みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ブログを開始しましてそれなりに月日が経ちましたので、当ブログのアクセス状況について全体像をつかみたいと思っていたころでした。
例えば
- 新規ユーザーとリピートユーザーはどちらが多くのページを読む?
- やっぱりPCのほうがモバイルよりも滞在時間は長い?
- 検索から来たユーザーが最も良質なユーザーなの?
- SNSの中で最も有効に使えているのはどれ?
このような問いについて、気になりますよね?なりませんか?
今回はこのような問いを楽しみながら明らかにする方法をお伝えします。
Googleアナリティクス初心者でも簡単にできる内容ですので、ご自身や会社で運営しているサイトやブログがあれば、ぜひトライしてみて下さい。
面白い発見があると思いますよ!
アクセス調査の概要
アクセスの量としてはセッション数を見て判断すればよいですね。
またユーザーの質をつかむということでページ/セッション、平均セッション時間のこの二つの指標も見ていくことにしたいと思います。
これらの指標を以下の様々なセグメントで出して比較をすることで、全体像をつかんでいきます。
- 全体
- 新規 or リピート
- モバイル or PC
- 参照元別
- ランディングページカテゴリ別
になります。ん~楽しみですね~。どんな結果が出るのでしょうか。
このように各セグメントで対決形式にすると楽しさが増しますよね。男の子ならなおのこと、バトル形式好きですから。
ちなみにですが、今回の調査対象期間は2015/5/7から2015/5/20としています。
ありがたいのか残念なのかわかりませんが、この期間は大きくバズるような記事もなく、安定してSEOとSNSからの集客ができましたので、当ブログの素のままの姿を調査できそうです。
アクセスの量と質の視覚化
最終的にどのように視覚化するかと言いますと
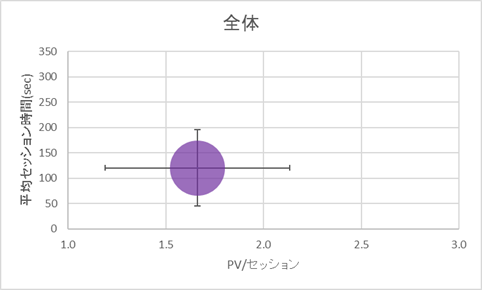
このようなバブルグラフを用います。
縦位置、横位置、円の大きさで3つの要素を視覚的に取り扱うことができるグラフになります。各あるグラフの中では、最も楽しい雰囲気を味わえるグラフの一つです。
さて、上記のグラフについて解説をしていきます。
これは当ブログの全体のセッションについて、その期間中の総セッション、PV/セッション、平均セッション時間を表したグラフです。
横軸がPV/セッションで1.6ほどです。評価としてはまままあですかね。当然、円が右のほうにあるほうが良いです。
縦軸が平均セッション時間です。単位は秒ですので全体では120秒、つまりだいたい2分ということになります。円が上のほうにあるほうが良いということになります。
円の大きさがセッション数を表します。今回は要素が1つしかありませんので、円の大きさに意味を感じられませんが、2つ以上の要素が入ってくると視覚的に比較ができるようになります。
円の中心から縦横に十字で伸びている黒線ですが、これは縦横の標準偏差を表します。
標準偏差は、データ群のばらつきを表す指標です。幅が長ければバラつきの多いデータ、短ければバラつきが少ないデータと理解頂ければOKです。
グラフ作成までの手順
Googleアナリティクスでデータを取得してからエクセルで加工、グラフ化する手順を説明しますね。
Googleアナリティクスからデータをエクスポート
Googleアナリティクスで
- 期間を2015/5/7~2015/5/20
- 取得するデータの種類をページ/セッションと平均セッション時間
に設定してエクスポートします。
またこの際に期間中のセッション数も使いますので、忘れずに取得しておいてください。
これを前述で列挙した各セグメントごとに取得します。
エクスポートしたデータ
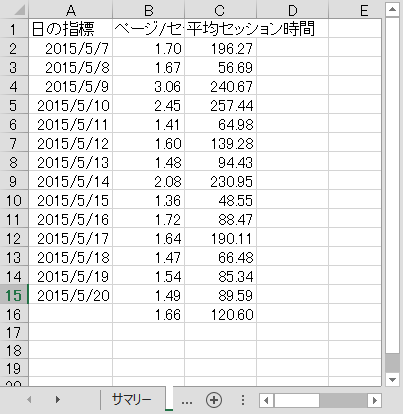
さて、エクスポートしたデータは
こんなコザッパリした感じです。一番下(16行目)に平均が出ています。
このシートのE列より右側に各種必要なデータをまとめてグラフ化していきます。
バブルグラフを作成する
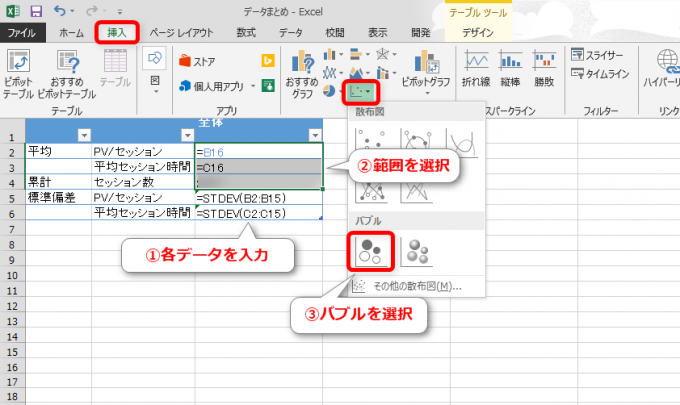
まず各種の値を取得しますが、PV/セッションと平均セッション時間の平均値はGoogleアナリティクスから取得したデータの一番下のデータを参照すればOKです。今回の場合はB16,C16がそれぞれ対応しています。
期間中の累計セッション数はGoogleアナリティクスから取得したものを手打ちしてください。
標準偏差は関数を使って
標準偏差=STDEV(セル範囲)
で取得できますので、PV/セッション、平均セッション時間についてそれぞれの期間中のデータ範囲を指定すればOKです。
次にグラフの範囲を指定します。3つの要素であるPV/セッション、平均セッション時間、総セッション数についてのグラフを作成しますので、それらのデータ範囲を選択します。今回の場合はG2:G4になります。
選択した状態でリボンの挿入⇒散布図⇒バブルとたどります。
これでグラフが作成できます。
セグメントごとの調査結果
では、この方法で当ブログについて調査してみた結果を解説していきます。
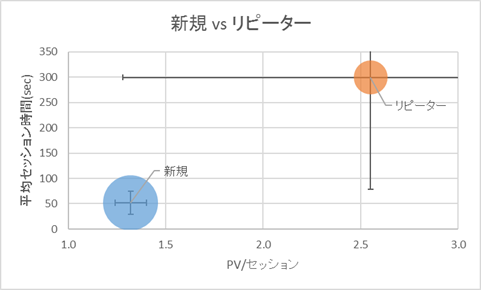
新規vsリピーター
まず新規とリピーターでアクセスの量と質を比較してみます。
新規とリピーターでは新規のほうがセッションが多くだいたい2:1。思ったよりリピーターが多いですね。
アクセスの質でいうと一目瞭然。リピーターのほうが圧倒的に指標は良いですが、バラつきが大きいのでリピーターの中でもかなり差があるといえます。
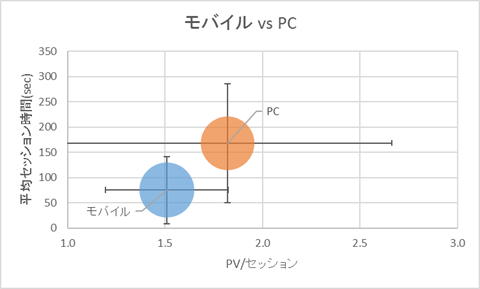
モバイルvsPC
次にモバイルとPCでアクセスの量と質を比較します。なお、今回はタブレットでのアクセスはPCに含まれています。
モバイルとPCのセッションはほぼ同じです。かなりいい勝負ですね。
アクセスの質としてはPCのほうが指標としては良いですが、バラつきも大きいです。
モバイルの場合は3ページ以上を読むということはほとんどなさそうですね。
VBAやWordpressに関するシリーズ記事はPCでの閲覧を想定して書いているので、それらの記事がPV/セッションや滞在時間を稼いでいるのではないかと思います。
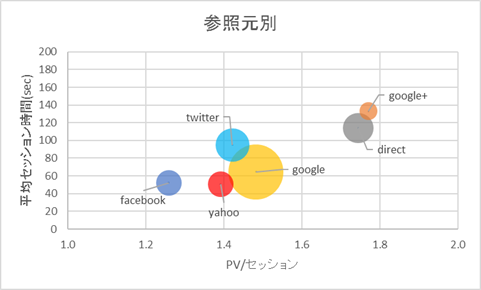
参照元別
SEO,SNSで一定以上のセッションがあった主要な参照元とdirectについて調査をしました。
まず、セッション数ですがGoogle検索が最も多く、続いてTwitterとdirectという形です。
アクセスの質としては、検索が最も良いと想定していたのですが、その考えはハズレでした。
一方で最も質が高かったのはGoogle+。完全にノーマークでしたが非常に優秀。Google+での告知はコミュニティも活用していますので、おそらく記事内容に関して感度の高いユーザーにリーチできているのだと思います。
Twitterは意外にも質的にも安定していました。
facebookはセッション自体もさほど多くはないのですが、アクセスの質も良くないです。使用ユーザー数でいうとSNSの中では最もポテンシャルがあるとは思うのですが、なんとか対策したいと思います。
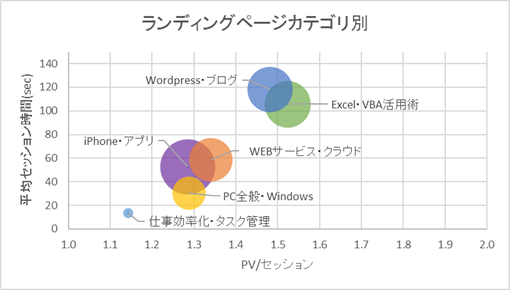
ランディングページカテゴリ別
当ブログにはカテゴリが6つあります。カテゴリ内の各ページがランディングページになっている場合のアクセスについてまとめてみました。
セッション数でいうとiPhone・アプリが最も多いです。カテゴリの中でターゲットが広いというのはあると思いますが、やはりモバイルからのセッションが多いです。
例えばこちらの記事ですが、モバイルとPCのセッション比率は3:1でした。

アクセスの質という面ではWordpress・ブログとExcel・VBAが当ブログの二本柱になっていますね。実際に記事数も多いです。
記事を作成する時間やコストは一定と考えると、上記2カテゴリの記事を優先していったほうが効率は良さそうです。実際、ネタストックがたんまりあって、選べればの話ですが…。
Excel・VBAは思ったよりセッション数が多かったです。1本1本の記事がトップに躍り出ることはあまりないのですが、毎日地味に検索流入で読んでもらっているようです。
これで自信を持って更新できますね。
まとめ:バブルグラフで楽しく分析
アクセス分析というとなんだか難しいしお堅いイメージあるのですが、バブルグラフにするとなんだか楽しく分析できるのではないでしょうか?
全体として把握できていくつかの仮説が出てきましたので、それは運営の中でチャンスがあれば試していきたいと思っています。
エクセルのグラフですが、装飾や見せ方などをよくしようとすると、少しテクニックが必要になってきますね。ご要望が多そうだったら記事にしてみたいと思います。
また、定期的に分析をしてみたいと思います。その時はまたご覧いただければうれしいです。