
CSSをカスタマイズする場合、「すでに指定してあるスタイルをどんどん上書きで変更していく」という手法があります。
そのためにはまず、変更したい箇所にどのようなスタイルが記述されているか、突き止めなければなりません。
確認は、実際に見ているブラウザで行うのが簡単です。今回は、Chromeの「検証(デベロッパーツール)」機能を使って、指定されているスタイルを確認する方法をご説明します。
Chrome「検証」機能の表示方法と画面の見方
「検証」機能を表示する
まず、Chromeでページを開いたら、ページ画面のどこでもよいので右クリック。さらに「検証」をクリックしてください。

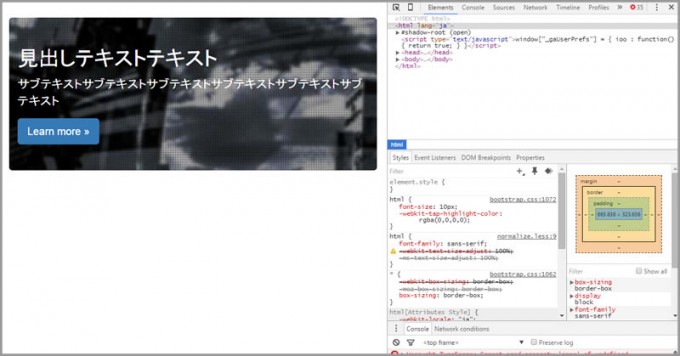
下図のように、通常画面に加え、ソースやCSS、その他の情報が合わせて表示されます。

「検証」機能の画面説明
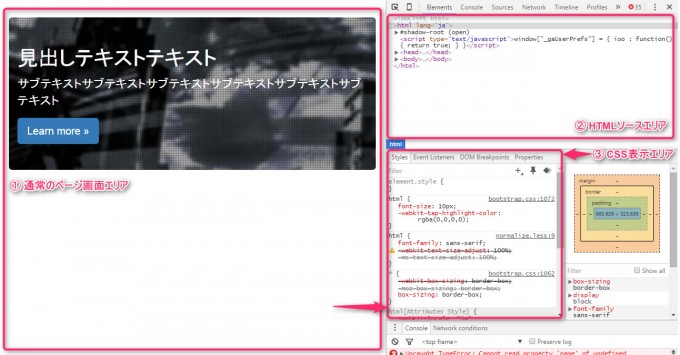
「検証」機能はとても多機能なのですが、今回はCSSを確認するのが目的なので、見るべき箇所はわずかです。

① 通常のページ画面
② HTMLソース
③ CSS(スタイルシート)
がそれぞれの枠に表示されています。
CSSの確認方法
操作も非常に簡単です。調べたい場所にマウスを当てるだけ。
確認したい場所にマウスを当てる
まずHTMLソースエリアの上部左端に、「四角に矢印」のアイコンがありますので、クリック。これでページ上の要素が選択できるようになります。
![]()
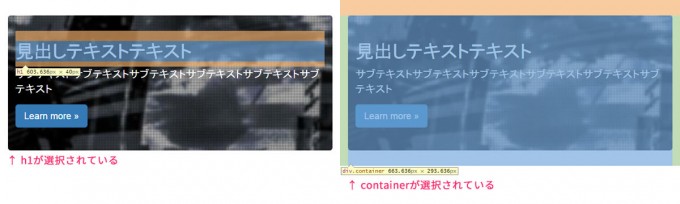
この状態で、通常ページにマウスをもってくると、ページに配置された様々な要素が、個別に選択できるようになっています。

選択した要素のCSSスタイルの確認とそのポイント
それでは実際に確認を行ってみましょう。
今回は「画面上のボタン要素に指定されているCSSスタイルを確認し、青ボタンを白地の赤文字ボタンに変更する」という操作を行ってみます。

要素のClass名とスタイルを確認する
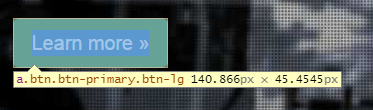
ボタンにマウスを当てると、HTML表示エリアにHTMLソースが、CSS表示エリアにボタンに指定されたスタイルが表示されます。

↑ 指定した要素の情報が吹き出しで表示されます。

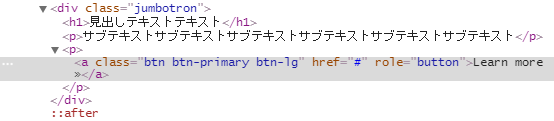
↑ HTMLソースが確認できます。指定した要素に該当する部分が、色分けされるのでわかりやすいです。ここで目的の要素に指定されているClassなどを確認してください。

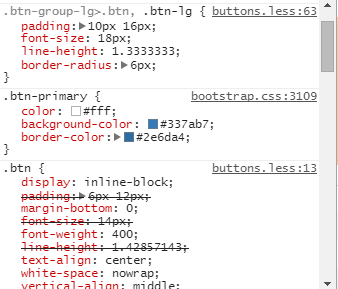
↑ CSS表示エリアに要素に指定されているスタイルが列挙されます。上記のHTMLソースで確認したClass名が並び、それぞれに指定されているスタイルがわかります。
CSS(スタイル)確認のポイント
今回の目的である青ボタンは、「a」タグに「 btn-primary btn-lg btn 」という3つのClassが指定されていることがわかりました。
それではより詳しく、CSSを見ていきましょう。
スタイルの記述場所を確認

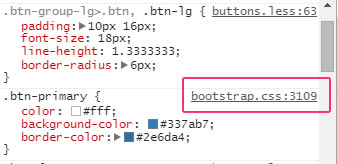
各Classの右端に表示されているのは、そのClassが記述されているファイル名です。どこに記述されているか、すぐわかりますね。CSSファイルを直接編集したい場合などに役立ちます。

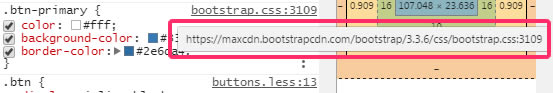
さらにファイル名自体にマウスを当てると、そのファイルが置かれている場所が吹き出しで表示されます。サーバーのどの階層にあるファイルなのか、すぐ確認できます。
CSSの並びは、上から優先度順
スタイルの並び順は、HTMLソースの class=””で指定した順やCSSファイルが読み込まれた順…ではなくて、スタイルの優先順位が高い順から並んでいます。
つまり上の方にある指定ほど優先度が高く、実際にスタイルが効いているということです。
今回の例の場合だと、
「.btn-group-lg>.btn, .btn-lg 」クラスに「 background: red; (赤)」
「.btn-primary 」クラスに「 background: aqua;(水色) 」
を、それぞれ指定すると、上の方にある「.btn-group-lg>.btn, .btn-lg 」の優先度が高いので、ボタンの背景色は「「 background: red; (赤)」になります。
打ち消されているスタイルについて
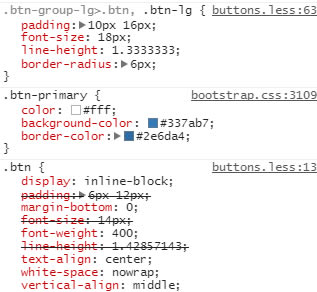
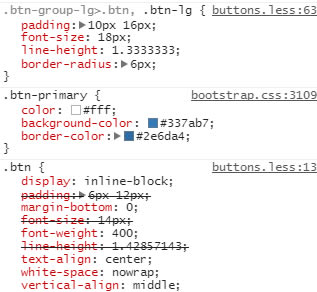
「.btn」のスタイルを見ると、打ち消し線で消されているものがありますね。

これはスタイルの優先順位ルールに則り、競合で負けてしまった「反映されてないスタイル」です。
画像の「.btn」クラスで消されているスタイルは「padding: 6px 12px;」と「font-size: 14px;」「line-height: 1.42857143;」の3つですね。
これらはすべて、上に表示されている「.btn-group-lg>.btn, .btn-lg」の指定で上書きされています。
つまり、フォントサイズを変更したいと思ったら、「.btn-group-lg>.btn, .btn-lg」の「 font-size: 18px;」を上書き・もしくは変更しなければならない、ということです。
「.btn」のフォントサイズをいくら調整しても「.btn-group-lg>.btn, .btn-lg」で打ち消されちゃいますからね。
ボタン要素のスタイル指定を変更する
では実際にボタンの背景色と文字色を変更してみましょう。
背景色の変更箇所を確認

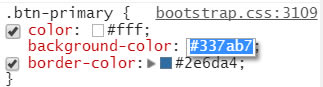
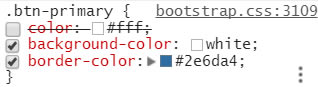
背景色は「.btn-primary 」クラスの「background-color: #337ab7;」で指定されています。
指定されているカラーがサムネイルで表示されるので、見た目で色がわかるのが助かりますね!
変更をテストしてみる
ここでいきなり新しいスタイルを書いてサーバーにアップして、としても良いのですが、デベロッパーツールには「ブラウザ上でスタイルを変更して仮想プレビューし、変更後のイメージを確認」できる機能があります!
やりかたは簡単です。
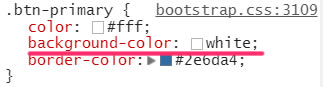
表示されているCSSの変更したい箇所の値をマウスでクリック。

すると編集できるようになるので、値を変更後のものに書き換えます。

ページ表示エリアを確認すると、変更した値がページに反映されています。このようにスタイルの変更を即座に試して確認できると作業がはかどりますね。

しかしこの変更の反映は仮想的なものなので、ページを閉じたり再読み込みをすると消えてしまいます。
検証に熱中しすぎて、どこをイジったかわからなくなった、なんてもこともあるので、変更箇所はしっかりとメモなりし、そして実際のファイルの修正まで行ってくださいね。
文字色の変更箇所を確認
次に文字の色を変更しましょう。

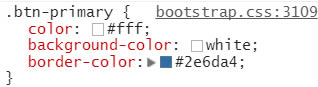
変更箇所は「.btn-primary」の「color: #fff;」です。
チェックを外すと指定が無効になる
ここで「color: #fff;」」の左隣のチェックを外してみてください。

スタイル指定に打ち消し線が入りましたね。

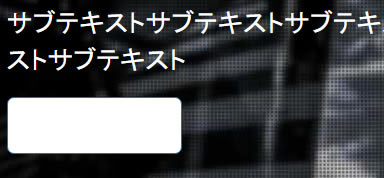
ページ画面では、ボタンの文字色が変わりました。
このように、チェックを外すとその指定が一時的に無効になります。もちろん仮想的なものですので、ページを再読込すると元に戻ります。
スタイル指定を遡って確認する
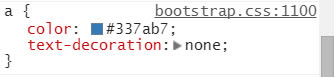
ところでこの文字色の青はどこで指定されているのでしょうか?

CSS確認エリアにはスクロールバーがあり、下に下ろすとずーっとスタイル指定を遡れます。

少し下に、全体的な「aタグ」にカラーが設定されている記述がありました。このスタイルはBootstrap.cssに記述されていますね。
このようにCSS表示エリアのスタイルシートを見ていくと、実際のCSSファイルを見るよりも、CSSの構造を把握しやすくなります。
CSSを上書きする
それでは変更箇所がわかりましたので、実際のCSSを書いてみましょう。今回の変更は、ボタンの背景色を白、文字を赤字に、ということでしたね。

CSSは以下になります。
.btn-primary{ color: red; background-color: white; }
上記のCSSをページに直接、もしくは編集可能なCSSファイルに書き込みます。

無事、変更が完了しました!
今回のまとめ
Chromeの「検証機能(デベロッパーツール)」を使いこなせるようになると、CSSの編集が大変はかどりますので、この機会に是非触ってみてください。
同じ機能はFirefoxにもあり、その場合は右クリックで「要素を調査」から起動できます。使い方はほぼ同じです。
もちろんどんなサイトにも使用できますので、気になるデザインのサイトがあったら「検証」でCSSの指定を確認してみるのも勉強になりますよ。