こんにちは。既存のHTMLをWordPressテーマ化することが多いくろゆき(@webmemo777)です。
WordPressログイン時、サイトの上部に表示される黒い帯の管理バー。
管理画面とサイトを行き来したり、新規投稿ボタンがあったり、プラグインによっては情報表示やショートカットリンクが追加されたりして、なかなか便利なものですよね。
しかしこの管理バー、上部固定であるがゆえ、ちょっと邪魔だなーって思うことがあります。
邪魔くらいならいいんですが、サイトの構成によってはサイトメニューとモロ被りして見えなくなってしまうことも!
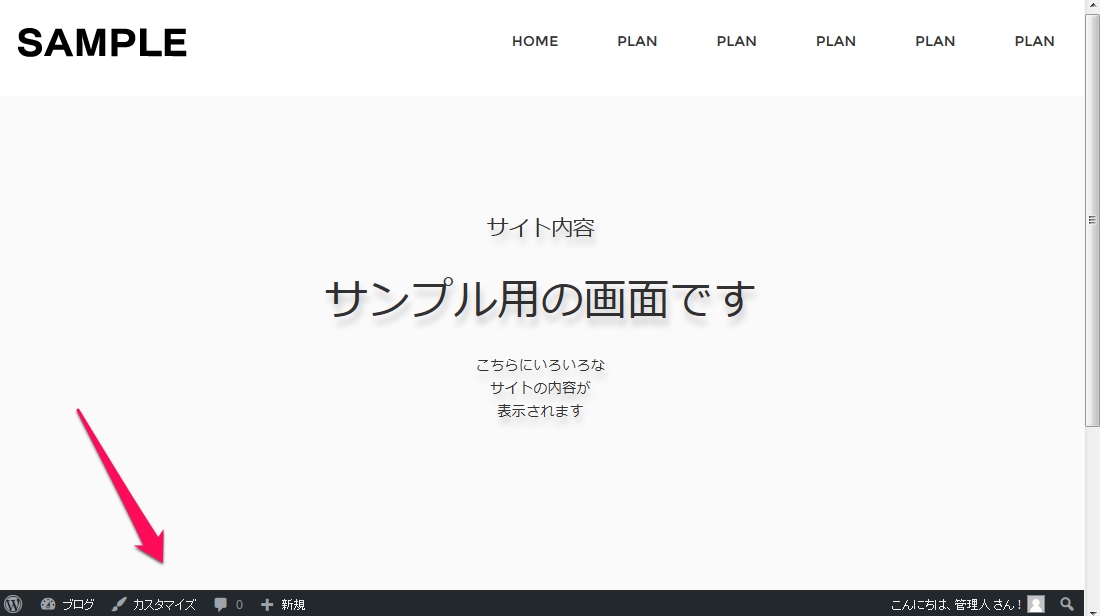
●圧倒的な存在感

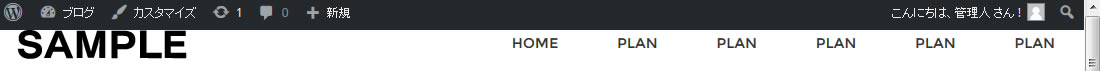
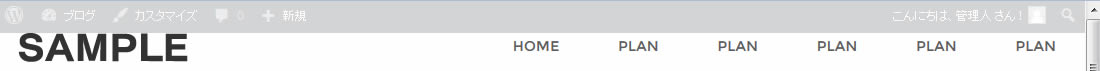
●だいぶカブってる例

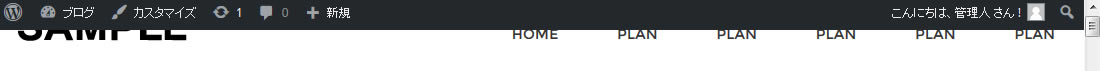
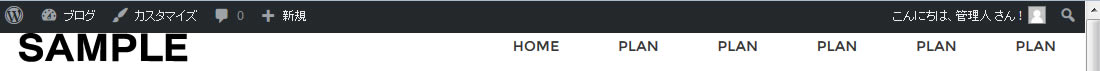
●サイトメニューの下に潜り込んでいる場合(実際は見えない)

最後の見えないバージョンは、テーマを自作した時、上部固定なサイトメニューにしたときなどによく遭遇します。
サイトメニューの領域の下に、管理バーが潜り込んでしまっている状態ですね!
カブると当然、ボタンを押せないので、管理画面へのスムーズな移動ができません。
これは不便だ!ということで、これまではfunctions.phpに管理バーを下に移動する呪文を書いて対応してきました。
しかしもっと便利なプラグインが公開されていましたので、ご紹介します。
管理バーを下に移動してくれるAdmin Bar Position
WordPress技術書も出版されているナカシマ(@kanakog)様が、管理バーをブラウザ下部に移動してくれる機能を公式プラグイン化して公開してくださいました。
早速試してみたところ、インストールして有効化しただけで管理バーが下に移動してくれ、実にお手軽です。
そのうえ感動したのが「上に戻せるショートカット」
「Shift + ↑」「Shift + ↓」という単純な操作だけで、管理バーを上にしたり下にしたり自由自在です。
Admin Bar Positionの導入方法
通常プラグイン同様、インストールして有効化するだけです。
難しい設定画面はありません。
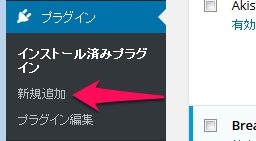
・管理画面から「プラグイン」の「新規追加」をクリック

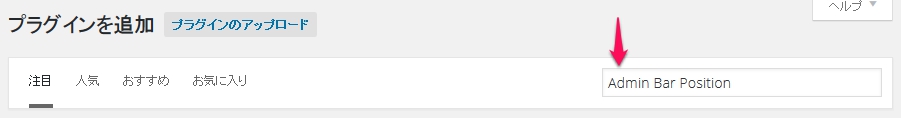
・「Admin Bar Position」と検索窓に打ち込み、エンターキー

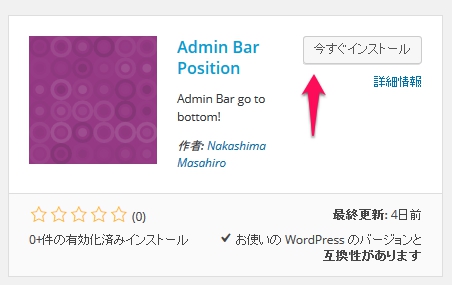
・プラグイン名を確認してインストール

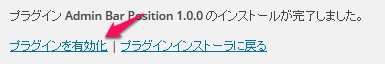
・インストールが完了したら有効化します。

有効化すると即、下に移動してくれます。

「Shift + ↑」「Shift + ↓」で上下に移動。
ページを更新・もしくは移動すると下部に戻ります。
デザイン面でも導入メリットあり!
管理バーは非常に便利な半面、存在感がありすぎるんですよね。
header部分を作りこんでいる時など、邪魔で邪魔でしょうがないです。
画面は常に閲覧者視点で確認したい!
とはいえ、常に「管理バーを表示しない」にしておくと、ダッシュボードとの行き来がとても不便!
functions.phpでの移動方法を知る前は、毎回ログアウトしたり非表示にしたり別ブラウザ立ち上げたりなどなど実に面倒でした。
このプラグインはそういったテーマデザイン作製時の不満を、全部解消してくれます!
唯一残念なのが、管理バーを下に移動させてしまうと、「+新規」などを押した時、スライドで下に現れるメニューが表示されないこと。つまり一番上の項目のボタンしか使えません。
しかしこれはfunctions.phpに記述して移動させても、ほぼおなじです。
おまけ:プラグインもfunctions.php記述でもなく、CSSでなんとかしたい
ここからはプラグインのご紹介とは関係なく、管理バーがサイトメニューと被って表示されず困っている方向けのお話です。
●再登場:サイトメニューの下に潜り込んでいる場合

これはHTMLテーマをWordPress様にカスタムした時などに遭遇しがちです。WordPressの管理画面から検索できる公式テーマを利用した場合、おそらく公式によって管理バーが最上部に来るようチェックされると思うので、この状態には遭遇しないと思います。
こちらのように、バーがサイトメニュー等にカブって見えなくなるのは、CSSによって要素の重ね順が「管理バーよりサイトメニューが上になる」と指定されているからです。
というわけで、「管理バーとサイトメニュー被りで困っているけど、管理バーは上部でなければいやだ!」という強いこだわりを持つ方は、CSSでなんとかできるかもしれません。
例をあげて具体的に見ていきましょう。仮にサイトメニューにSlickNavというjQueryプラグインを使用したとします。
そのままだと上図のようにカブりまくってしまいますので、CSSをチェックします。
●WordPressの管理バーのスタイル
#wpadminbar { z-index: 99999; }
●SlickNavのスタイル
.navbar-top.affix { z-index: 9999999; }
9がずらずらーっと並んで、どちらの指定にも「最上部に俺はなる!」という気合を感じますね。
z-indexは数字が大きい方が上にきます。
なのでテーマに組み込んだCSSのどこか(一般にはstyle.cssでしょうか)で、
#wpadminbar { z-index: 99999999; }
と指定してあげます。SlickNavより9が一個多くなりました!

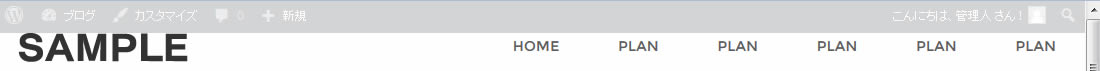
管理バーがサイトメニューの上にきていますね!
もちろんSlickNavのスタイル側の数字を減らしてあげてもいいです。
※CSSの優先順位と読込順に注意してくださいね。
以上で管理バーは一番上に表示されますが、デザインによってはサイトメニューが押せなくなっちゃったりしそうなので、状況に応じて利用してください。
でもやっぱりプラグインでバーを下にやっちゃったほうが、早いし融通も効きますよね。
今回ご紹介した「Admin Bar Position」、特にテーマを大きくカスタマイズする方や、自作のテーマを作られる方には良いのではないでしょうか。テーマ制作のお供としておススメです!