photo credit: Kentish Plumber Grey Squirrels via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Makerをご存知ですか?
その最大の魅力はドラッグ&ドロップで、フォームやテーブルといったUIを作成できる点です。
また、そしてGASベースなのでそれを経由して様々なGoogleアプリケーションと連携できる点も大きな特徴です。

しかし、残念ながらGoogleドライブ上に作成できるデータベース「Data Tables」が使用できなくなり、データベースの部分に関しては少しハードルが上がってしまいました。
そこを解消するのが、本シリーズ「スプレッドシートをApp Makerのデータベースとして使用してみよう!」です。
まず今回は、App Makerでスプレッドシートをベースにモデルを作成する方法をお伝えします。
データベースの箱を作るイメージですかね。
では、行ってみましょう!
お題:スプレッドシートをApp Makerのデータベースとして活用しよう
例えば、以下のようなスプレッドシートがあったとします。
スプレッドシートに従業員データをまとめたものですね(2人しかいませんが…)。
スプレッドシートの編集はちょっと自由すぎるけど、フォームは入力しかできなくて不便だし…みたいなニーズの間くらいのアプリケーションを作りたいということありますよね?
今までは、HTMLを駆使してWebアプリケーションを作る必要があったのですが、そのUIの部分をApp Makerに任せることができるようになったというわけです。
ということで、このスプレッドシートのデータをデータベースとして、App Maker上で閲覧、編集、追加ができるようにしていきたいと思います。
前準備として、以下の記事からはじまるシリーズを終えておくと良いと思います。

また、GAS(とくにスプレッドシートを操作する部分)はある程度わかっていたほうが良いと思いますので、必要であれば以下のシリーズもどうぞ。

新規のApp Makerアプリを作成する
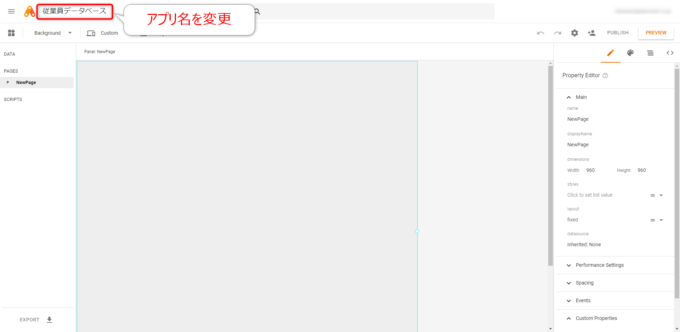
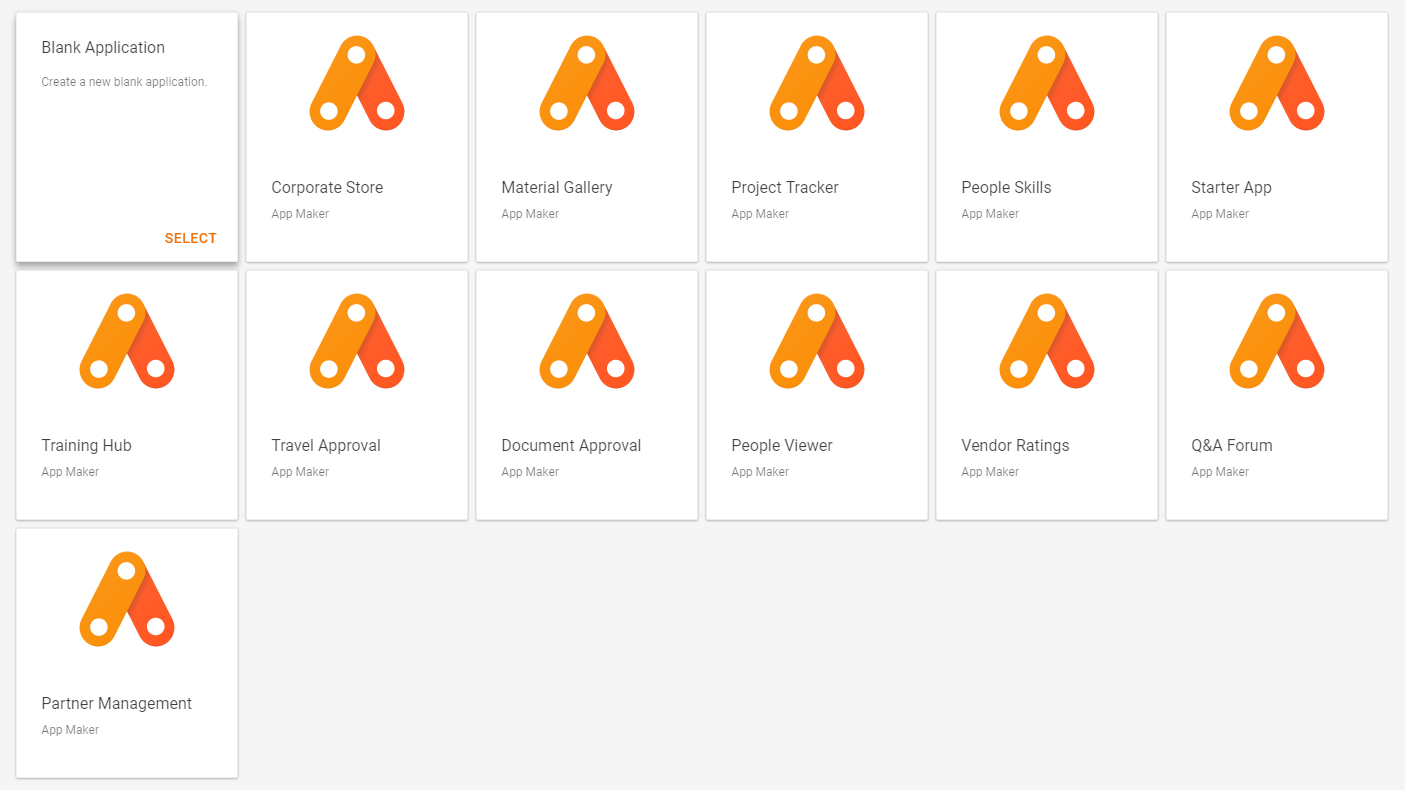
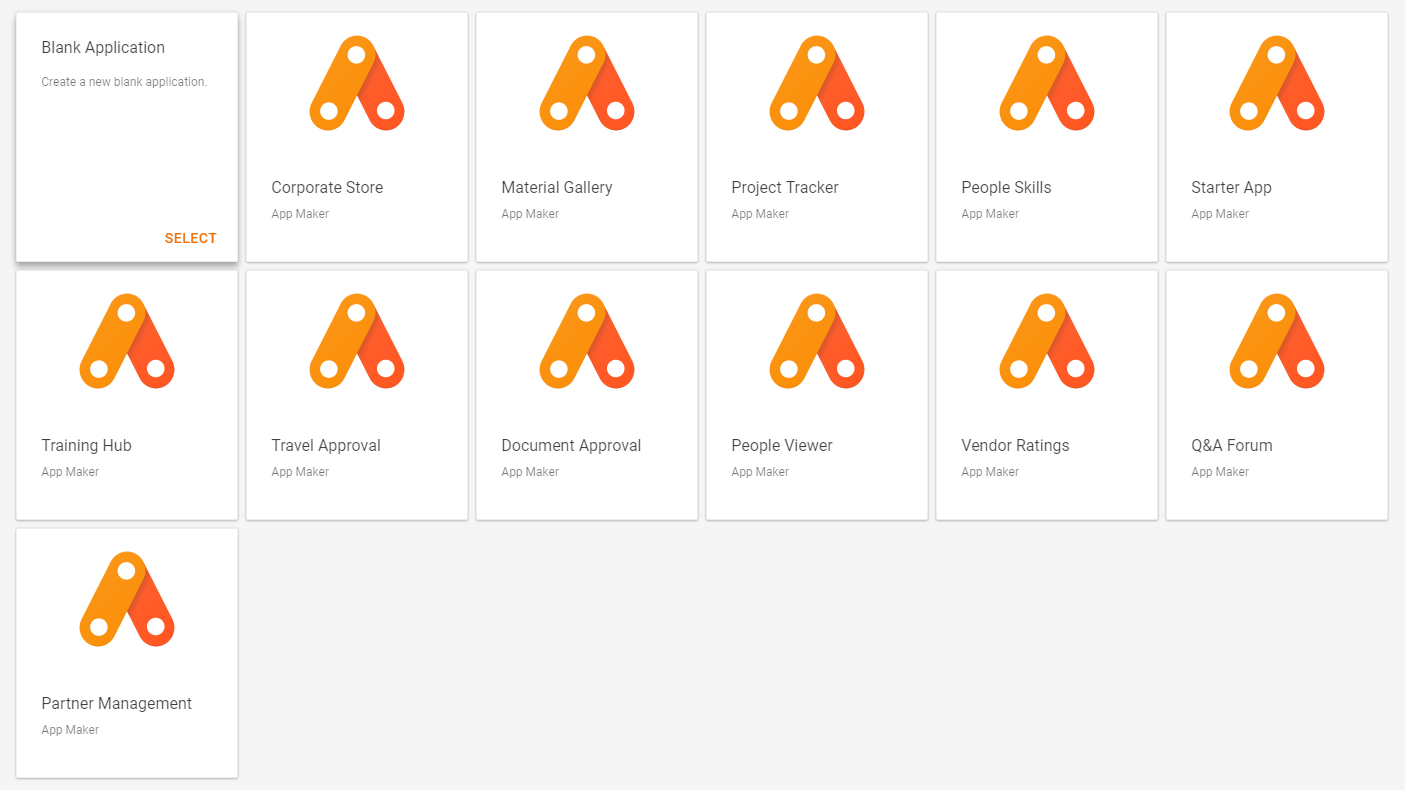
はい、ではApp Makerで新規のアプリを作成して、その名称を「従業員データベース」などとしましょう。
ちなみに、新規のApp Makerアプリは以下のG Suite Developer Hubの「+新規」から作成できるようになりました。

便利になりましたね。
Calculatedモデルを作成する
新規モデルを作成する
続いてモデルを作成していきます。いわゆるApp Makerのデータベース部分です。
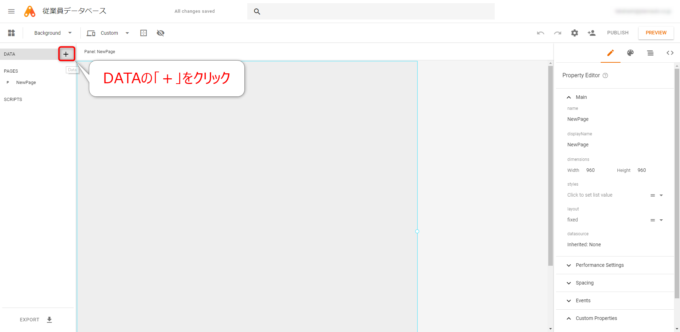
左側のDATAの横にある「+」部分をクリックします。
作成するモデルの種類を選択する
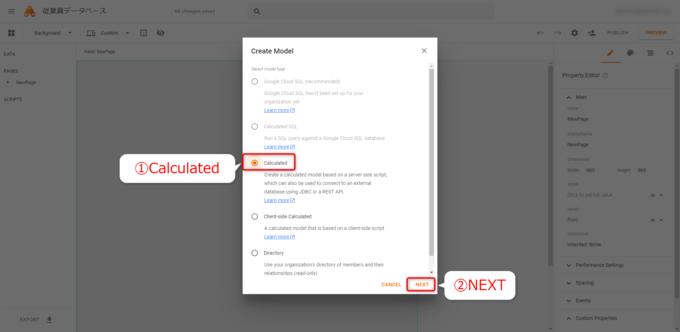
「Create Model」というダイアログが立ち上がり、どの種類のモデルを作るか?と尋ねられるわけですが…
Googleさんのおすすめは「Google Cloud SQL」です。GCPに契約してちょ、ということですね。
ただ、今回はGASがちょっとできるという前提で、慣れ親しんだスプレッドシートを選びます。
その場合、選択肢は「Calculated」となります。
なになに…
Create a calculated model based on a server side script, which can also be used to connect to an external database using JDBC or a REST API.
ふむ…とりあえずJDBCとかREST APIを使って外部のデータベースと接続したりとか、サーバーサイドスクリプトを使った計算モデル、のようです。
「サーバーサイドスクリプト」というのが、いわゆるGASになりますので、それを使ってスプレッドシートから計算したものをデータベースとするというイメージでしょうか。
モデルの名前を設定しフィールドを作る
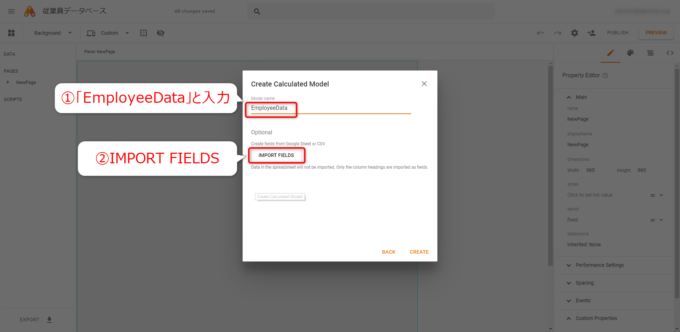
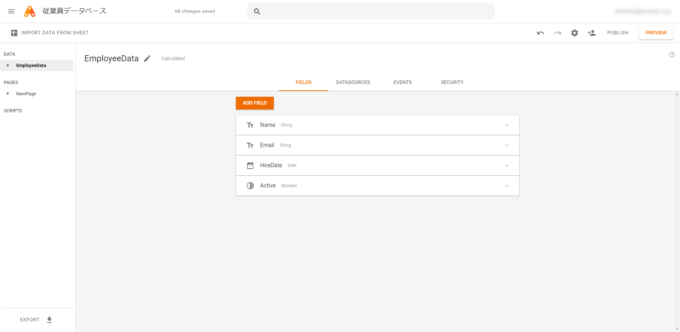
続いて、「Model name」つまり名前を求められますので、ここでは「EmployeeData」としておきましょう。
それで、小さい文字なのですが見えますかね?
Optionalのところに「IMPORT FIELDS」ボタンをはさんで
Create fields from Google Sheet or CSV. Data in the spreadsheet will not be imported. Only the column headings are imported as fields.
とあります。
つまり、スプレッドシートからデータを持ってこれるわけではないけど、フィールドを作るだけならできるというわけですね。
では、お願いしましょう。「IMPORT FIELDS」をクリック。
ちなみに、フィールドというのは「列」のことです。
フィールドを定義するというのは、その列の見出しと、格納するデータ型を決めるということになります。
スプレッドシートからフィールドを作成する
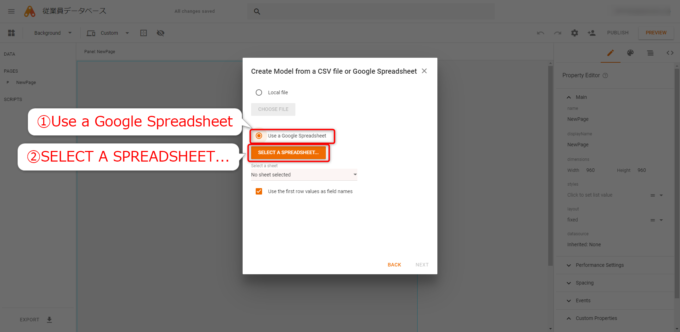
続いて、「Create Model from a CSV file or Google Spreadsheet」というダイアログになります。
今回はスプレッドシートを使ってフィールドを作るので「Use a Google Spreadsheet」を選択肢、「SELECT A SPREADSHEET…」をクリックします。
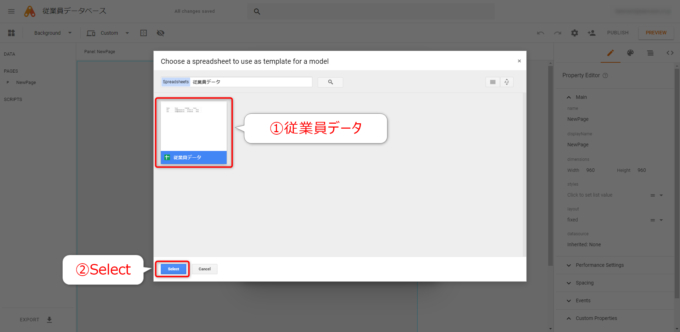
「Choose a spreadsheet to use as template for a model」のダイアログが開きます。
「モデルのテンプレートとして使うスプレッドシートを選択してね」とのことですので、検索などを駆使しながら、前述のスプレッドシート「従業員データ」を選択し「Select」をクリックします。
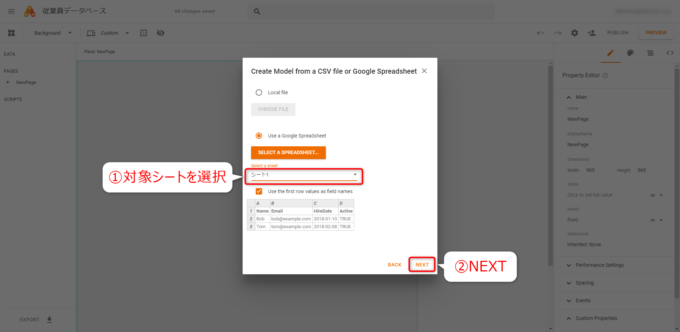
「Select a sheet」の部分ですが、対象となるシートを選択します。
今回のスプレッドシートには「シート1」しかありませんので、そのままの状態で「NEXT」です。
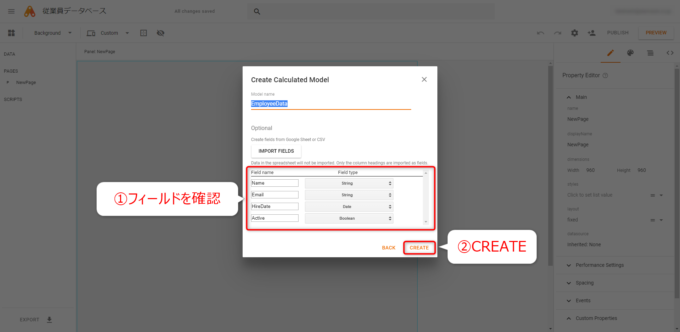
次の画面では、選択したスプレッドシートから取り込むフィールドとそのデータ型を確認できます。
問題なければ「CREATE」をクリックします。
これで、モデル「EmployeeData」が完成したわけですね。
まとめ
以上、App Makerでスプレッドシートをベースとしたモデルを作成する方法をお伝えしました。
ただ、現時点ではフィールドの定義しか作れていませんで、中身のデータはありません。
「Calculated」してあげる必要があります。
次回、その部分を進めていきますよ。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する