photo credit: Geoff Livingston The Best Ideas Stand Out via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Googleが提供するノーコードアプリ開発プラットフォーム「AppSheet」。本シリーズでは、超初心者向けのはじめてのアプリ作りについてお伝えしています。
前回の記事はこちら。

AppSheetでプロトタイプアプリを作る3つの方法について概要をお送りしました。
シリーズを通して、「データから作る」は試してきましたので、今回は別の方法を試してみましょう。
ということで、AppSheetでアイデアを入力しながらプロトタイプを作る手順をお伝えします。
では、行ってみましょう!
AppSheetのアプリをアイデアから作る
ということで、AppSheetのアプリをアイデアから作っていきましょう。
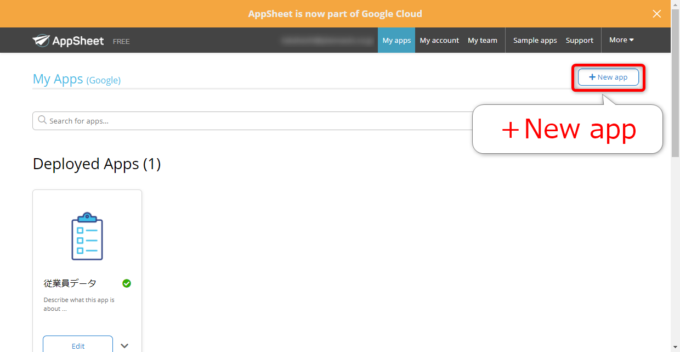
まずは、AppSheetのログイン後の「My Apps」のページから、「+New app」をクリックしましょう。
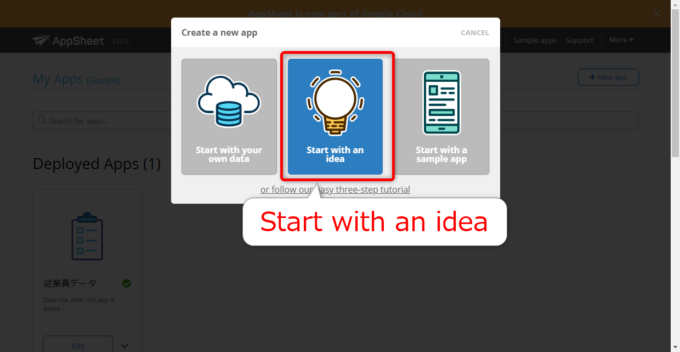
「アイデアからはじめる」ですから、「Start with an idea」を選択ですね。
ひとつのキーワードからアプリを作る
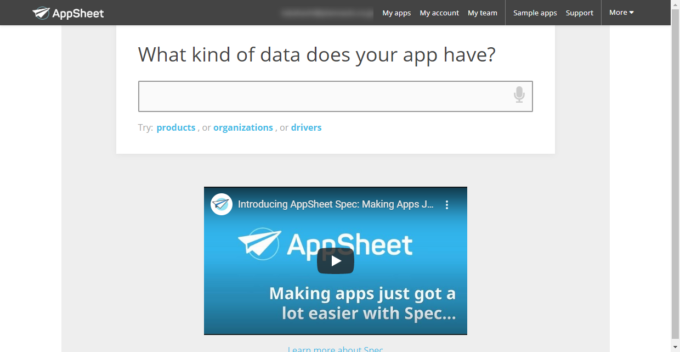
すると、以下のような画面になりますね。
What kind of data does your app have?
つまり「アプリにはどのような種類のデータを持ってますか?」と尋ねられています。
それについてのキーワードを入力してプロトタイプアプリを作ることができます。
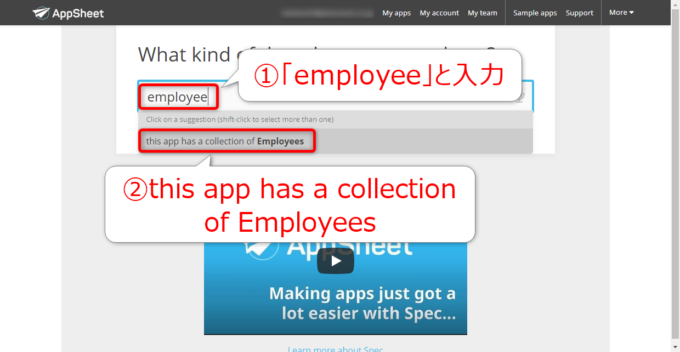
では、例えば従業員管理アプリを作るという想定で、「employee」と入力してみます。
「従業員」という意味ですね。
すると、入力欄の下に以下のようなサジェストが表示されます。
this app has a collection of Employees
「このアプリは従業員のコレクションを持ちます」ということですが、この部分はクリックできますので、クリックしてみましょう。
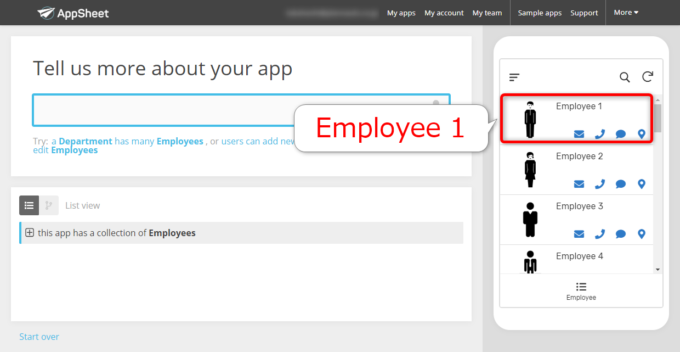
少し待つと、この情報をもとにプロトタイプアプリが右側に出現します。
もうだいぶ出来上がっている感じで、従業員一覧がdeck viewになっているようですね。
試しに「Employee 1」をクリックします。
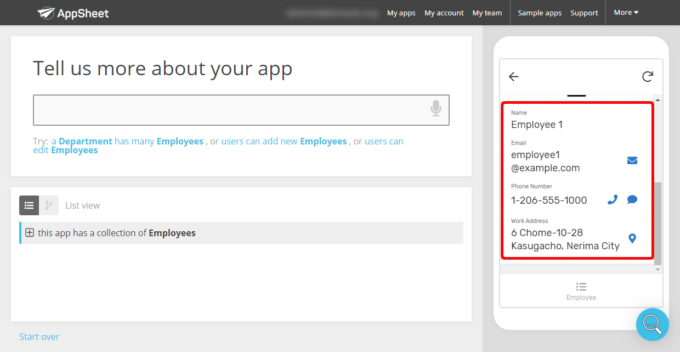
すると、以下のようにdetail viewに遷移します。
どうやら「Employee」はデータとして以下を持っているようです。
- Photo: 画像(例えば顔画像などの)
- Name: 名前
- Email: メールアドレス
- Phone Number: 電話番号
- Work Address: 住所
そして、メールや電話、地図などのアイコンを押すと、それぞれのデータに対してメールを送ったり、電話をかけたり、地図を開いたりということができそうです。優秀。
別のキーワードの追加入力でアプリに機能を追加する
アイデアを入力する欄ですが、別のキーワードを追加で入力することができます。
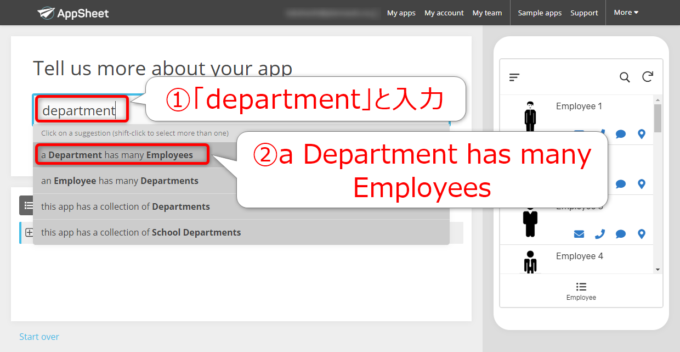
例えば「部署」を表すキーワード「department」と入力します。
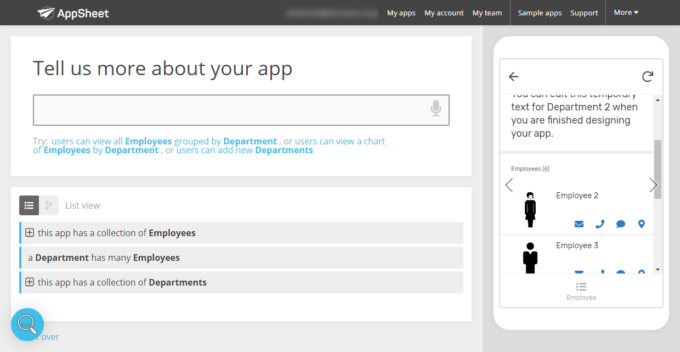
すると以下のサジェストほかいくつかが表示されますね。
a Department has many Employees
「部署はたくさんの従業員を持ちます」という意味ですが、これもクリックしましょう。
あ、ちなみにこの候補たちですが、 [Shift] + クリックで複数選択可能です。
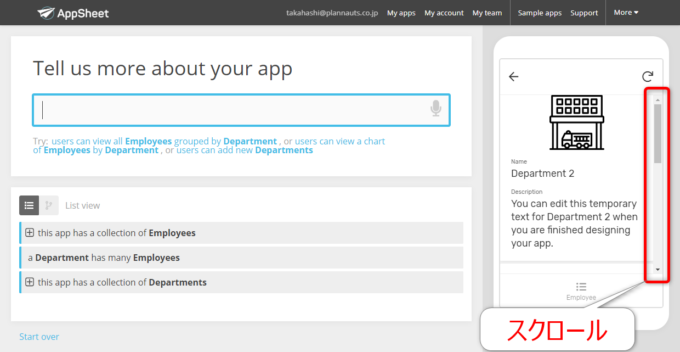
すると、またプロトタイプアプリに変更が加えられ、「Department 2」というページが開きました。
スクロールして見てみます。
どうやら「Department」はデータとして以下を持っているようです。
- Logo: アイコン画像
- Name: 部署名
- Description: 部署の説明
- Employees: 従業員のリスト
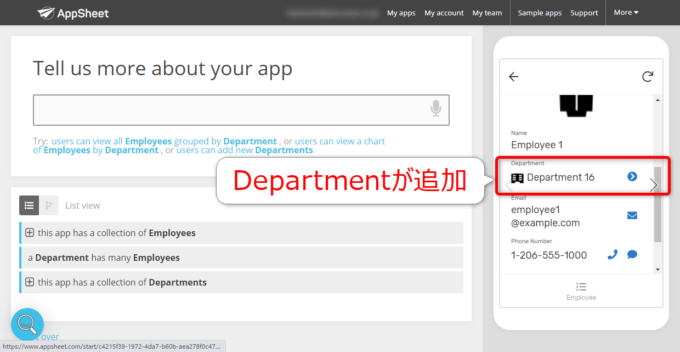
また、ある従業員のdetail viewを再度開くと、以下のように「Department 16」がデータとして追加されていることがわかります。
このようにして、「キーワード入力」→「サジェストを選択」を繰り返していくことで、プロトタイプアプリを作り込んでいくことができます。
アプリをエディタに反映する
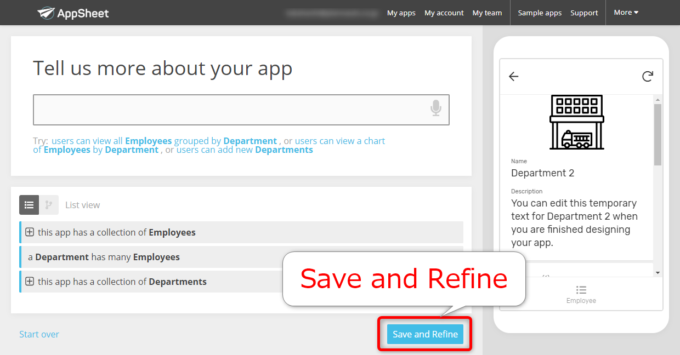
ある程度プロトタイプアプリを作り込むと「Start and Refine」というボタンがクリックできるようになります。
「保存して精製する」という意味ですが、つまりアプリをエディタに反映して編集可能な状態にします。
ちなみに、左下の「Start over」をクリック→「Really start over?」をクリックすると、やり直しができます。
作りたいものとずれてしまったときや、「Save and Refine」がなかなか表示されないときには、やり直すとよいでしょう。
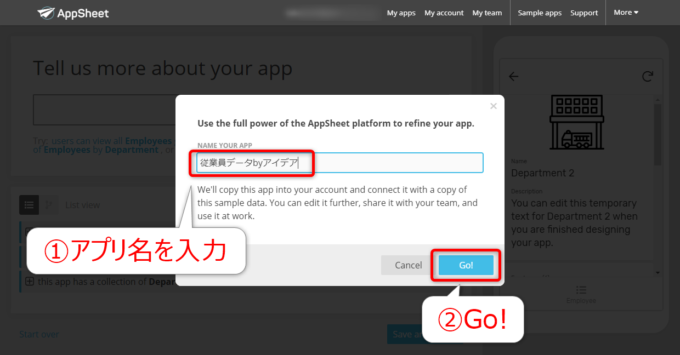
「Save and Refine」の後、以下のようにアプリ名の入力を求められますので入力して、「Go!」をクリックします。
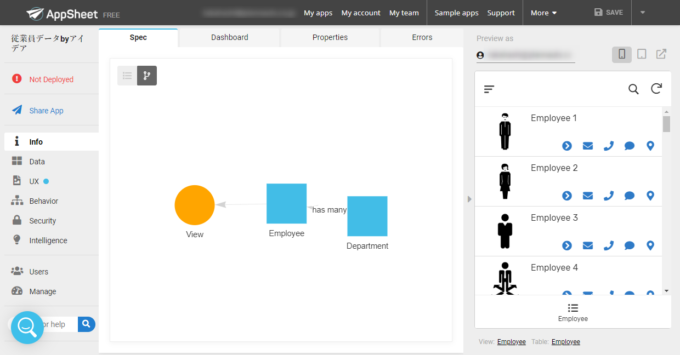
少し待つと以下のようにエディタに反映されてアプリを編集できるようになります。
まとめ
以上、AppSheetでアイデアを入力しながらプロトタイプを作る手順をお伝えしました。
アイデアから作成したアプリ、中身はいったいどのようになっているのでしょうか?
次回、その中身を見ていきましょう。
どうぞお楽しみに!
連載目次:超初心者向け!はじめてのApp Sheetでアプリ作り
Googleが提供するノーコードアプリ開発プラットフォーム「AppSheet」。コードを一切書かずにアプリが作れる…ノンプログラマー的にはそんな素晴らしい技術は使わない手はないでしょう!本シリーズでは、その第一歩として超初心者向けのチュートリアルということで、AppSheetによるアプリ開発を体験していきます!- AppSheetとは何か?そしてそれを学ぶメリットと注意すべきポイントは?
- ノーコード開発プラットフォームAppSheetに無料でサインアップしよう
- AppSheetでスプレッドシートのデータから自動でプロトタイプアプリを作る手順
- AppSheetで自動作成されたアプリのデータ閲覧機能を眺めてみよう
- AppSheetで自動作成されたアプリのデータ追加&編集機能を使ってみよう
- AppSheetで自動作成されたプロトタイプアプリのメニューを眺めてみよう
- AppSheetで無料で作成したアプリを初めてデプロイする手順
- AppSheetで無料&自動で作成したアプリをスマホにシェアしよう!
- スマホ版のAppSheetアプリからデータの編集と追加をする方法
- スマホ版AppSheetのアプリギャラリーとホーム画面への追加方法
- AppSheetでプロトタイプアプリを作成する3つの方法
- AppSheetでアイデアを入力しながらプロトタイプを作る手順
- AppSheetでアイデアから作成したアプリのテーブルやカラムを眺めてみよう!