photo credit: Percival Lowell Astro Widget via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けApp Makerの使い方チュートリアルをお送りしています。
前回はこちらの記事。

App Makerのスクリプトについて、またその例としてアラート表示のスクリプトについて解説をしました。
今回もスクリプトについてです。
以下の記事で紹介した、App Makerのウィジェットの文字列を変更するスクリプトについて詳しく解説します。

では、行ってみましょう!
アプリのおさらい
まずは、今回の対象とするアプリについておさらいです。
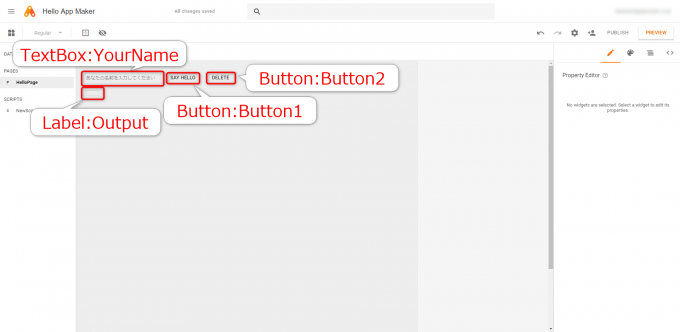
ページHelloPageに、以下のような4つのウィジェットが配置されています。
| ウィジェット | 名前(name) | 説明 |
|---|---|---|
| テキストボックス | YourName | 自分の名前を入力するテキストボックス |
| ラベル | Output | 文字列を出力するラベル |
| ボタン | Button1 | クリックするとラベルOutputに文字列を表示する |
| ボタン | Button2 | クリックするとラベルOutputがクリアする |
Button1とButton2には、それぞれスクリプトが仕込まれています。
ラベルの表示をクリアするスクリプト
まず、簡単なButton2のスクリプトから解説をしていきます。
こちらです。
widget.root.descendants.Output.text = "";
ラベルOutputの表示をクリアするというものです。
現在のウィジェット
ウィジェットにスクリプトを仕込んだ場合、現在のウィジェットはwidgetと表現することができます。
スクリプトはButton2のイベントプロパティに記述していますから、この場合はButton2を取得できます。
トップレベルのウィジェットを取得する
ウィジェットから上の階層にたどって、トップレベルのLayaoutWidgetを取得するのがrootプロパティです。
書式はこちら。
rootプロパティは、ボタン以外にも多くのウィジェットで使用することができます。
この場合、トップレベルのLayaoutWidgetはページになりますので、HelloPageが取得できます。
ラベルのテキストを取得する
ラベルのテキストを取得するにはtextプロパティを使います。
書式はこちらです。
絶対パスと相対パス
結果的に、Button2のスクリプトはHelloPageの子ウィジェットであるOutputのテキストを取得するという意味になります。
前回の記事をご覧になった人は「おや?」と思うかも知れません。
そうなんです。このスクリプトと同じことを、Appオブジェクトからたどって
app.pages.HelloPage.descendants.Output.text = "";
と書くこともできるのです。
Appオブジェクトからたどる絶対的なパス、widgetからたどる相対的なパス、結論どちらでもOKです。
ウィジェットから相対的なパスをたどって参照をしたほうが、少しだけ記述量が減るので、今回の方法のほうがいいかも知れません。
テキストボックスの内容により分岐する
続いてButton1のスクリプトについて解説をします。
以下のスクリプトです。
var nameWidget = app.pages.HelloPage.descendants.YourName;
var outputWidget = app.pages.HelloPage.descendants.Output;
if (nameWidget.value) {
outputWidget.text = 'Hello, ' + nameWidget.value + '!';
} else {
outputWidget.text = 'Hello!';
}
テキストボックスYourNameに値が入力されていれば、ラベルOutputにその値を使用した文字列を、さもなくば「Hello!」とだけ表示するというものです。
変数にウィジェットを格納
ウィジェットも変数に格納をすることができます。
書式はvarキーワードを使って
ですね。
今回の例ではnameWidgetにテキストボックスYourNameを、outputWidgetにラベルOutputを格納しています。
if文で分岐する
条件に応じて分岐処理をするにはif~else文です。
// 条件式がtrueのときに実行する処理
} else {
// 条件式がfalseのときに実行する処理
}
条件式は成立してればtrue、そうでなければfalseという値をとります。
今回の場合、テキストボックスYourNameの値を条件式として使用していますが、この場合の条件式は
- 値が1文字以上の文字列:true
- 値が空欄:false
となります。
つまり、何らかの文字列入力があれば条件式はtrueとなり、テキストボックスYourNameの値も含めてラベルOutputに表示、そうでなければラベルOutputには「Hello!」とだけ表示するという処理になります。
まとめ
以上、App Makerでウィジェットの文字列を変更するスクリプトを解説しました。
- widgetで現在のウィジェットを取得
- rootプロパティでトップレベルのページを取得
- ウィジェットを変数に格納
- if文による分岐処理
次回は、別の例としてデータベースの使うアプリを紹介します。

どうぞお楽しみに!