photo credit: Zach K Penn Station Payphone via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASとVue.jsでWebアプリを作る方法をお伝えしています。
前回の記事はコチラ。

Vue.jsのv-forディレクティブとdataオプションの配列を使って、DOM要素を繰り返し描画する方法をお伝えしました。
HTMLの記述はだいぶスッキリしたのですが、代わりにdataオプションの記述が面倒になってしまいました。
ここは、スプレッドシートから引っ張ってこれると便利ですよね…!
クライアント側JavaScriptから、サーバー側のGASを呼び出してスプレッドシートのデータを取得してみましょう。
google.script.runというオブジェクトを使用します。
ということで、今回はGASのWebアプリでクライアント側JavaScriptからサーバー側の関数を呼び出す方法です。
では、行ってみましょう!
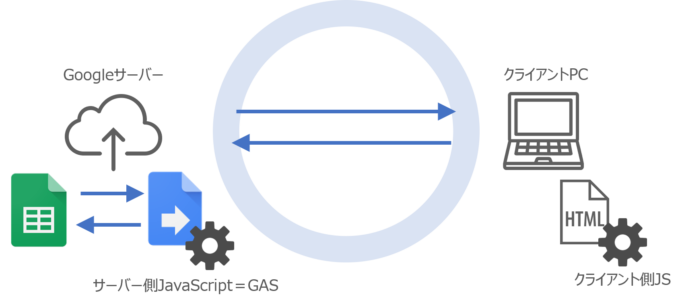
クライアント側JavaScriptとサーバー側GASの動作の整理
さて、今回やりたいこととその課題を一回整理しておきましょう。
GASのプロジェクト構成は以下のようにするとします。
- main.gs: サーバー側GASスクリプト、URLリクエストを受けてindex.htmlを返すdoGet関数を含む
- index.html: Webページとして表示するHTMLドキュメント
- js.html: index.html内に埋め込むブラウザ(つまりクライアント側)で動作するJavaScript
URLリクエストによりdoGet関数が動作し、ユーザーのブラウザにindex.htmlを元にしたWebページが表示されます。
つまり、クライアント側にはindex.htmlとjs.htmlが渡されています。
ただ、その表示する際に、スプレッドシートの情報を参照したいとします。
スプレッドシートはGoogleサーバー内にありますから、それにアクセスする処理はgsファイル、つまりサーバー側のGASとして記述する必要があります。
ですから、クライアント側JavaScriptがユーザーのブラウザに展開された時点に、何らかの方法でサーバー側のGASの処理を呼び出す必要があるのです。
クライアント側JavaScriptからサーバー側の関数を呼び出す
google.script.runオブジェクト
GASでは、クライアント側からサーバー側の関数を呼び出すためのオブジェクトgoogle.script.runが用意されています。
クライアント側JavaScriptで以下のように記述することで、サーバー側の関数を呼び出すことができます。
関数はサーバー側のgsファイルに記述された関数名です。引数は必要であれば記述しますが、必要がなければ省略可です。
google.script.runによる呼び出しは非同期
実は、もうひと工夫必要です。
例えば、ブラウザ上で「google.script.run.関数」でサーバー側で呼び出す処理を行うとします。
その際に、ブラウザからGoogleサーバーに通信網を介して指示が飛びますよね。
Googleサーバー内のgsファイルがその要求を受け取って、関数を実行します。例えば、スプレッドシートのデータを取得するわけです。
ただ…この場合、そのGoogleサーバーの処理と返事を待たずに、クライアント側のJavaScriptは次のスクリプトを実行してしまいます。
このような通信を、非同期通信といいます。
ブラウザの処理を待ってもらうために、ひと工夫する必要があります。
サーバー側の関数の呼び出しが成功したらクライアント側関数を呼び出す
そのために用意されている仕組みが、google.script.runオブジェクトのwithSuccessHandlerメソッドです。
このメソッドは、サーバー側関数が正常に実行された場合に、その戻り値をコールバック関数に渡して実行するように設定をするものです。
コールバック関数はクライアント側JavaScriptに記述しておきます。
これを使うことで、サーバー側の処理完了時にクライアント側の必要な関数を呼び出すことができるようになるわけです。
なお、サーバー側の関数呼び出しが失敗したときに、クライアント側関数を呼び出すwithFailureHandlerメソッドも用意されています。必要に応じて使用しましょう。
クライアント側JavaScriptからサーバー側関数を呼びだすスクリプト
では、実際にgoogle.script.runオブジェクトを使ってサーバー側のスクリプトを呼び出してみましょう。
まずは、サーバー側のmain.gsには、URLリクエストを受けてHTMLを表示するdoGet関数と、このプロジェクトのコンテナとしているスプレッドシート名を返すgetSpreadsheetName関数を記述しておきます。
function doGet() {
var htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('GAS+Vue.js')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return htmlOutput;
}
function getSpreadsheetName(){
return SpreadsheetApp.getActiveSpreadsheet().getName();
}
続いて、js.htmlです。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
google.script.run.withSuccessHandler(initializeVue).getSpreadsheetName();
function initializeVue(ssName){
new Vue({
el: '#app',
data: {
ssName: ssName
}
});
}
</script>
3行目で、google.run.scriptオブジェクトを使って、getSpreadsheetNameメソッドを呼び出します。
その呼び出しが成功した時点で、戻り値をinitializeVue関数に渡して実行するのです。
受け取った戻り値ssNameをそのままdataオプションのプロパティssNameに設定していますね。
そして、そのデータを参照してWebページを表示するindex.htmlがコチラです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div id="app">
バインドしているスプレッドシート名は {{ ssName }} です。
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
Webページの表示結果
このWebページを表示すると、以下のようになります。
きちんと、スプレッドシート名「GAS+Vue.jsで記事一覧」が表示されています。
なお、URLリクエストで表示する前に、スクリプトエディタでgetSpreadsheetNameメソッドを実行して、スプレッドシートのアクセス認証をしておいてくださいね。
まとめ
以上、GASでクライアント側JavaScriptからサーバー側のGASの関数を呼び出す方法をお伝えしました。
google.script.runオブジェクトと、withSuccessHandlerメソッド…これさえ使えれば、色々なことができますね!
次回は、スプレッドシートのシート上のデータをWebアプリに反映させてみたいと思います。

どうぞお楽しみに!
連載目次:GASユーザーのためのVue.js&Webアプリ作成入門
Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。- GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識
- GASでクライアントJavaScriptを使用する超簡単なプログラム
- GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩
- GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説
- 【GAS&Vue.js】v-bindディレクティブを使って属性のデータバインディングをしてみよう
- GASとVue.jsによるWebアプリでv-forディレクティブを使って繰り返し要素を描画する方法
- GASのWebアプリでクライアント側JavaScriptからサーバー側の関数を呼び出す方法
- GAS&Vue.jsでスプレッドシートのデータを使ってWebページを作成する方法