photo credit: shixart1985 Tools for checking the eye vision and eye health closeup via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Googleが提供するノーコードアプリ開発プラットフォーム「AppSheet」。本シリーズでは、超初心者向けのはじめてのアプリ作りについてお伝えしています。
前回の記事はこちら。

AppSheetで「アイデアから作る」でプロトタイプアプリを作成しました。
ところで、アイデアから作ったアプリ…どのような構成で作られたのか…気になりますよね?
ということで、AppSheetでアイデアから作成したアプリの構成を眺めてみよう!をお送りします。
では、行ってみましょう!
前回のおさらいと作成したアプリの概要
前回、「Employee」とか「Department」というキーワードからサジェストされた機能から、プロトタイプを作ってみました。
そのアプリがどのような構成で作られているのか…それは、AppSheetのエディタやデータ元となっているスプレッドシートを見ることで実はわかるんですね。
今回は、それを見ていこう!というものです。
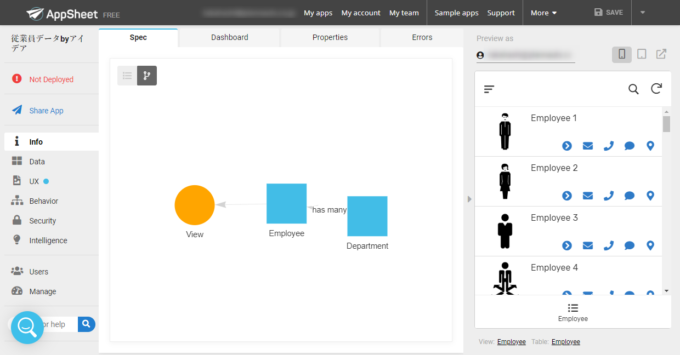
それで、「アイデアから作る」でアプリを「Save and Refine」した後の、AppSheetのエディタの画面がこちらです。
これは左側のメニューの「Info」→「Spec」タブを開いた画面で、アプリの全体構造を表しています。
- オレンジの丸: View
- 水色の四角: Table
を表していて、マウスでドラッグするとぷるんぷるん動いて気持ちいいです。
どうやら、テーブルDepartmentは、Employeeのデータを複数持つということもわかりますね。
アイデアから作ったアプリのテーブルを調べる
テーブルとスプレッドシート
ではまず、その「Table」を覗いてみましょう。
Tableというのはテーブル、つまりデータを表形式に置いたものです。
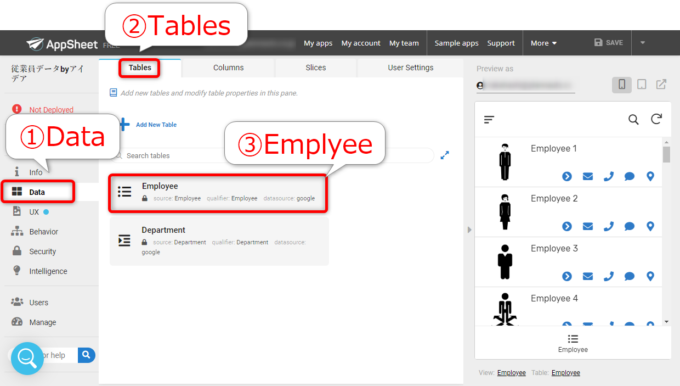
左側のメニューから「Data」、そして上部の「Tables」のタブを選択します。
すると、「Employee」「Department」という2つのテーブルがあるということがわかりますね。
「Employee」をクリックすると、以下のように展開されます。
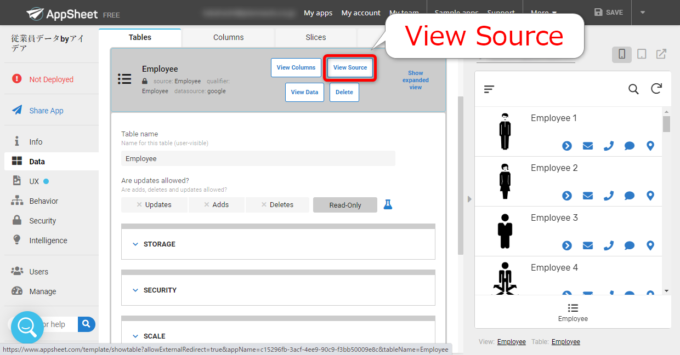
Table Name、つまりテーブル名が「Employee」であること、データについて更新・追加・削除が許可おらず読み取り専用であることなどがわかりますね。
では、「View Source」というボタンをクリックしてみましょう。
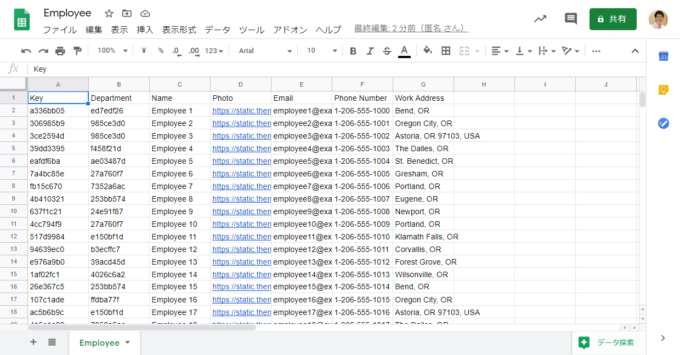
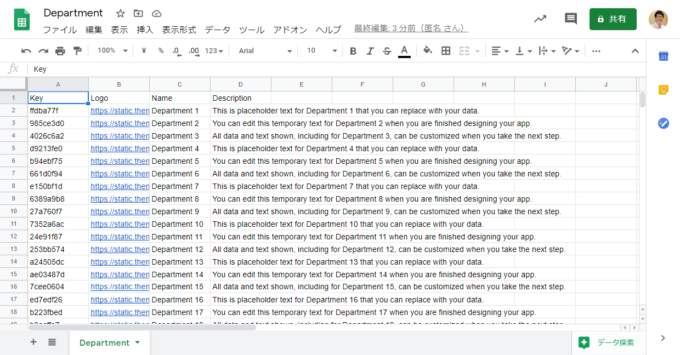
すると、別タブで以下のようにデータソースとして使用されているスプレッドシートが表示されます。
つまりこれが、このアプリで使用されている実際のデータです。
ダミーデータが入っていますが、AppSheetがどういうデータを元にアプリを構成すべきものなのかが、ざくっと垣間見られますね。
同じ列には同じ種類のデータが格納されます。
「Name」「Email」などは、どのようなデータなのか類推できますが、「Key」「Department」はちょっとデタラメな文字列な感じですね。
「Photo」はURLっぽいです。
カラム
先ほどの、スプレッドシートの各列を「Column」(カラム)といいます。
これらのカラムがAppSheetでどのように扱われているかも調べてみましょう。
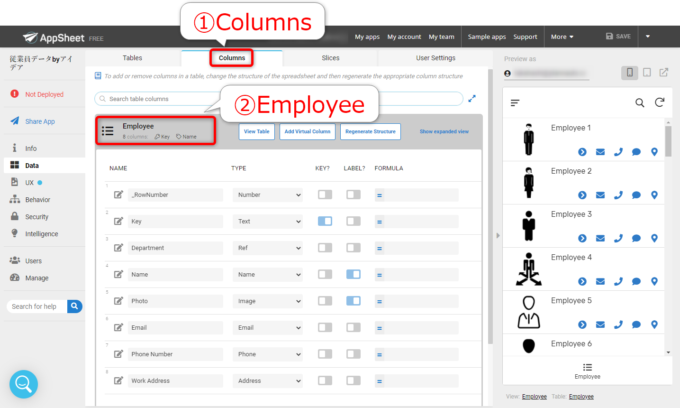
AppSheetのエディタに戻ってメニュー「Data」のまま「Columns」タブを開きます。
「Employee」「Department」とテーブルが選択できますので、「Employee」をクリックして展開します。
すると、ズラズラっとカラム一覧とその設定内容が表示されます。
「NAME」というのがカラム名ですね。
「TYPE」というのは、そのカラムにどのような種類のデータが入るべきかというのを表すもので、日本語では「データ型」などといいます。
それぞれ以下のようなカラムがありますね。
| NAME | TYPE | KEY? | LABEL? |
|---|---|---|---|
| _RowNumber | Number | ||
| Key | Text | Yes | |
| Department | Ref | ||
| Name | Name | Yes | |
| Photo | Image | Yes | |
| Phone Number | Phone | ||
| Work Address | Address |
「LABEL」というのがViewに表示するかどうかを表していますので、プレビューでは画像と名前(この時点ではEmployee 1などという名前ですが)が表示されています。
あとは、けっこうデータ型が細かく分類されていますね。
かつ、データ型に応じて「Email」なら「メールボタン」、「Phone」なら「電話ボタン」と「SMSボタン」、「Address」なら「地図ボタン」…というように、アプリに自動的にボタンが表示されているようです
「アイデアから作る」では、「Employee」というキーワードから、どのようなデータ型のデータが必要なのかを類推してくれて、かつそれに応じたアクションボタンが配置されるというわけです。
優秀っすね。
別のテーブルの構成を調べる
テーブルとスプレッドシート
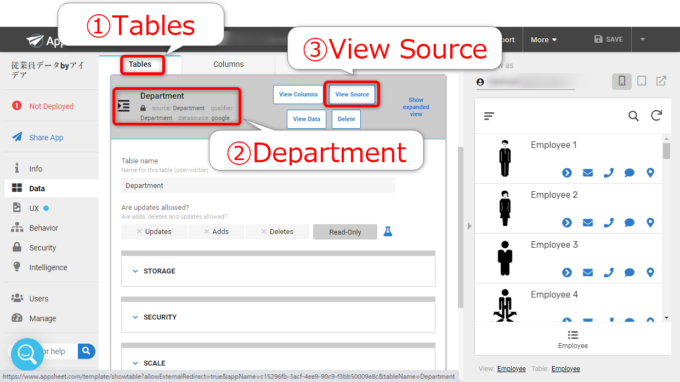
「Department」のテーブルのほうの「Data Source」を見てみましょう。
同じく「Data」メニューの「Tables」タブを開き「Department」を展開ですね。
「Employee」と同様に読み取り専用です。
「View Source」をクリックするとこんなスプレッドシートが開きました。
「データから作る」では別シートを別テーブルとして取り込んでくれるのですが、「アイデアから作る」だと、複数のテーブルが別々のスプレッドシートに作られるようですね。
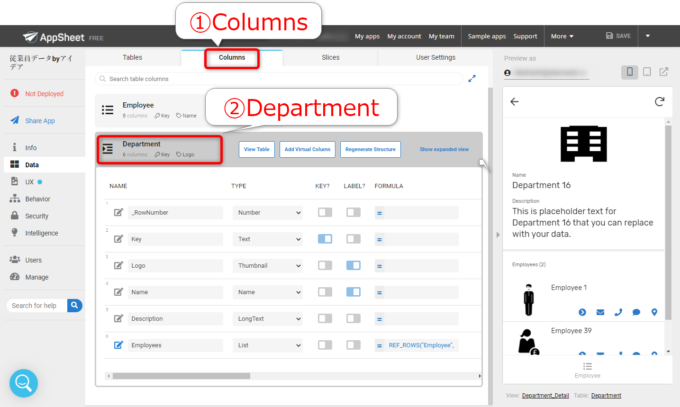
カラム
エディタで「Columns」タブでカラムの構成を見てみます。
| NAME | TYPE | KEY? | LABEL? |
|---|---|---|---|
| _RowNumber | Number | ||
| Key | Text | Yes | |
| Logo | Thumbnail | Yes | |
| Name | Name | Yes | |
| Description | LongText | ||
| Employees | List |
「List」とか「=REF_ROWS(“Employee”,」とか、ちょっとわからない情報もありますが、Employeesの「Department」のTYPEが「Ref」になっていたのと、関係ありそうですね。
まとめ
以上、AppSheetでアイデアから作成したアプリの構成を眺めてみよう!をお送りしました。
「アイデアから作る」であっという間に出来上がったプロトタイプアプリが、どのような構成になっているのかなんとなく把握できたのではないかと思います。
エディタは英語ではありますが、かなりいろいろな情報が詰まっているので、「ここは何かな」とあちこち見てみるといいと思います。
さて、これまでまったくエディタでのアプリへの直接的なの編集を行ってこなかったわけですが、その方法について別シリーズでお届けできればと思います。
どうぞお楽しみに!
連載目次:超初心者向け!はじめてのApp Sheetでアプリ作り
Googleが提供するノーコードアプリ開発プラットフォーム「AppSheet」。コードを一切書かずにアプリが作れる…ノンプログラマー的にはそんな素晴らしい技術は使わない手はないでしょう!本シリーズでは、その第一歩として超初心者向けのチュートリアルということで、AppSheetによるアプリ開発を体験していきます!- AppSheetとは何か?そしてそれを学ぶメリットと注意すべきポイントは?
- ノーコード開発プラットフォームAppSheetに無料でサインアップしよう
- AppSheetでスプレッドシートのデータから自動でプロトタイプアプリを作る手順
- AppSheetで自動作成されたアプリのデータ閲覧機能を眺めてみよう
- AppSheetで自動作成されたアプリのデータ追加&編集機能を使ってみよう
- AppSheetで自動作成されたプロトタイプアプリのメニューを眺めてみよう
- AppSheetで無料で作成したアプリを初めてデプロイする手順
- AppSheetで無料&自動で作成したアプリをスマホにシェアしよう!
- スマホ版のAppSheetアプリからデータの編集と追加をする方法
- スマホ版AppSheetのアプリギャラリーとホーム画面への追加方法
- AppSheetでプロトタイプアプリを作成する3つの方法
- AppSheetでアイデアを入力しながらプロトタイプを作る手順
- AppSheetでアイデアから作成したアプリのテーブルやカラムを眺めてみよう!