
Bootstrapをご存知でしょうか?
Bootstrapを利用すると、ウェブサイトを作る際にとっても面倒なレスポンシブ対応が簡単にできてしまいます。
また、あらかじめ用意されているデザイン用のクラスを設定するだけで、ボタンやテーブルを見栄え良くすることができます。
つまりBootstrapを利用すると、「レスポンシブ対応の格好いいサイト」がお手軽に作れてしまうのです。
CSSは苦手という方は、難しいところをBootstrapにおまかせしてサイト制作にトライしてみましょう!
公式サイト:Bootstrap
というわけで今回から数回にわけて、Bootstrapの導入ガイドと、サンプルを使用した使い方の説明をしていこうと思います。
導入はサイト制作に慣れていない方向けに、ネット上のファイルを利用する簡単な方法(CDN)をご案内します。
今回は導入前の基礎知識として、「レスポンシブサイトとは何か」、「Bootstrapの便利さ」、導入に利用する「CDN(コンテンツ・デリバリ・ネットワーク)という手法について」それぞれご説明していこうと思います。
レスポンシブサイトとは何か
最近のウェブサイトはパソコンから見た場合とスマホから見た場合、それぞれ見やすいよう最適なレイアウトで表示されます。
同じページなのに閲覧環境に合わせてページのレイアウトを切り替えられる、このようなサイトの作りをレスポンシブといいます。
こちらの「いつも隣にITのお仕事」のブログも、デスクトップパソコンとスマホで見た場合は表示が違っていますね。

どうやって表示を変えているのかというと、一つのHTMLにCSSで「ブラウザの横幅が広い時はこのブロックを3つ並べて表示、狭くなったらブロックは1列で縦並べ」といったような、切り変えの指定をしているんです。
このように一つのHTMLファイルを閲覧環境によって変化させるよう作られたのが「レスポンシブサイト」です。
これとは別に「パソコン用・タブレット用・スマホ用」と環境に合わせたページを複数用意し、どの端末からアクセスしたかで表示するページを振り分ける方法もあります。
しかしこの方法は、制作するページが増える、アクセスした時のURLが複数になりSEO的に推奨されない、などのデメリットがあります。
「レスポンシブ」でのサイト制作は、現在Googleからも推奨されています。
慣れるまではちょっと複雑なレスポンシブサイトの制作ですが、Bootstrapを利用するとぐっとハードルが下がりますので是非トライしてみてください。
Bootstrapの便利さ
ではBootstrapでは何ができて、利用するとどんなメリットがあるのでしょうか。
Bootstrapでできること
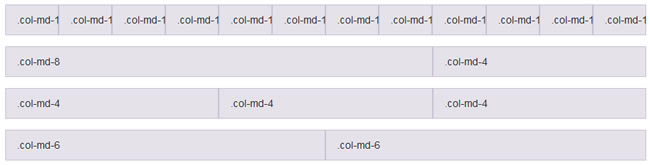
・グリッドシステム

1行を12分割して、それぞれの指定した割合で枠をつくることができます。「この画像を横に3つ並べたい!でもスマホだと1列にして!」などのレイアウトがサクッと作れます。
・デザインされたボタン
![]()
幾つかのカラーリングボタンが用意されています。
・テーブルスタイル

シンプルかつ使い勝手の良いテーブルスタイルが利用できます。
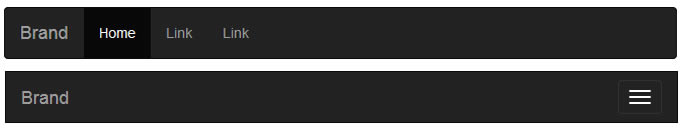
・ナビゲーション

768px以下になるとアコーディオン形式になるナビバーが利用できます。
この他にも、色んな機能がBootstrapには備わっています。
Bootstrapの利用メリット
それではBootstrapを利用するメリットには、どのようなものがあるのでしょうか。
端的に言えば、CSSを書く量がぐっと減ることが大きいです。
レスポンシブや装飾CSS、JavaScriptに関する部分があらかじめ用意されているので、すでにある部品を使いまわしてサイトをパーツごとに組み立てていくことができます。
いい感じのデザインができることもメリットの一つです。
きちんと整備されたグリットに沿って中身を配置するので、自然と美しい画面に仕上がります。
レスポンシブメニューやタブなど、自前ではハードルが高い機能があらかじめセットされている点も嬉しいですね。詳しいことはわからないけど、ちゃんと動く!というありがたさ。
まずは作ってしまってから、中身を調べていく、という勉強法もアリだと思います。
とはいえ、Bootstrapだけで完璧なサイトをつくれるかというとそうは言い切れない部分はあります。そういった場合は自前のCSSで調整していくので、その点もこの連載で解説していきたいと思います。
BootstrapはCDN(コンテンツ・デリバリ・ネットワーク)で読み込もう!
大変便利なBootstrapですが、サイト制作に慣れない方だと最初の導入でつまづきがちです。
公式サイトからファイルをダウンロードし、間違わないよう全部をページのheadに読み込んで…という設定がもう、ややこしい。
そこで今回は、ネット上に提供されているBootstrapファイルを最小の記述でさくっと読み込んで、準備完了!としたいと思います。
このネット上で提供されているファイルを利用する手法をCDN(コンテンツ・デリバリ・ネットワーク)といいます。
根本的には分散されたサーバーでウェブ上のデータを訪問者に素早く最適に提供する仕組みのことですが、今回は「公式がネット上に使いやすいファイルを置いてくれているよ!」と理解してください。
こちらを利用することで、Bootstrapファイルをダウンロードすることなく、HTMLファイル1つだけでお手軽にBootstrapを導入利用できるようになります。
次回からは実践編!
以上で「Bootstrapで簡単レスポンシブサイト制作」をする為の、事前知識の説明を終わります。
次回からは、実際にページを作りながら、以下の様なページを作っていこうと思います。

CSSに慣れない方も無理なく実践していただけるように、できるだけ細かく詳しく解説していこうと思いますので、どうぞ宜しくお願いします。

連載目次:初心者向け!Bootstrapで簡単レスポンシブサイト制作
- CSS初心者の強い味方!Bootstrapで簡単レスポンシブサイト制作
- CDNを利用して最速お手軽にBootstrap導入しよう!サンプル付き実践編
- Bootstrapで横幅いっぱいに画像を表示しよう!ジャンボトロン(jumbotron)の設置方法
- Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう!
- Bootstrapをカスタマイズしよう!CSS調整のコツはスタイルの優先順位だ!
- Bootstrapでレスポンシブなカラム作成 ブレイクポイントとカラム数の指定方法をマスター
- 複雑なBootstrapカラムのコードはジェネレーターを使えば即マスター
- Bootstrapカラム間のマージン(余白)の仕組みをマスターする
- Bootstrapカラムのマージン(余白・ガター)を好きなサイズに調整するCSSの具体例