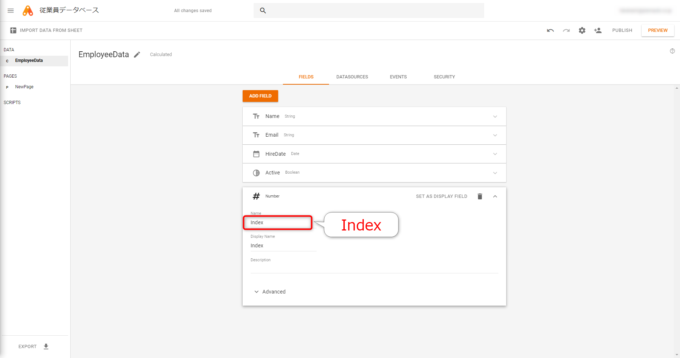
ここは「Index」などとしておきましょう。
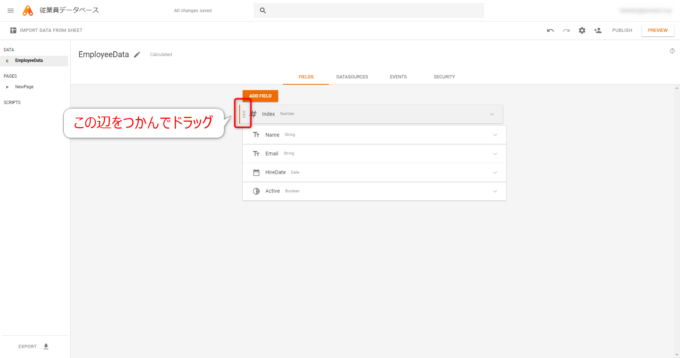
新たに追加したフィールド「Index」ですが、役割的に先頭に置いたほうが良いので、下図に示す部分をつかんでドラッグ…!
一番上に配置しましょう。
これで、モデルEmployeeDataのフィールド構成が以下のようになりました。
| フィールド | データ型 | 説明 |
|---|---|---|
| Index | Number | 行番号 |
| Name | String | 従業員名 |
| String | メールアドレス | |
| HireData | Date | 入社日 |
| Active | Boolean | 在職かどうか |
スプレッドシートのデータを読み込むクエリスクリプト
では、今回の主題である「クエリスクリプト」を作成していきましょう。
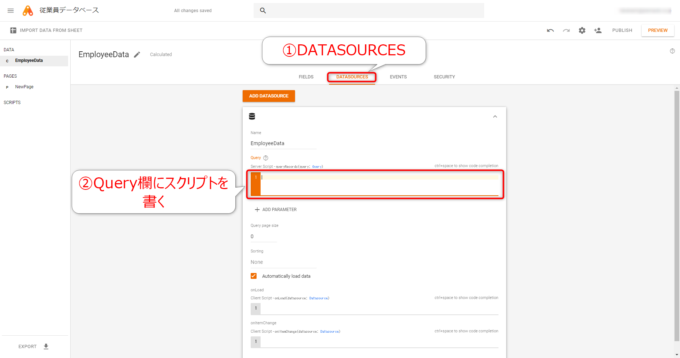
DATA「EmployeeData」の「DATASOURCE」タブをクリックします。
すると「EmployeeData」という名前のデータソースがありますので、クリックして展開しましょう。
データソースは文字通り、「データの元」のことですね。
クエリスクリプトを記述する
それで、Queryという欄に、データを取得するためのスクリプトを書いていきます。
それをクエリスクリプトといいます。
クエリスクリプトは、サーバーサイドのスクリプトです。つまりGASですね。
今回は以下のようなスクリプトを書きます。
var ss = SpreadsheetApp.openById('***** スプレッドシート「従業員データ」のID *****');
var sheet = ss.getSheets()[0];
var values = sheet.getDataRange().getValues();
var records = [];
for(var i = 1; i < values.length; i++){
var record = app.models.EmployeeData.newRecord();
record.Index = i;
record.Name = values[i][0];
record.Email = values[i][1];
record.HireDate = new Date(values[i][2]);
record.Active = values[i][3];
records.push(record);
}
return records;
1行目のopenByIdメソッドの引数ですが、皆さんのスプレッドシートのIDを指定するようにしてくださいね。
では、このスクリプトの動作を確認していくのですが、そのためのページとテーブルを用意しないといけませんね。
ページにテーブルをウィジェットとして配置して、そこに取得したデータを表示させるのです。
ページをリネームする
App Makerでは、ページにテーブルやフォームといった様々なウェジェットを配置してUIを作っていきます。
ですので、まずページが必要です。
左側の欄に既に「NewPage」という空のページがありますので、それを使いましょう。
わかりやすいページ名にリネームしていきますね。
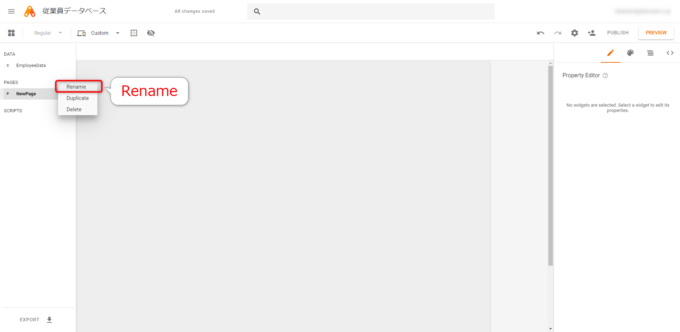
「New Page」の三点リーダーアイコンをクリックするとメニューが表示されますので「Rename」をクリックします。
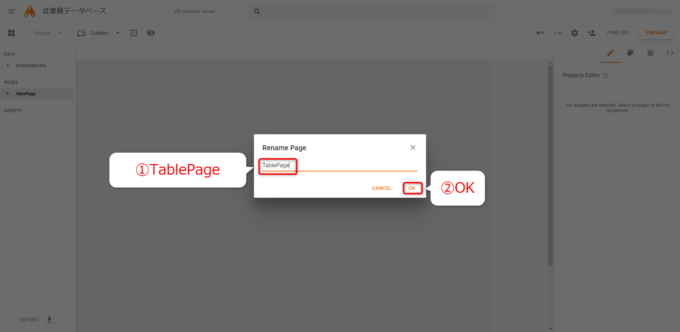
「Rename Page」というダイアログが表示されますので、今回は「TablePage」としましょうか。
それで「OK」をクリックです。
テーブルウィジェットを配置する
続いて、このページ「TablePage」にテーブルウィジェットを配置していきます。
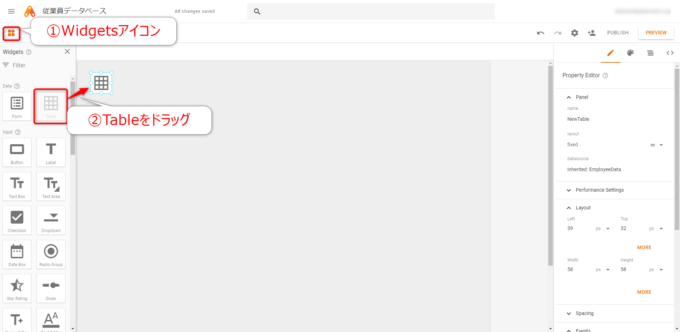
左上の「Widgetsアイコン」をクリックすると、色々なウィジェットが表示されます。
その中から「Table」ウィジェットを選択して、画面上にドラッグします。
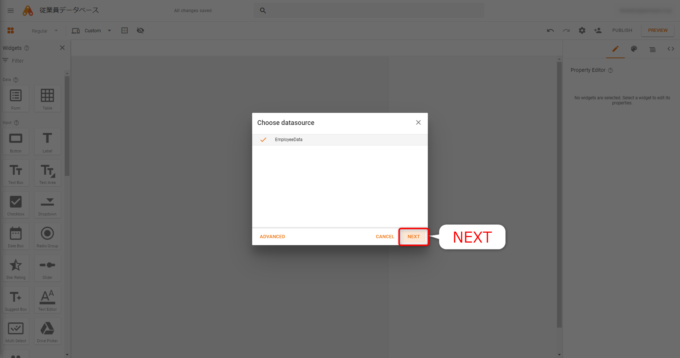
「Choose datasource」ダイアログが開きますので、ここは「EmployeeData」一択で、「NEXT」ですね。
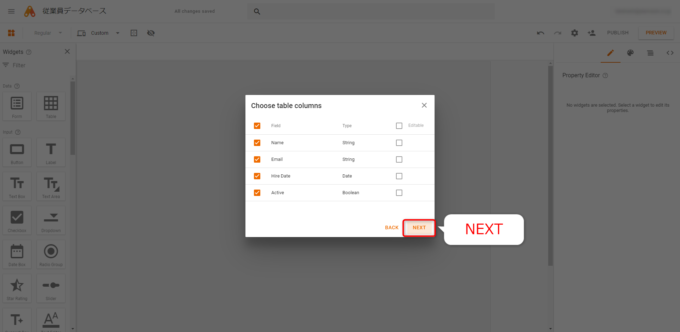
続いて「Choose table columns」ダイアログです。
どのカラムを表示するかを決めるのですが、これは全選択のままで「NEXT」でOKですね。
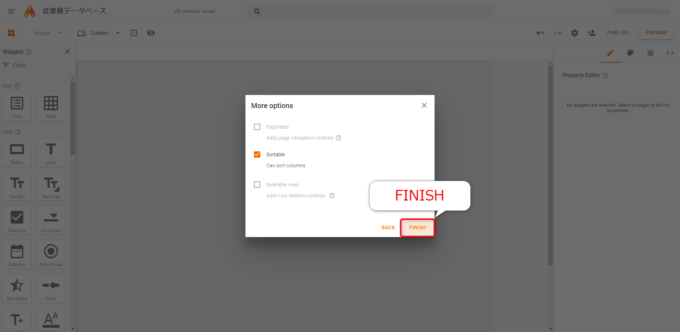
最後に「More options」ダイアログなのですが、ここは変更できないのでそのまま「FINISH」です。
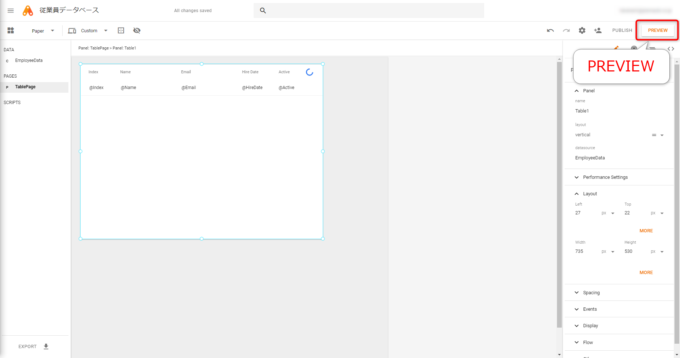
これでページにテーブルウィジェットを配置完了です。
プレビューをして確認する
では、プレビューをして確認してきましょう。
右上の「PREVIEW」ボタンをクリックします。
プレビューを許可する
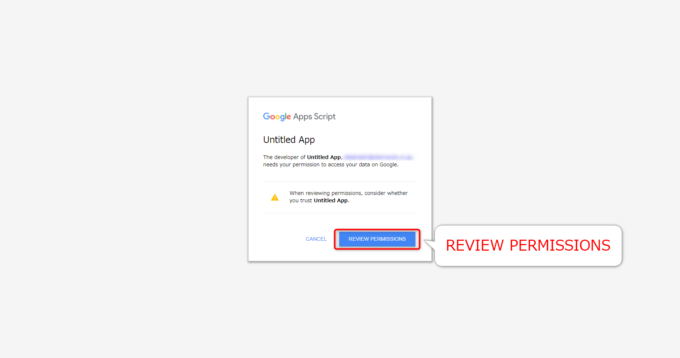
初回のプレビューの際には許可のステップを踏む必要があります。
以下のような画面が表示されますので、「REVIEW PERMISSIONS」をクリックして進めていきます。
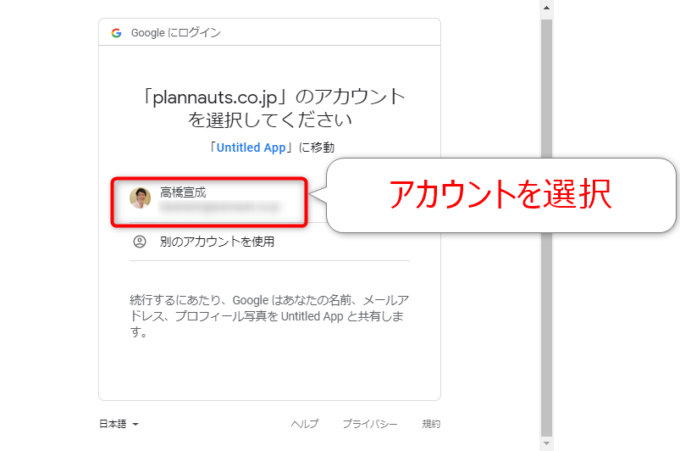
続く画面でアカウントを選択します。
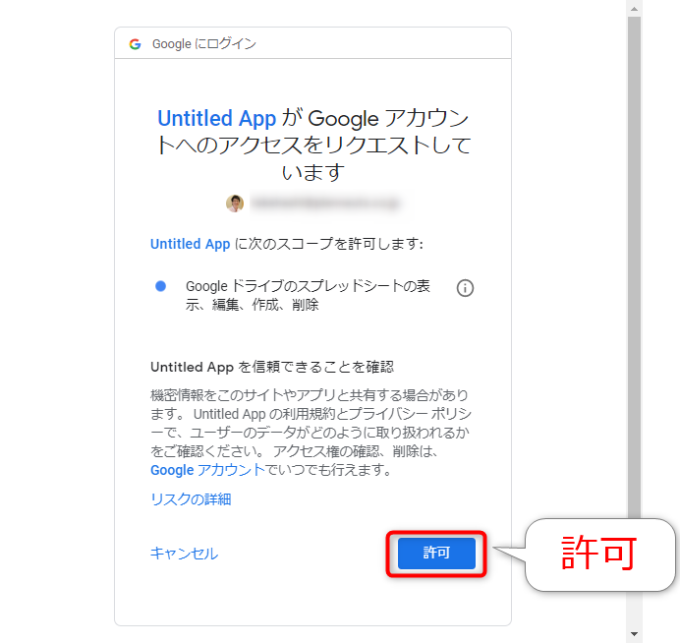
次の画面で「許可」をすればOKです。
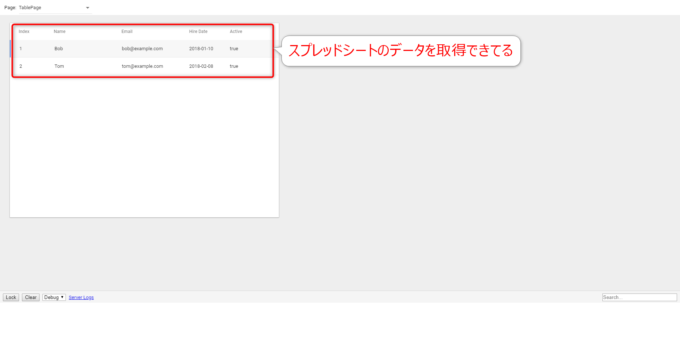
スプレッドシートのデータ取得を確認する
許可を終え、クエリスクリプトが正しく記述されていれば、以下のようにスプレッドシートのデータを取得して、テーブルウィジェットに反映することができているはずです。
まとめ
以上、App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法をお伝えしました。
- クエリスクリプトを作成
- ページをリネーム
- テーブルウィジェットの配置
- プレビュー
…とちょっと手順がありましたが、これでスプレッドシートのデータ取得はできました。
次回ですが、クエリスクリプトの中身について解説をしていきます。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する