
みなさん、こんにちは!
タダケン(@tadaken3)です。
Google Apps ScriptでTrelloを操作するテクニックを紹介するシリーズです。前回はUrlFetchAppのfetchメソッドを使って、Trelloのリストの一覧やカードの一覧する方法をお伝えしました。

今回は、取得したカード一覧をスプレッドシートに保存する方法をお伝えします。
前回のおさらい
前回はUrlFetchAppのfetchメソッドを使って、リストの一覧やカードの一覧を取得しました。前回のコードは以下のとおりです。
function getCardId() {
var trelloKey = "XXXXXX";//keyを入力してください
var trelloToken = "XXXXXX";//tokenを入力してください
var listId = "XXXXX";//リストIDを入力してください
var url = "https://trello.com/1/lists/" + listId + "/cards?key=" + trelloKey + "&token=" + trelloToken + "&fields=name";
res = UrlFetchApp.fetch(url, {'method':'get'});
Logger.log(res);
}
fileldsというパラメータで値を指定して必要な情報のみ(カード名)に絞っていました。今回は登録日や担当者といったカード名以外の情報も利用したいので、URLのパラメータ指定しているfieldsの部分を削除します。
function getCardId() {
var trelloKey = "XXXXXX";//keyを入力してください
var trelloToken = "XXXXXX";//tokenを入力してください
var listId = "XXXXX";//リストIDを入力してください
//URLの末尾の部分を変更します。
var url = "https://trello.com/1/lists/" + listId + "/cards?key=" + trelloKey + "&token=" + trelloToken;
res = UrlFetchApp.fetch(url, {'method':'get'});
Logger.log(res);
}
取得したカードを整形する
それでは、取得した情報から必要な取り出していきましょう。Trelloから取得した情報はjson形式で保存されています。
そこで、まずはjson形式でデータを取り扱えるようパース(成形)していきます。
受け取ったJSONデータを取り扱う場合は
とします。
getContentTextメソッドでテキストデータ部分だけを取り出し、JSON.parseメソッドでJSONデータを配列に格納します。
実際のコードは以下のようになります。
function getCardId() {
var trelloKey = "XXXXXX";//keyを入力してください
var trelloToken = "XXXXXX";//tokenを入力してください
var listId = "XXXXXX";//リストIDを入力してください
var url = "https://trello.com/1/lists/" + listId + "/cards?key=" + trelloKey + "&token=" + trelloToken;
var res = UrlFetchApp.fetch(url, {'method':'get'});
var json = JSON.parse(res.getContentText()); //jsonとして保存します
}
取得したカードを取り出す
jsonから情報を取り出すやり方はいくつかあるのですが、今回は一覧のリストを作りたいため、必要な情報をまとめてとりだして、まとめてスプレッドシートに書き込むという方法でいきたいと思います。具体的な手順としてはcardsという大きな箱を作ってその中に必要なカードの情報を1枚分ずつforループで格納していきます。
配列の最後に要素を追加する場合は、Arrayオブジェクトに対するpushメソッドを使います。
書き方は
となります。
function getCardId() {
var trelloKey = "XXXXXX";//keyを入力してください
var trelloToken = "XXXXXX";//tokenを入力してください
var listId = "XXXXXX";//リストIDを入力してください
var url = "https://trello.com/1/lists/" + listId + "/cards?key=" + trelloKey + "&token=" + trelloToken;
var res = UrlFetchApp.fetch(url, {'method':'get'});
var json = JSON.parse(res.getContentText());
var cards =[]; //箱を作る
var maxRows = json.length; //格納されているデータの行数を取得
for(var i = 0; i < maxRows; i++){
//必要なデータのKeyを指定して値を取得する
var name = json[i].name;
var due = json[i].due;
var idMembers = json[i].idMembers;
var dateLastActivity = json[i].dateLastActivity;
var shortUrl = json[i].shortUrl;
//取得したここのデータをまとめて、ひとつのカード情報としてまとめる
var card = [name, due, idMembers, dateLastActivity, shortUrl];
//先程取得したcardsという箱に追加する
cards.push(card);
}
Logger.log(cards);
}
するとこのようにデータが保存されます。

取得したデータをスプレッドシートに書き込む
最後に取得したデータをスプレッドシートに書きみます。
getRangeメソッドとsetValuesメソッドを使って、指定した範囲にデータ書き込みます。
詳しくは以下の記事もご覧になってください。

function getCardId() {
var trelloKey = "XXXXXX";//keyを入力してください
var trelloToken = "XXXXXX";//tokenを入力してください
var listId = "XXXXXX";//リストIDを入力してください
var url = "https://trello.com/1/lists/" + listId + "/cards?key=" + trelloKey + "&token=" + trelloToken;
var res = UrlFetchApp.fetch(url, {'method':'get'});
var json = JSON.parse(response.getContentText());
var cards =[]; //箱を作る
var maxRows = json.length; //格納されているデータの行数を取得
for(var i = 0; i < maxRows; i++){
//必要なデータのKeyを指定して値を取得する
var name = json[i].name;
var due = json[i].due;
var idMembers = json[i].idMembers;
var dateLastActivity = json[i].dateLastActivity;
var shortUrl = json[i].shortUrl;
//取得したここのデータをまとめて、ひとつのカード情報としてまとめる
var card = [name, due, idMembers, dateLastActivity, shortUrl];
//先程取得したcardsという箱に追加する
cards.push(card);
}
Logger.log(cards);
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName('list');//リストというシートに保存
var lastRow = cards.length;
var column = cards[0].length;
sheet.getRange(2,1,lastRow,column).setValues(cards);
}
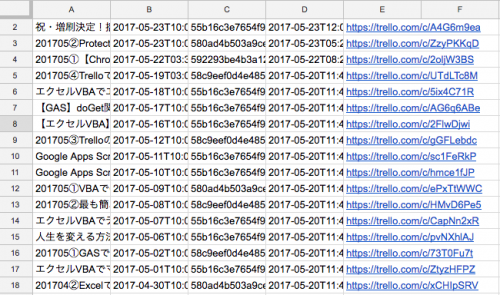
実行するとlistシートに、カードの一覧が出力されています。

まとめ
今回は、カード一覧から必要な情報を取り出す方法、スプレッドシートに保存する方法をお伝えしました。次回もGoogle Apps ScriptでTrelloの情報をチャットワークに通知する方法をお伝えしていきますね。

どうぞ、お楽しみに!
よろしければ、こちらからTwitterアカウントのフォローをお願い致します。

