photo credit: Pictures by Ann Installation of windmill that Olivia painted via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
このシリーズでは、GASのバージョン管理のためのChrome拡張機能「Google Apps Script GitHub アシスタント」(以下GAS GitHubアシスタント)の使い方についてお伝えしています。
前回の記事はこちら。

GASのバージョン課題の課題とGAS GitHubアシスタントの概要についてお伝えしました。
さて、今回からいよいよ使い始めますよ!
ということで、まず手始めにその導入方法をお伝えします。
GASのバージョン管理をする拡張機能Google Apps Script GitHub アシスタントの導入方法です。
では、行ってみましょう!
Google Apps Script GitHub アシスタントのインストール
では、早速GAS GitHubアシスタントを進めていきましょう。
当然ですが、ブラウザはGoogle Chromeを使ってくださいね。
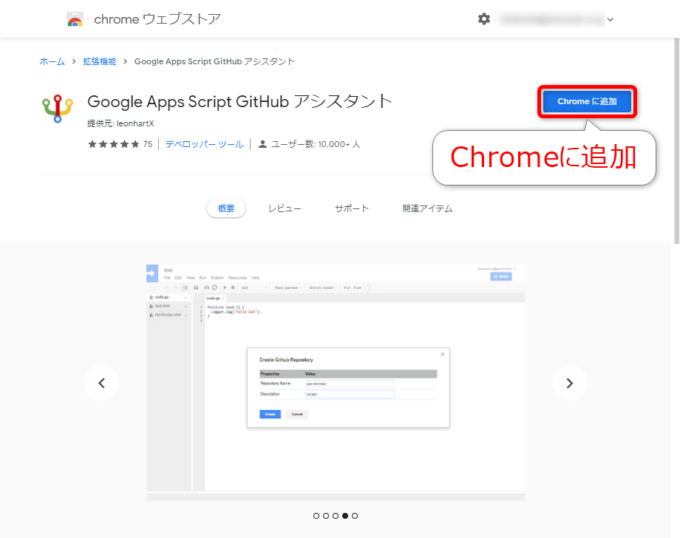
まず以下、ChromeウェブストアのGAS GitHubアシスタントのページにアクセスします。
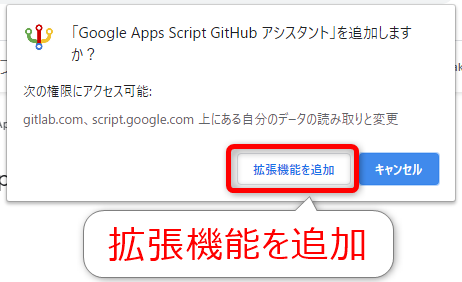
すると、以下ダイアログが表示されますので、「拡張機能を追加」としてください。
これで拡張機能の追加は完了です。
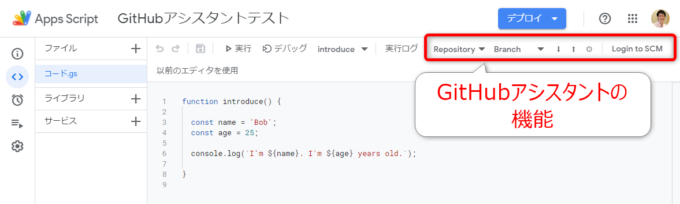
GASのプロジェクトを開いてみましょう。
ツールバーに以下のように、GAS GitHubアシスタントの機能が追加されていればOKです。
これらの機能の使い方は順次お伝えしていきますよ!
GitHubとGASの認証
ところで、Google Apps Scriptも、GitHubもそれぞれメールアドレスとパスワードで保護されています。
つまり、以下のような双方向の許可が事前に必要になります。
- GASからGitHubを操作するとき(コードを記録したり、リポジトリを作成したり)に、その操作をする許可が必要
- GASのプロジェクトを操作するとき(GitHubからのコードをスクリプトエディタに反映するなど)に、GASのアクセス許可が必要
順を追って説明していきます。
あ、まずGitHubのアカウントが必要になりますから、まだの方は以下を参考に登録しておいてくださいね。

GitHubの認証
まず、GitHubの操作を許可するほう、つまりGitHubの認証を先に進めていきます。
つまり、GAS GitHubアシスタントからGitHubを操作できるように許可をするという手順です。
GitHubのトークンを取得する
まず、GitHubを操作する際の「鍵」のような役割を果たす、GitHubのトークンを取得します。
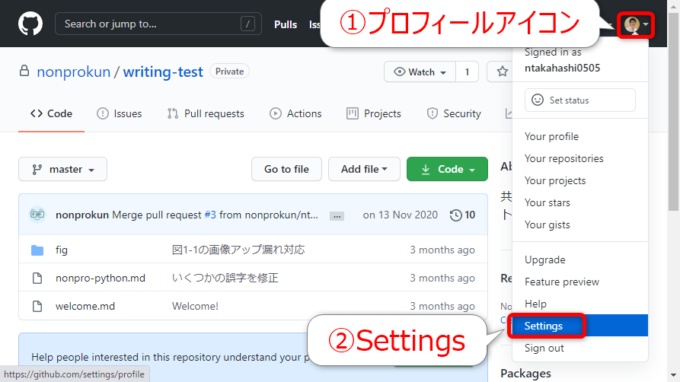
GitHubにサインインして、右上のプロフィールアイコンのメニューから「Settings」を選択します。
ちなみに、このメニューの上にある「Signed in as」に続く「ユーザー名」(ここではntakahashi0505)ですが、あとで認証の際に使いますのでチェックしておいてくださいね。
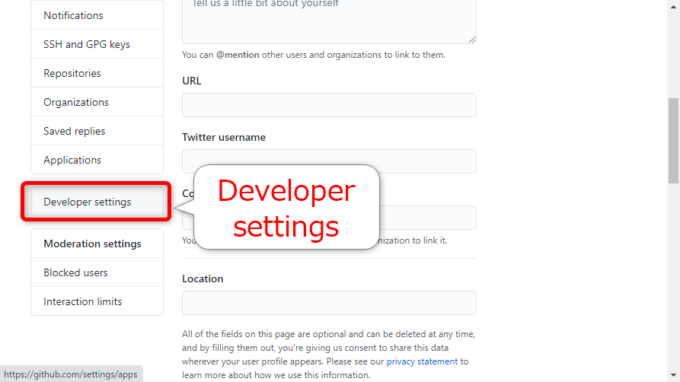
次のページでは、左側にずらっとメニューが並んでいますが「Developer settings」を探してクリックしてください。
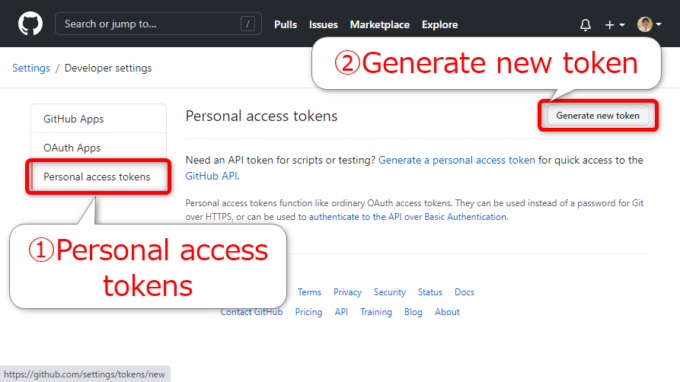
続くページの左メニューで「Personal access tokens」を選択、続いて右上に表示される「Generate new token」をクリックします。
つまり、新しいトークンを生成するわけですね。
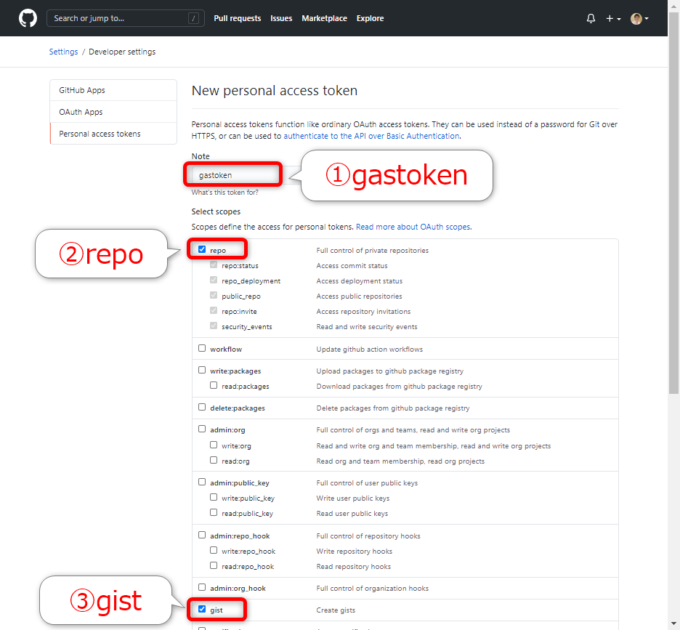
続く画面では、トークンを何に使うかを表す「Note」と、トークンにどのような権限を与えるかを設定するものです。
NoteはGAS用ということで「gastoken」としました。
また、GAS GitHubアシスタントでは以下2つの権限が必要なので、それぞれをチェックします。
- repo: リポジトリを操作する
- gist: gistを作成する
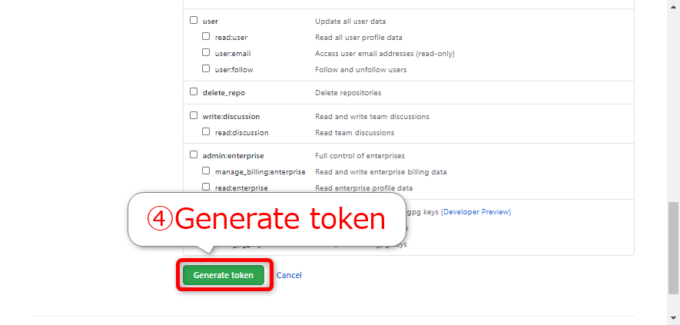
あとは、ページを一番下までスクロールして「Generate token」をクリックして、トークンを生成します。
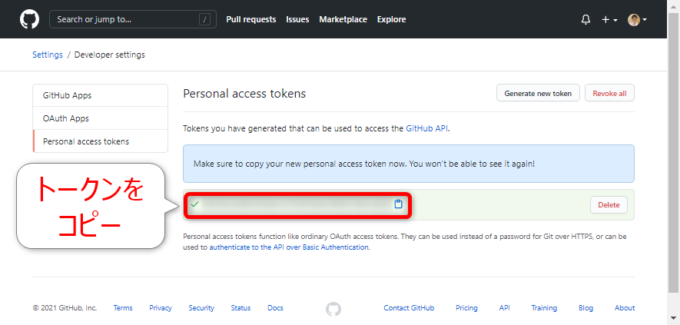
これでトークンが生成されますので、「コピー」アイコンをクリックしてコピー。どこかにメモをしておきましょう。
GitHubの認証をする
続いて、GASからのGitHubの認証をします。
スクリプトエディタを開き、ツールバーの「Login to SCM」をクリックしてください。
「SCM」…ソースコードマネジメントサービス…ですかね?ま、いいか。
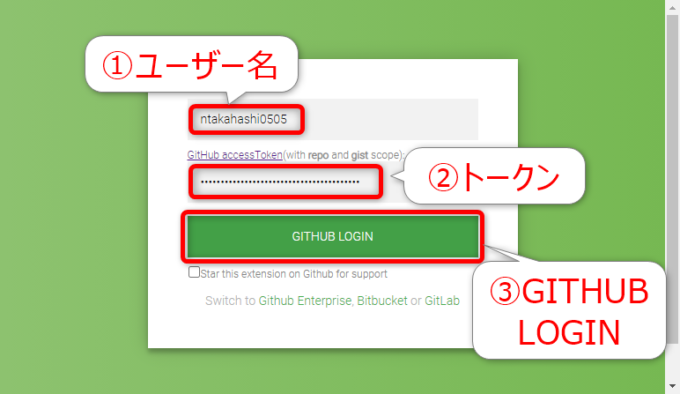
別タブで以下のような画面が開きますので、GitHubのユーザー名(メールアドレスではなくてユーザー名です)、先ほど取得したトークンを入力して「GITHUB LOGIN」をクリックします。
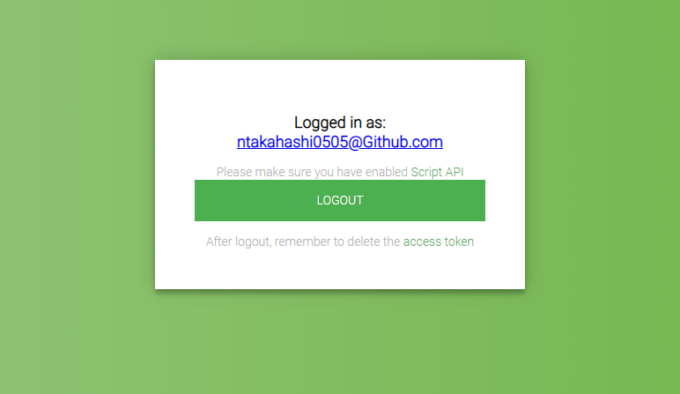
これで、GitHubへの認証は完了です。
が、次の手順に進みますので「LOGOUT」や、タブを切らないで、画面はそのままにしておいてくださいね。
GASの認証
続いて、GASのプロジェクトの操作を許可するほう、つまりGASの認証を進めていきます。
GAS GitHubアシスタントからGASを操作できるようにするわけです。
GoogleログインでGASの操作を許可する
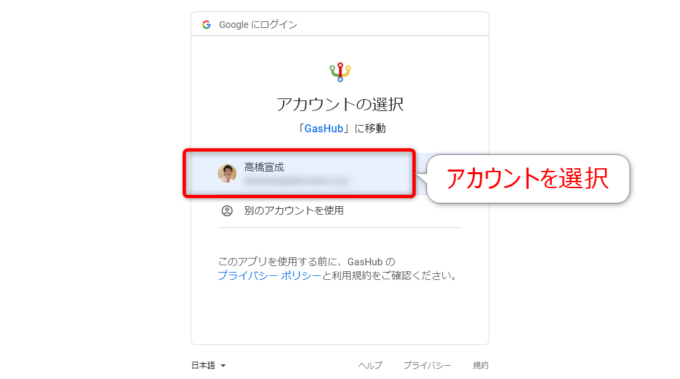
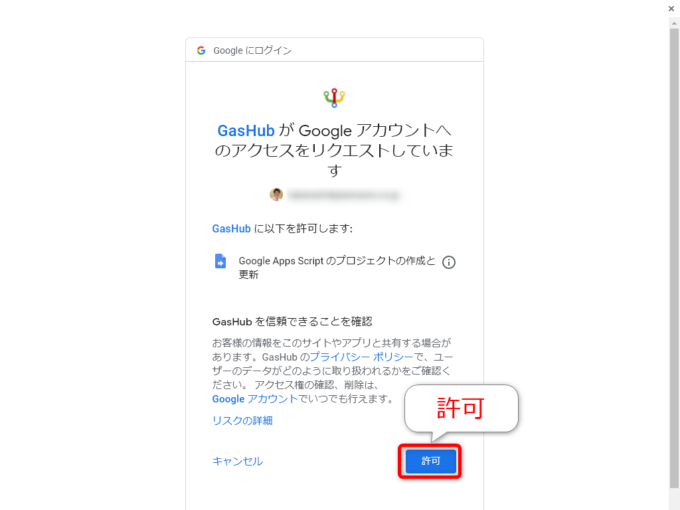
GitHubの認証の続きで、実は以下のようなGoogleでおなじみの「Googleにログイン」の画面が出ていると思います。
まずアカウントの選択してください。
続いて、表示される画面は「許可」ですね。
Google Apps Script APIをオンにする
まだ、手順は終わってませんので気をつけてください。
Google Apps Script APIをオンにするという手順が残っています。
GAS GitHubアシスタントはこのAPIを使用するので、設定をする必要があるのです。
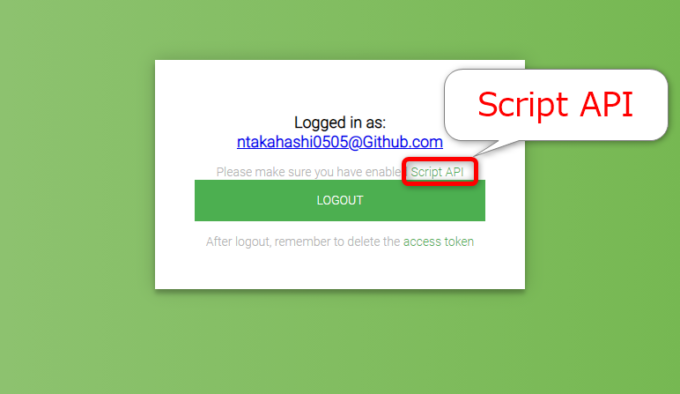
さて、先ほど「開きっぱなしにしておいて」といった以下の画面で「Script API」という部分をクリックしてください。
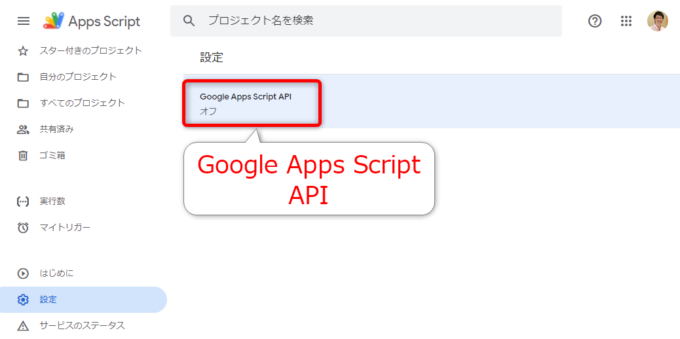
すると、Apps Scriptダッシュボードの以下の設定ページが開きます。
「Google Apps Script API」がオフになっていれば、クリックして開いてください。
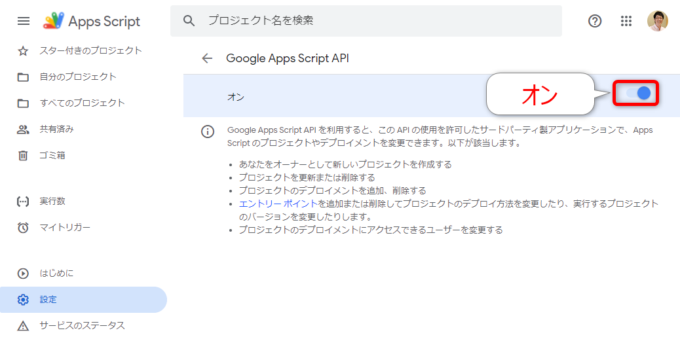
Google Apps Script APIのトグルをオンにします。
これで許可関連の準備は完了です。
まとめ
以上、GASのバージョン管理をする拡張機能Google Apps Script GitHub アシスタントの導入方法についてお伝えしました。
認証はわかりづらいかつ面倒な作業ではありますが、大事なコードを守るための重要な手順です。
ざっくりでもいいので、「今の手順は何をしているのかな?」を考えながら進めていただけるとよいと思います。
次回は、実際のGAS GitHubアシスタントの使い方をみていきましょう。

どうぞお楽しみに!