
photo credit: Ervins Strauhmanis Delete key via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

ポップアップダイアログのボタンにonClickイベントを設定する方法をお伝えしました。
ただ、まだonClickイベントを仕込んだだけで、呼び出すべきクライアントスクリプトと、さらにそこから呼び出すサーバースクリプトを作成していませんね。
それらのスクリプトを動作させることで、データの削除を実現していきます。
ということで、App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプトについて紹介します。
では、行ってみましょう!
前回までのおさらい
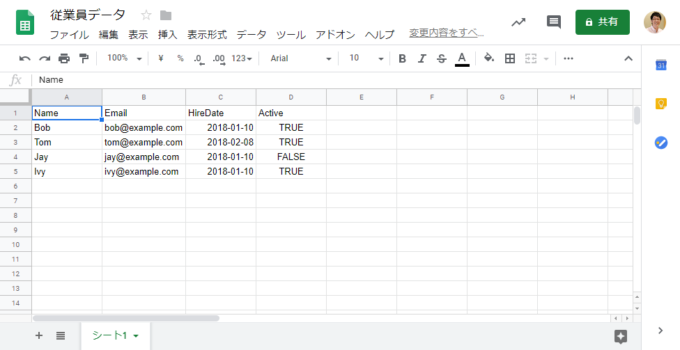
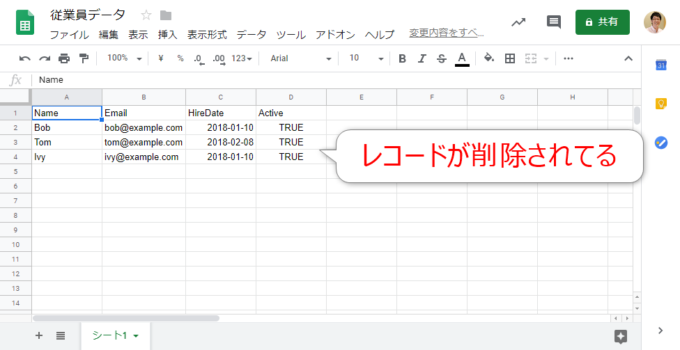
App Makerのアプリケーションのデータベースは以下のようなスプレッドシートになります。
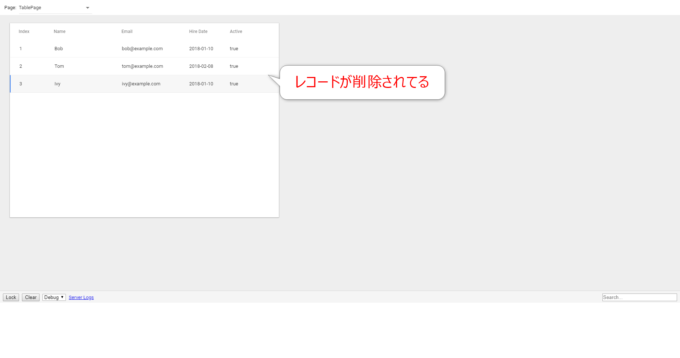
このスプレッドシートのデータを、App Makerのデータソースとして読み込んで、それをテーブルやフォームで操作できるようにしています。
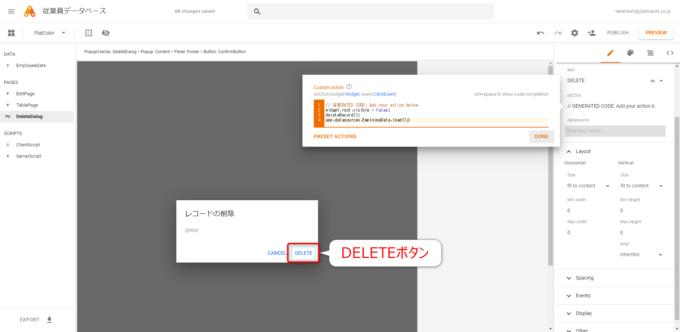
今、「レコードを削除する」機能を実装しているところで、下記のような「レコードの削除」というポップアップダイアログを作成しています。
このダイアログで「DELETE」ボタンを押す、つまりonClickイベントには以下の処理が仕込まれています。
widget.root.visible = false; deleteRecord();
クライアントスクリプトのdeleteRecordという関数を呼び出すわけですね。
ただ、この関数…まだ作ってないのです。
ということで、今回作っていきますね!
ポップアップのボタンからレコードを削除する
クライアントスクリプトからサーバースクリプトを呼び出す
「レコードの削除」ポップアップの「DELETE」ボタンで呼び出されるクライアントスクリプトの関数deleteRecordを作成していきます。
以下の関数をクライアントスクリプトに追加します。
function deleteRecord() {
var row = app.datasources.EmployeeData.item.Index + 1;
google.script.run.withSuccessHandler(loadDatasouce).deleteRecord(row);
}
2行目は、現在のレコードのIndexフィールドを取得して、それを元に削除すべきスプレッドシートの行番号を求めるというものですね。
スプレッドシートの1行目は見出し行なので、プラス1としています。
3行目は、サーバースクリプト側の関数deleteRecordにその行番号rowを渡して呼び出すというものです。
withSuccessHandlerメソッドで、無事に成功したらすでにクライアントスクリプトに定義済みの以下の関数loadDatasouceを呼び出します。
function loadDatasouce() {
app.datasources.EmployeeData.load();
}
App Makerのデータソースをリロードするものですね。
サーバースクリプトでレコードを削除する
続いて、クライアントスクリプトから呼び出されるサーバースクリプト側の関数deleteRecordを作成していきます。
こちらです。
function deleteRecord(row) {
var sheet = openSheet();
sheet.deleteRow(row);
}
…超シンプルですね!
deleteRowメソッドはその名の通り、シートの指定した行番号の行を削除します。
ちなみに、関数openSheetは対象のスプレッドシートを開いて、データベースとなっているシートを取得するものです。
function openSheet(){
var id = '*****スプレッドシートID*****';
return SpreadsheetApp.openById(id).getSheets()[0];
}
レコード削除の動作確認をする
では、レコード削除の動作確認をしていきましょう。
まず、スプレッドシートのデータベースはこちらの状態とします。
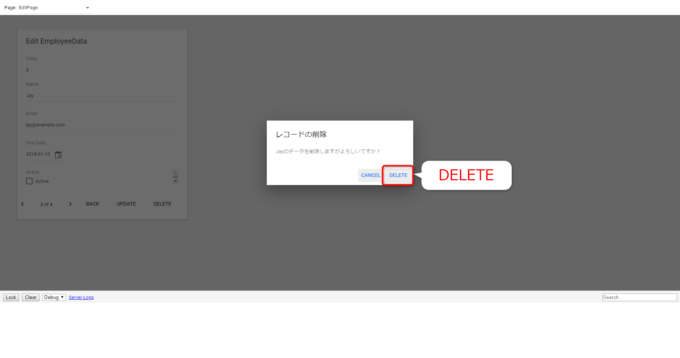
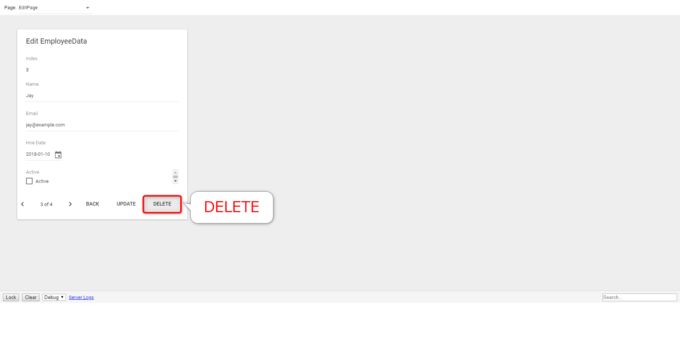
App Makerで、アプリケーションを「PREVIEW」して「Jay」のレコードを削除していきます。
EditPageでJayのレコードが表示されている状態で「DELETE」ボタンをクリックします。

すると、以下のように「レコードの削除」ポップアップが表示され、確認がうながされますので「DELETE」をクリック!
これで削除ができているはず…スプレッドシートをみると、Jayのレコード行が削除されていることが確認できます。
App MakerのTablePageでも、同じレコードが削除されています。
まとめ
以上、App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプトについてお伝えしました。
これでレコード削除の機能も実装することができました。
残りは、「レコードの追加」ですね。次回以降進めていきます。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する