みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASの新IDEで「詳解! Google Apps Script完全入門 [第2版]」を読み進める際のいくつかの変更点が出てきましたので連載形式でまとめています。
前回の記事はこちら。

「16章 Baseサービス」についてお伝えしました。
今回は、「20章 プロパティサービス」についてお伝えします。
では、行ってみましょう!
スクリプトプロパティに関する重要な変更点
新IDE導入に際して、プロパティサービスについては重要な変更点があります。
スクリプトエディタから、スクリプトプロパティの編集と閲覧ができなくなったという点です。
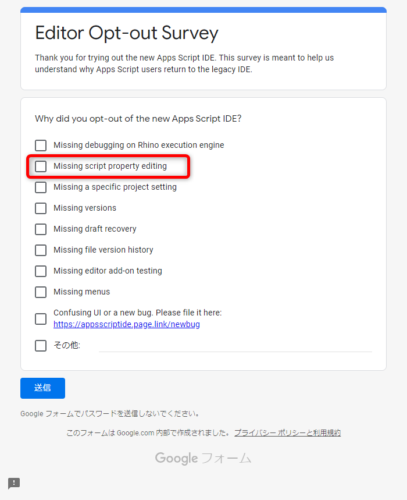
この執筆時点では、新IDEのツールバーから「以前のエディタを使用」から旧IDEに戻す際に、以下のようなサーベイが表示されます。
旧IDEに戻す理由のひとつに以下がありますね。
Missing script property editing
つまり、新IDEではスクリプトプロパティの編集機能は意図的に削ったと想定されます。
本書では、「20章 プロパティストア」の全編を通して、スクリプトエディタからスクリプトプロパティの編集や閲覧をする流れにしていましたので、新IDEを用いる場合は、うまく読み進めることができません。
以下で、順を追ってフォローをしていきますので、どうぞご確認ください。
20-1 プロパティストア
P517: プロジェクトのプロパティ
P517はスクリプトエディタのメニューからスクリプトプロパティを編集する方法を伝えていますが、前述の通り、新IDEでは実施できない操作となっています。
新IDEを使っている場合は、読み飛ばしてください。
20-2 PropertiesサービスとPropertiesServiceクラス
P518: PropertiesサービスとPropertiesServiceクラス
P520のサンプル20-2-1は、スクリプトプロパティを読み取ってログ出力するものです。
事前に、図20-2-3のようにスクリプトプロパティにデータをセットする必要がありますが、スクリプトエディタの編集からは準備ができません。
どうすればよいかというと、GASのコードを使ってスクリプトプロパティを設定しておくという方法を使います。
つまり、以下myFunction20_02_00を作成して、先に実行しておくのです。
function myFunction20_02_00() {
const properties = {'犬': 'わんわん', '猫': 'にゃあにゃあ', '狸': 'ぽんぽこ'};
PropertiesService.getScriptProperties().setProperties(properties);
}
その上で、サンプル20-2-1を実行することで、本書と同様の結果が得られます。
20-3 Propertiesクラス – プロパティストアの読み書き
P521: プロパティストアの特定のキーの値を読み書きする
スクリプトプロパティの確認方法
P522 サンプル20-3-1は、スクリプトプロパティの値をカウントアップするというものです。
新IDEでは、スクリプトプロパティの値が変更されたかどうかのチェックを、スクリプトエディタのメニューから行うことができません。
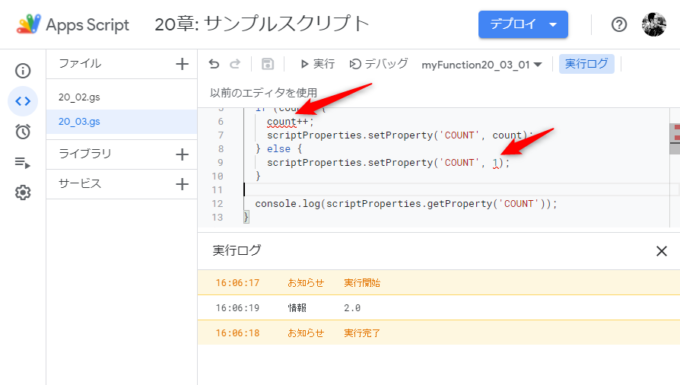
ですから、サンプル20-3-1内に以下の一文を入れて、実行ログでスクリプトプロパティのデータを確認できるようにする必要があります。
console.log(scriptProperties.getProperty('COUNT'));
データ型を揃える
また、別の点ですが、サンプル20-3-1を新IDEで入力すると、以下のように2つほどの修正候補が表示されています。
プロパティストアの値は文字列なので、それを代入した変数countも文字列。ですから、型違いの値どうしを加算してますよ、ということかなと予想されます。
また、setPropertyメソッドの第二引数も文字列であるべきなのですが、数値を指定しているので、その点も指摘されているようです。
ですから、まとめると以下のような、データ型を意識したコードが望ましいということですね。
function myFunction20_03_01() {
const scriptProperties = PropertiesService.getScriptProperties();
let count = Number(scriptProperties.getProperty('COUNT'));
if (count) {
count++;
scriptProperties.setProperty('COUNT', count.toString());
} else {
scriptProperties.setProperty('COUNT', '1');
}
console.log(scriptProperties.getProperty('COUNT'));
}
スクリプトプロパティをリセットする
また、スクリプトプロパティをリセットするニーズもありますよね。
ですから、以下myFunction20_03_00のようなコードも用意したほうがいいですね。
function myFunction20_03_00() {
PropertiesService.getScriptProperties().deleteProperty('COUNT');
}
まとめ
以上、新IDEで「GoogleAppsScript完全入門第2版【20章 プロパティサービス】」を読むときの変更点をお伝えしました。
スクリプトプロパティが編集できなくなった理由はわかりませんが、正直その点だけをとると不便になってしまいました。
スクリプトプロパティを設定する処理などを部品化して、うまく使いまわしの運用をしていくことになりますね。
次回は、「21章 イベントとトリガー」についてお伝えします。

どうぞお楽しみに!
連載目次:新IDEでGAS本第2版を読み進めるときの注意点
Google Apps Scriptの新しい開発環境(通称「新IDE」)が、2020/12/7から順次提供開始となりました。 本書は、アップデート前の通称「旧IDE」を前提として書いておりますので、新IDEを使っている場合は、いくつか変更された点があります。以下連載形式でまとめていきます。ぜひご確認くだいませ!- 新IDEで「GoogleAppsScript完全入門第2版【2-1 はじめてのGAS】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【2-2 プロジェクトとスクリプト】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【2-3 スクリプトエディタの編集機能(前半)】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【2-3 スクリプトエディタの編集機能(後半)】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【2-4 ログとデバッグ】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【2-5 権限と許可】【2-6 ヘルプの活用】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【3章 基本構文】【4章 制御構文】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【5章 関数】【6章 クラスとオブジェクト】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【7章 JavaScriptの組み込みオブジェクト】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【8章 スプレッドシート】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【16章 Baseサービス】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【20章 プロパティサービス】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【21章 イベントとトリガー】」を読むときの変更点
- 新IDEで「GoogleAppsScript完全入門第2版【23章 ライブラリ】」を読むときの変更点
![新IDE×GAS本[第2版] 20章 プロパティサービス](https://tonari-it.com/wp-content/uploads/20-property-service.png)
![新IDE×GAS本[第2版] 20章 プロパティサービス](https://tonari-it.com/wp-content/uploads/20-property-service-680x358.png)