
photo credit: dejankrsmanovic Old Elevator Button via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
このシリーズでは、GASのバージョン管理のためのChrome拡張機能「Google Apps Script GitHub アシスタント」の使い方についてお伝えしています。
前回の記事はこちら。

Google Apps Script GitHub アシスタントでGitHubにリポジトリとブランチの作成をしていきました。
今回はその続きということで、実際にバージョン履歴をプッシュしていきます。
ということで、Google Apps Script GitHub アシスタントで変更履歴をプッシュする方法です。
では、行ってみましょう!
前回のおさらい
前回、Google Apps Script GitHub アシスタントを使ってリポジトリの作成と、ブランチの作成を行いました。
したがって、スクリプトエディタのGAS GitHub アシスタントツールバーのそれぞれの選択は以下の状態になっています。
- リポジトリ: gas-assistant-test
- ブランチ: ntaka
これで、GitHubにバージョンの変更履歴を記録する準備は整ったわけですね。
現在のバージョンをプッシュする
Google Apps Script GitHub アシスタントでは、プッシュという操作を行うことでバージョンの変更履歴をGitHubに記録していきます。
では、その手順を見ていきましょう。
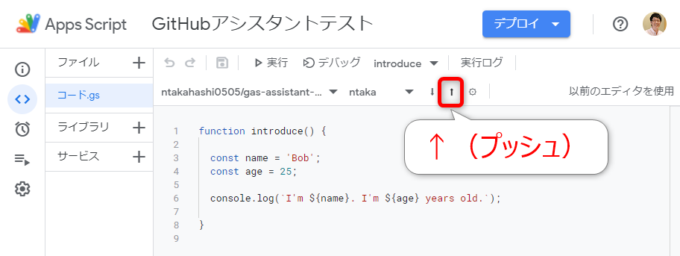
スクリプトエディタの「コード.gs」に適当なスクリプトを作成します。
その後、ツールバーの「↑」アイコンをクリックしましょう。
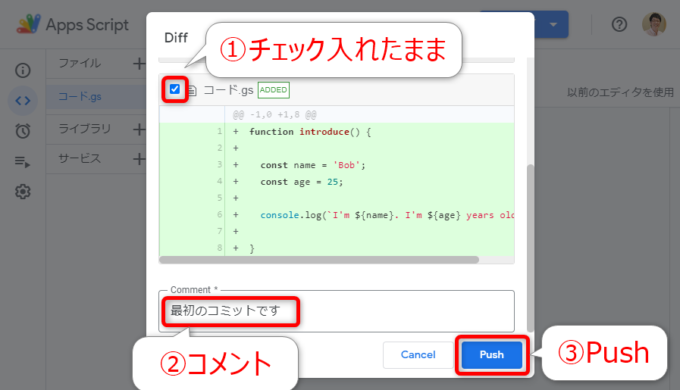
すると、以下の「Diff」というダイアログが開きます。
これは、これから記録するバージョンと、以前のバージョンの差分を表示するものです。
今回は、すべて新規のファイルなので、全体が「新規追加」を表す緑色のハイライトになっています。
ファイルのチェックボックスは記録の対象とするかどうかを決めるものですのでチェックは入れたままにしておきます。
一番下にスクロールして、そのバージョンの説明をするコメントを入力、その後「Push」をクリックします。
ちなみに、「appsscript.json」はGASプロジェクトの設定ファイルです。
その後、以下のようなお知らせが実行ログに表示されますね。
[github assistant] Successfully push to ntaka of ntakahashi0505/gas-assistant-test
うまくいってるみたいです。
補足: Gitとの違いについて
ここで、バージョン管理に普段からGitを使われている方に補足があります。
本来、Gitのバージョン管理ではコミットという手順がその前に存在しますが、Google Apps Script GitHub アシスタントでは、コミットだけすることはできません。
プッシュをすることではじめてコミットが作成されますので、その違いについてご注意くださいね。
GitHubでプッシュを確認する
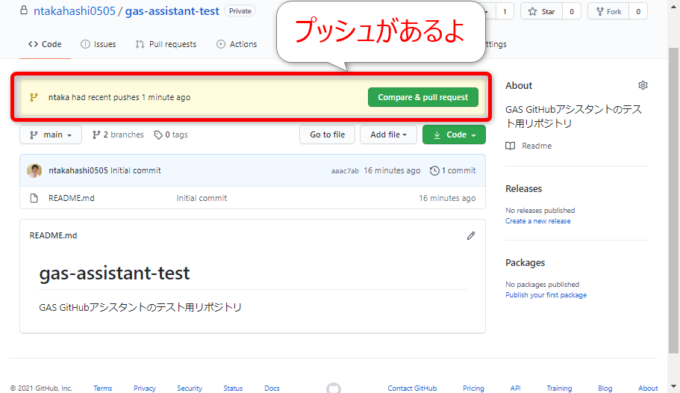
GitHubを開いてリポジトリを開くと、以下のようなお知らせが表示されています。
ntaka had recent pushes 1 minute ago
ブランチntakaにプッシュがあったようです。
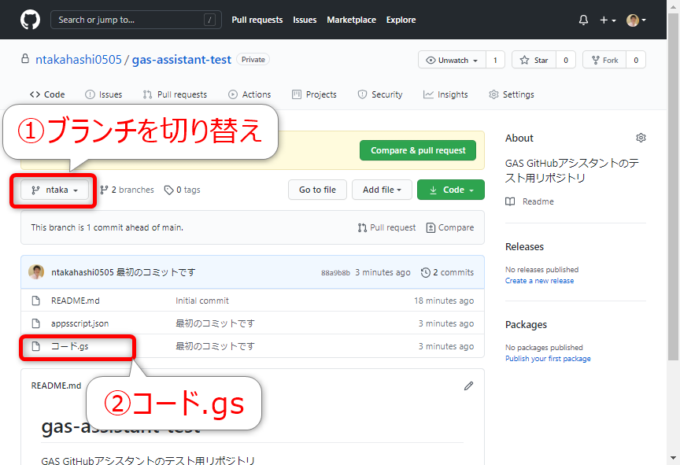
ブランチを「main」からプッシュしたブランチの「ntaka」に切り替えると、プッシュされたファイルを確認できます。
「コード.gs」「appsscript.json」がアップされているのがわかります。
「コード.gs」をクリックして開いてみましょう。
以下のように、確かにプッシュした「コード.gs」の内容ですね。
このコードはブランチntakaにプッシュされているので、これをmainに統合したい場合はマージという作業を行います。
マージを行うには、GAS GitHubアシスタントではできませんので、GitHub上で行います。
まとめ
以上、Google Apps Script GitHub アシスタントで変更履歴をプッシュする方法をお伝えしました。
プッシュの作業自体はとてもシンプルですね。
次回は、GitHubの変更履歴を引っ張ってくる「プル」の方法についてお伝えします。

どうぞお楽しみに!