みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでダイアログを使ったcsvファイルアップローダーを作成する方法をお伝えするシリーズです。
前回の記事はこちら。

ダイアログでアップロードしたファイルをサーバー側に渡すことができました。
今回は、GASでCSVファイルをスプレッドシートに展開する方法です。
では、行ってみましょう!
前回のおさらい
では、前回のおさらいからです。
ダイアログを作成するためのHTMLファイル「dialog.html」は以下のとおりです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form>
<input name="myFile" type="file">
<button onclick="google.script.run.logTest(this.parentNode);">アップロード</button>
</form>
</body>
</html>
(前回はテキストボックスのinput要素もありましたが、もう必要ないので削除してます。)
そして、サーバー側の「コード.gs」はこちらです。
function showDialog(){
var html = HtmlService.createHtmlOutputFromFile('dialog');
SpreadsheetApp.getUi().showModalDialog(html, "CSVアップロード");
}
function logTest(form){
var blob = form.myFile;
Logger.log('%sをアップロードしました', blob.getName());
}
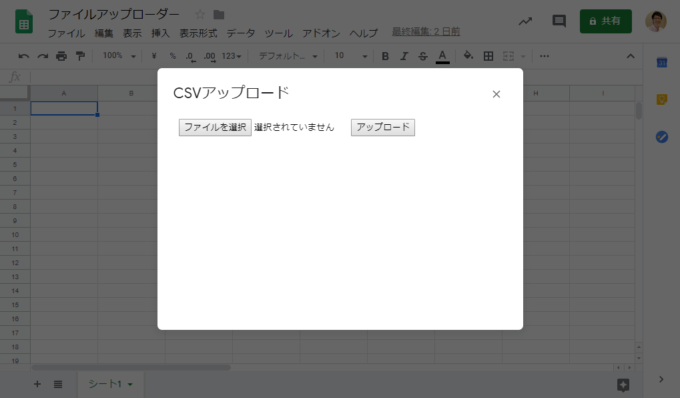
showDialog関数を実行すると以下のようなダイアログが表示されます。
「ファイルを選択」から「onigiri.csv」をアップロードして、「アップロード」ボタンをクリックすると、サーバー側のlogTest関数にフォーム要素が渡されます。
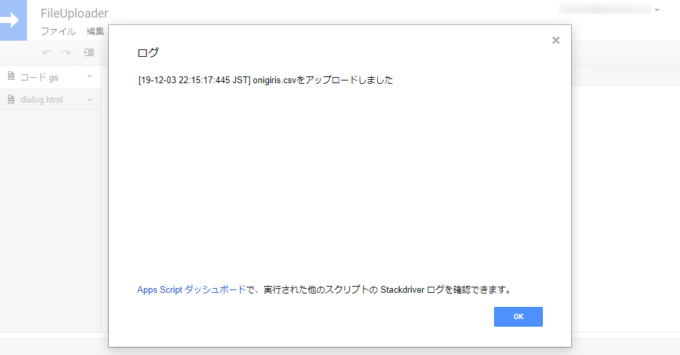
ログを確認すると、以下のようにフォーム要素から取り出したファイルのファイル名が表示されていることを確認できます。
今回は、この渡したCSVファイルをスプレッドシートに展開していきますよ。
CSVファイルをスプレッドシートに展開する
CSVファイルをスプレッドシートに展開するにはどうしたら良いでしょうか?
手順としては以下となります。
- BlobオブジェクトからCSV文字列を取り出す
- CSV文字列を解析して二次元配列化する
- 二次元配列をスプレッドシートに展開する
BlobオブジェクトからCSV文字列を取り出す
CSVファイルはBlobオブジェクトとして変数blobに格納されています。
CSVファイルは、テキストファイルですから、文字列として取り出すことができます。
Blobオブジェクトから文字列を取り出すのが、getDataAsStringメソッドです。
以下のようにすることで、CSVファイルからテキストを取り出して、変数csvTextに格納することができます。
var blob = form.myFile; var csvText = blob.getDataAsString();
CSVテキストを二次元配列に変換する
CSVテキストはただの文字列ですから、スプレッドシートに貼り付けると、ひとつのセルに入ってしまいそうです。
二次元配列だったら、そのままsetValuesメソッドでスプレッドシートに展開できるのですが…
そんなときに便利なのが、UtilitiesサービスのparseCsvメソッドです。
parseCsvメソッドは、引数として与えたCSVテキストを解析して、二次元配列に変換するメソッドです。
以下のようにすれば、CSVテキストcsvTextが、二次元配列に変換されてvaluesに格納されます。
var values = Utilities.parseCsv(csvText)
CSVファイルの展開を動作確認する
こうして出来上がったのが、以下のuploadCsv関数です。
function uploadCsv(form) {
var blob = form.myFile;
var csvText = blob.getDataAsString();
var values = Utilities.parseCsv(csvText);
SpreadsheetApp.getActiveSheet().getRange(1, 1, values.length, values[0].length).setValues(values);
}
ボタンクリックとgoogle.script.runで呼び出される関数を上記uploadCsv関数に変更して、CSVファイルの展開を動作確認しましょう。
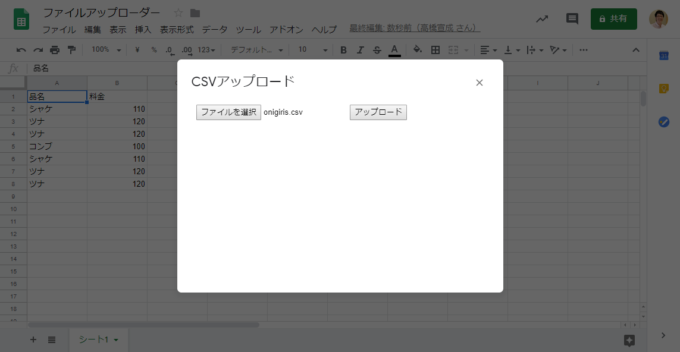
ダイアログに「onigiri.csv」をアップロードして、「アップロード」をクリックすると以下のようにスプレッドシートに展開されます。
きちんと展開されていますね!
ただ、ダイアログが表示されっぱなしなので、少し邪魔ではありますが…
まとめ
以上、GASでCSVファイルをスプレッドシートに展開する方法をお伝えしました。
難しそう…と思いきや、parseCsvメソッドのおかげで案外サクっと実装できましたね。
次回は、アップロードが完了したらダイアログを消すように変更していきます。

どうぞお楽しみに!
連載目次:GASのダイアログでcsvファイルアップローダーを作ろう
Google Apps Scriptでダイアログを作成する方法はいくつかありますが、HTMLサービスとUiサービスを組み合わせると自由で多機能なダイアログが作れます。このシリーズではそんなダイアログの作り方を易しく紹介していきます。- Google Apps Scriptでダイアログを作るいくつかの方法と基礎知識
- GASで最も簡単なHTMLサービスによるダイアログを作成する方法
- GASのダイアログで作成するファイルアップローダーの部品を配置する方法
- GASのダイアログでボタンをクリックしてアラート表示を動作させる方法
- GASのダイアログのボタンクリックでサーバー側の関数を呼び出すgoogle.script.run
- GASのダイアログのデータをフォーム要素を渡すことでまとめてサーバー側に渡す方法
- GASのダイアログでアップロードしたファイルをBlobオブジェクトとしてサーバー側に渡す方法
- Google Apps ScriptでCSVファイルのデータをスプレッドシートに展開する方法
- GASのダイアログをファイルをアップロードが成功したら閉じる方法
- GASのダイアログでファイルアップロードが失敗したらアラートを表示する方法