photo credit: wuestenigel Top view three spoons with colorful sprinkles on yellow background. via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザーのためのHTML入門ということで、簡単なWebページの作り方を紹介しています。
前回の記事はコチラ。

id属性やclass属性を使って、好きな要素にCSSのスタイルを設定する方法についてお伝えしました。
とはいえ、それらの属性を使った場合、要素単位でしかスタイルの設定しかできません。
例えば、複数の要素にまとめてとか、要素のうち一部分だけとか、そういう場合には困っちゃうのです。
そんなときに便利なのがdivタグとspanタグです。
ということで、GASユーザーのためのHTML入門、範囲指定するだけなのに便利なdivタグとspanタグについて解説をしていきます。
では、行ってみましょう!
前回までのおさらい
まずはおさらいからです。
前回のHTMLソースはコチラです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
#h2-orange {
color: orange;
font-size: x-large;
}
.p-small {
color: gray;
font-size: small;
}
</style>
</head>
<body>
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2 id="h2-orange">連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
<p class="p-small">Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。</p>
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
<p class="p-small">Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!</p>
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
</html>
Webページの表示はこんな感じです。
今回やりたいこと
このページにもうちょっとスタイルを追加してみましょう。
- 冒頭のロゴ画像からpタグまでをセンタリングしたい
- pタグ内の「Google Apps Script」や「GAS」というワードだけ、フォントサイズをlargeにして、かつ太字にしたい
この2つをなんとかしていきたいと思います。
divタグで範囲をグループ化する
まずは、やりたいことの1つ目をクリアしていきましょう。
冒頭のロゴ画像からpタグまで…それでいうと、imgタグ、aタグ、h1タグそしてpタグと4つのHTML要素が含まれています。
それぞれにclass属性を指定するのは、ちょっと面倒ですよね。
そんなときに使えるのが、範囲をグループ化するdivタグです。
グループ化したい範囲
</div>
範囲にはいくつかの要素を含むことができます。
divタグでグループ化してスタイルを指定する
例えば、今回の例でいうとindex.htmlの該当部分を以下のようにid属性を「header」としたdivタグで囲みます。
<div id="header"> <img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ"> <a href="https://tonari-it.com">いつも隣にITのお仕事</a> <h1>GASのおすすめ記事一覧</h1> いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。 </div>
そして、CSSとして以下を追加します。
#header {
text-align: center;
}
プロパティは「text-align」つまりテキストの横揃えを指定するもので、値が「center」ですから、中央揃えとなります。
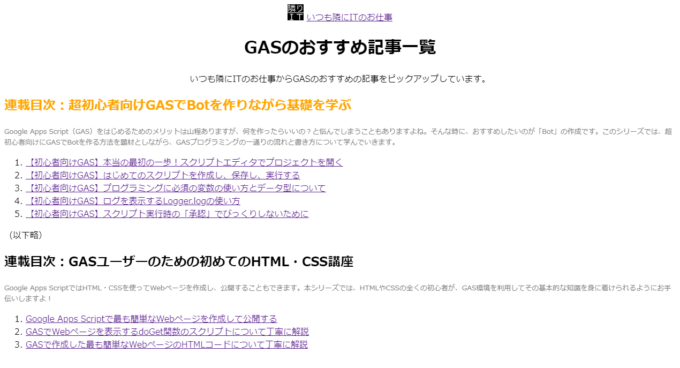
これで、Webページを表示すると…
うまくいっていますね。
ちなみに、テキストの横揃えならばCSSを使わずに、以下のようにalign属性でも指定することができますよ。
<div id="header" align="center"> <img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ"> <a href="https://tonari-it.com">いつも隣にITのお仕事</a> <h1>GASのおすすめ記事一覧</h1> いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。 </div>
spanタグで範囲を指定する
では、お題の二つ目、「pタグ内の「Google Apps Script」や「GAS」というワードだけ、フォントサイズをlargeにして、かつ太字にしたい」というやつです。
この場合に使えるのが、以下のspanタグです。
spanタグで指定した範囲にスタイルを適用する
例えば、bodyタグの中身について、以下のようにspanタグを追加します。
<body>
<div id="header" align="center">
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事から<span class="gas">GAS</span>のおすすめの記事をピックアップしています。
</div>
<h2 id="h2-orange">連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
<p class="p-small"><span class="gas">Google Apps Script(GAS)</span>をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、<span class="gas">GAS</span>プログラミングの一通りの流れと書き方について学んでいきます。</p>
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
<p class="p-small"><span class="gas">Google Apps Script</span>ではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、<span class="gas">GAS</span>環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!</p>
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
ちょいと見つけづらいですが、「Google Apps Script」や「GAS」というテキストがspanタグで囲まれて、さらにclass属性「gas」が付与されていることがわかりますね。
これに対して、CSSに以下の記述を追加します。
.gas {
font-size: large;
font-weight: bold;
}
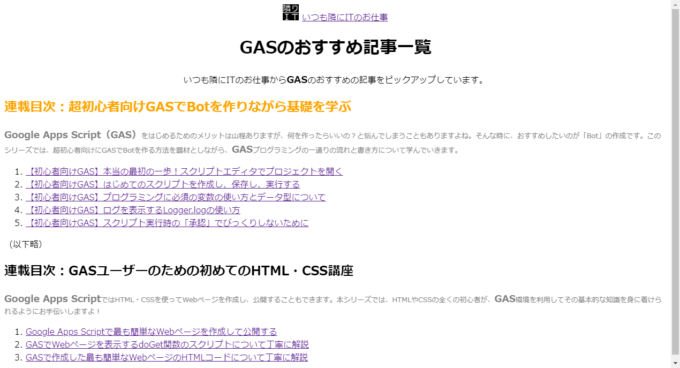
これにて、Webページを表示すると以下のようになりますよ。
指定した範囲のテキストだけが、フォントが大きくかつ太字になっていますね。
ブロック要素とインライン要素
ところで、div要素とspan要素の違いってなんでしょうか。
それは、要素の前後に改行が入るか否かです。
h1~h6タグ、pタグ、ulやolタグなどは記述した前後に自動で改行が入ります。こういう要素をブロック要素といいます。
divタグは指定した範囲のブロック要素を作るタグということになります。
ブロック要素は、その要素だけで「ブロック」を作っちゃうというイメージですね。
一方で、aタグ、imgタグなどは、記述しただけでは、その前後に改行が入ることはありません。このような要素をインライン要素といいます。
spanタグは指定した範囲のインライン要素を作るタグということになりますね。
まとめ
以上、GASユーザーのためのHTML入門として範囲をグループ化するタグである、divタグとspanタグについてお伝えしました。
ブロック要素とインライン要素は、知らないとわけわからなくなる概念なので、ビシっと抑えておいてくださいね。
まとめのコードはこちらです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
#h2-orange {
color: orange;
font-size: x-large;
}
.p-small {
color: gray;
font-size: small;
}
.gas {
font-size: large;
font-weight: bold;
}
</style>
</head>
<body>
<div id="header" align="center">
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事から<span class="gas">GAS</span>のおすすめの記事をピックアップしています。
</div>
<h2 id="h2-orange">連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
<p class="p-small"><span class="gas">Google Apps Script(GAS)</span>をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、<span class="gas">GAS</span>プログラミングの一通りの流れと書き方について学んでいきます。</p>
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
<p class="p-small"><span class="gas">Google Apps Script</span>ではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、<span class="gas">GAS</span>環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!</p>
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
</html>
次回は、強制スクリプトレットタグを使ってCSSを別ファイルに分ける方法について解説をします。

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定