photo credit: Damien Walmsley 20190729-In and out of windows via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
非エンジニアのWindowsユーザー向けに、AnacondaとVisual Studio Code(VSCode)でPythonの環境を作る手順をお伝えしています。
前回の記事はこちらです。

Pythonの開発・実行に使用するエディタとしてVisual Studio Code(VS Code)のインストールを行いました。
今回は、VS Codeを最初に立ち上げたWelcome画面と画面構成についてお伝えしていきます。
では、行ってみましょう!
Welcome画面
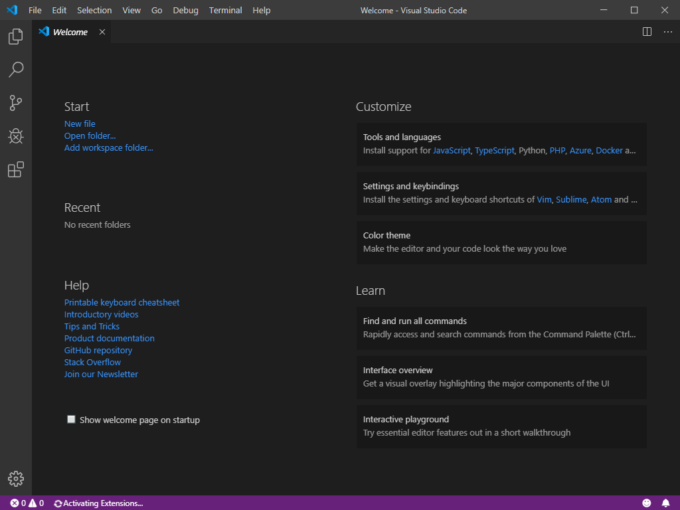
VS Codeを最初に立ち上げると、以下のようなWelcome画面が表示されます。
我々日本人にとっては、まったく歓迎されているとは思えない画面ではありますが、「ここからはじめるといいよ」とか、「困ったらここを見てね」とか、そういうことがどうやら伝えたいようです。
ただ、このWelcome画面は「Help」メニューの「Welcome」からいつでも開けます。
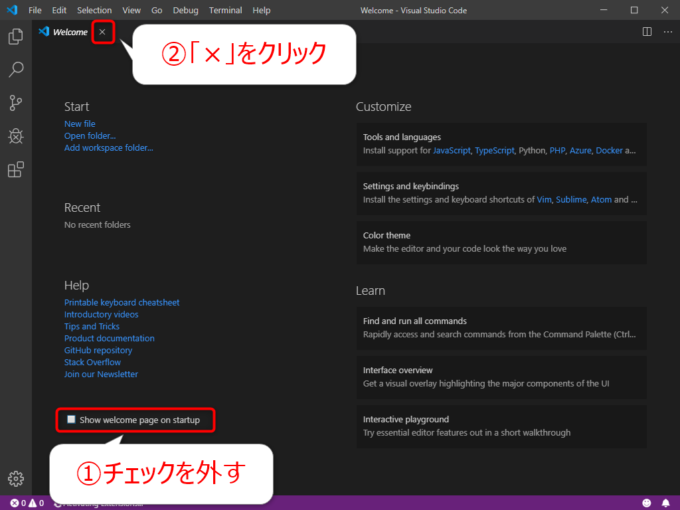
ということで、「Show welcome page on startup」のチェックを外しつつ、上部の「Welcome」タブの「×」で閉じちゃいましょう。
これで、以降VS Codeを立ち上げたときに、Welcome画面が表示されなくなります。
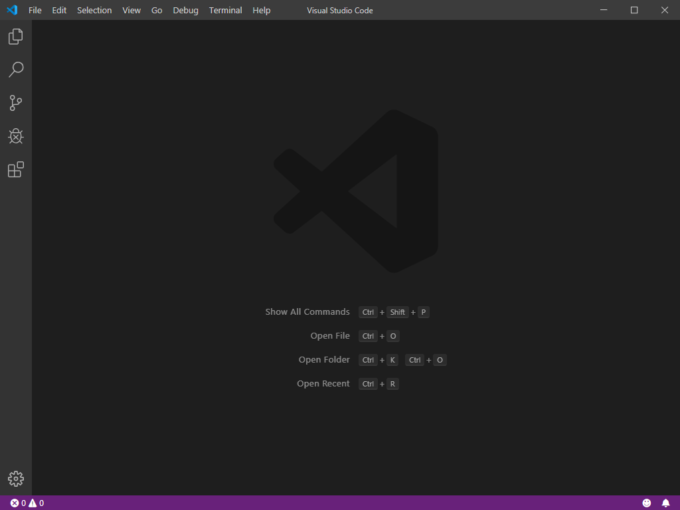
閉じた画面が以下です。
少し操作しておわかりかと思いますが、VS Codeでは何かを開くと「タブ形式」で開かれるかたちです。
なので、複数のファイルとか設定画面をタブとしていくつも開いておくことができます。
そして、該当の「×」ボタンをクリックすると、そのタブを閉じることができるわけですね。
VS Codeの画面構成
では、VS Codeの画面構成について解説をしていきますね。
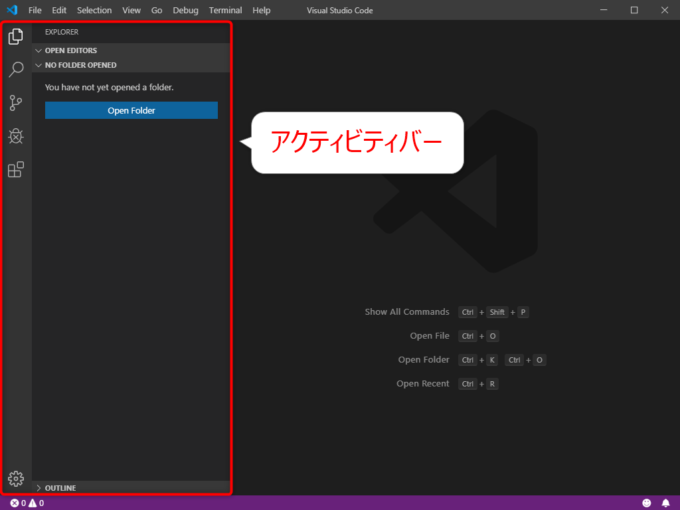
アクティビティバー
まず、特徴的なのが左側に並んでいる5つのアイコン(一番下に歯車アイコンもありますね)です。
それぞれクリックすると、展開されます。
このエリアをアクティビティバーといいます。
上記の画面は、ファイルのアイコンをクリックしたところで、展開するとファイル管理に関する操作を行うことができます。
アクティビティバーのアイコンは上から順に、それぞれ以下のような役割を持っています。
- Explorer: ファイル管理
- Search: 検索
- Source Control: バージョン管理
- Debug: デバッグ
- Extensions: 拡張機能を管理する
- Manage: 設定
最初のほうはよく使うのはExplorerですかね。
アクティビティバーは Ctrl + B でも開いたり閉じたりできます。
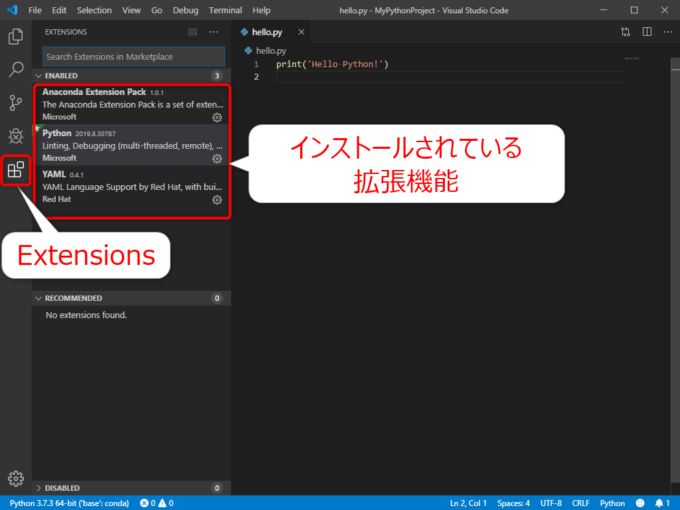
Extensions: 拡張機能の管理
VS CodeではExtensionsとよばれる拡張機能がたくさん配布されていてインストールをすることで好みのカスタマイズができるようになっています。
前回の記事のように、Anaconda経由でインストールすると以下3つの拡張機能が標準でインストールされます。
- Anaconda Extension Pack
- Python
- YAML
Anaconda Extension Packをインストールすると、残りの「Python」と「YAML」がインストールされることになっています。
ここで重要なのは「Python」で、これはVS Codeを開発しているMicrosoft純正のPython用拡張機能です。
これを入れることで、Pythonについてのコードチェック、デバッグ、コード補完、補正などの様々な機能の恩恵に預かることができるというわけです。
Anaconda経由でインストールすれば、最も信頼できるといってもいいPython用の拡張機能も勝手にインストールされますので、初心者ノンプログラマーにはたいへんありがたいですよね。
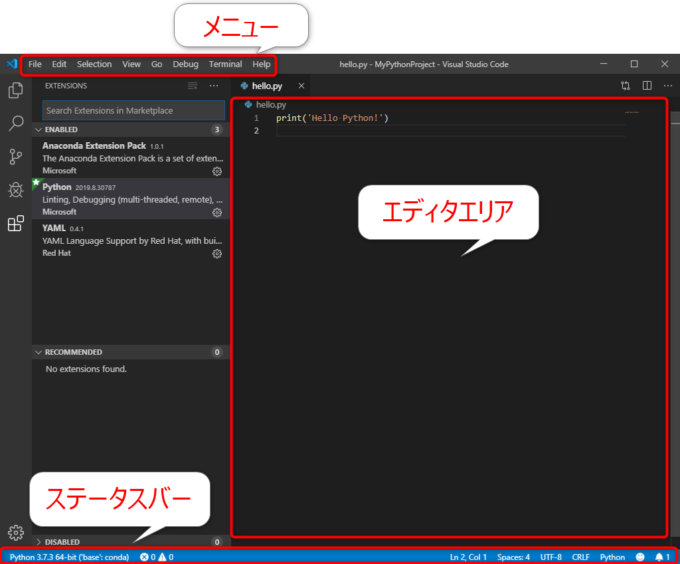
ステータスバー・メニュー・エディタエリア
VS Codeの他の構成部分ですが、以下のようになっています。
ステータスバーは現在のPythonの状況や、開いているファイルに関するさまざま情報が表示されます。
メニューからはさまざまな操作を行うことができますが、かなりたくさんあるので、最初からすべて把握しなくても必要なものから順に使っていけばよいと思います。
そして、エディタエリアでPythonのコードを編集していきます。
実際に、Pythonのコードを書いて実行するのは、もう少し後の記事で紹介していく予定です。
まとめ
以上、VS Codeを最初に立ち上げたWelcome画面と画面構成についてお伝えしました。
少し慣れ親しんでいただいたと思うのですが、次回もう少しだけ準備を…
VS CodeでPythonを使用するためのいくつかの設定について紹介します。

どうぞお楽しみに!
連載目次:ノンプロPython~Anaconda&VS Code環境作り
非エンジニア&Windowsユーザー向けのPython環境づくり。最近、人気急上昇中の統合開発環境Visual Studio Code(VSCode)を使ってPythonの環境を作る手順についてシリーズでお伝えします。- 【Python】非エンジニアWindowユーザー向けのAnacondaインストールの手順
- Pythonを開発するエディタVisual Studio Codeについてとそのインストール手順
- 【初心者向けPython】VS Codeを最初に立ち上げたWelcome画面と画面構成について
- Python初心者がVS Codeを使うときに最初にしておくとよい設定
- VS CodeではじめてのPythonのコードを入力する・保存する・実行する方法
- Python初心者を強力にサポートするVS Codeのインテリセンスの機能について
- Python初心者のための覚えておきたいVS Codeの編集機能とショートカットキーまとめ
- Python初心者に知ってもらいたいVS Codeのコマンドパレットとその使い方